これらの3つのツールをインストールする必要がありますが、インストール後に、紛争や頭痛のルール。それの解決策で講演。
0から始まります
許可しないプラグイン、下図のように

クリアユーザー設定
(コード- >設定- >設定- > [JSON、左スイッチ開くには右上の「ユーザーを|ワークスペース」])
私はこの1つだけを残してすべてを削除します。
「Window.zoomLevelを」:-1、
VUE構文の強調表示
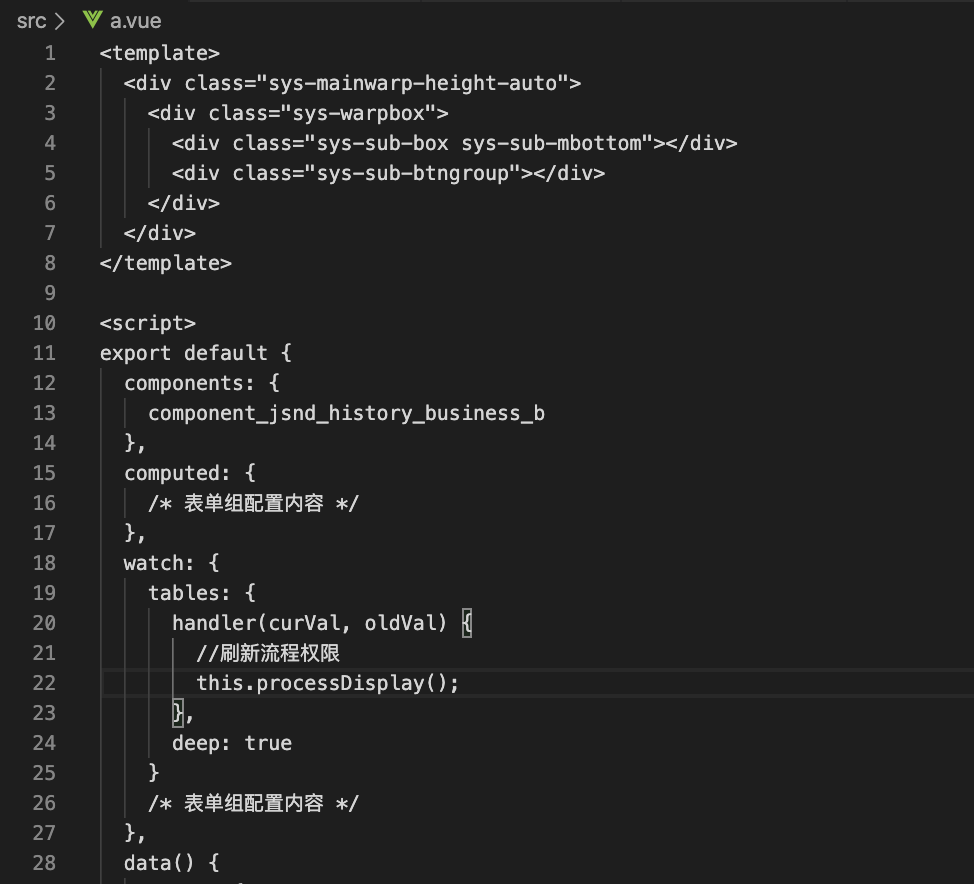
.vueファイルを作成し、いくつかのコードを書いて、暗いを発見しました

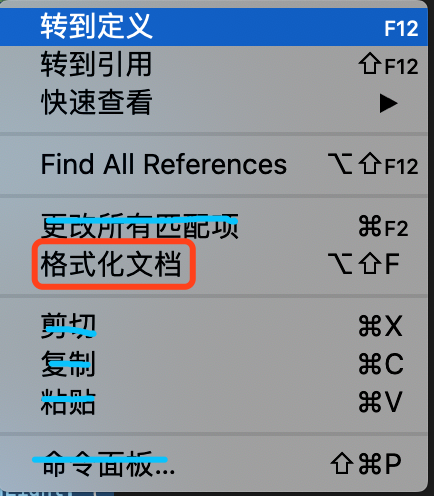
右のメニューは主に、よりフォーマットされた文書よりも、より変化しますアクティベーションプラグインのインストールveturコードを強調しています


今回は、実際にフォーマットされた文書を使用することができています。
今、あなたはveturがインストールされていること、それが最善の使用の参照リンクにする必要がありますリンクを

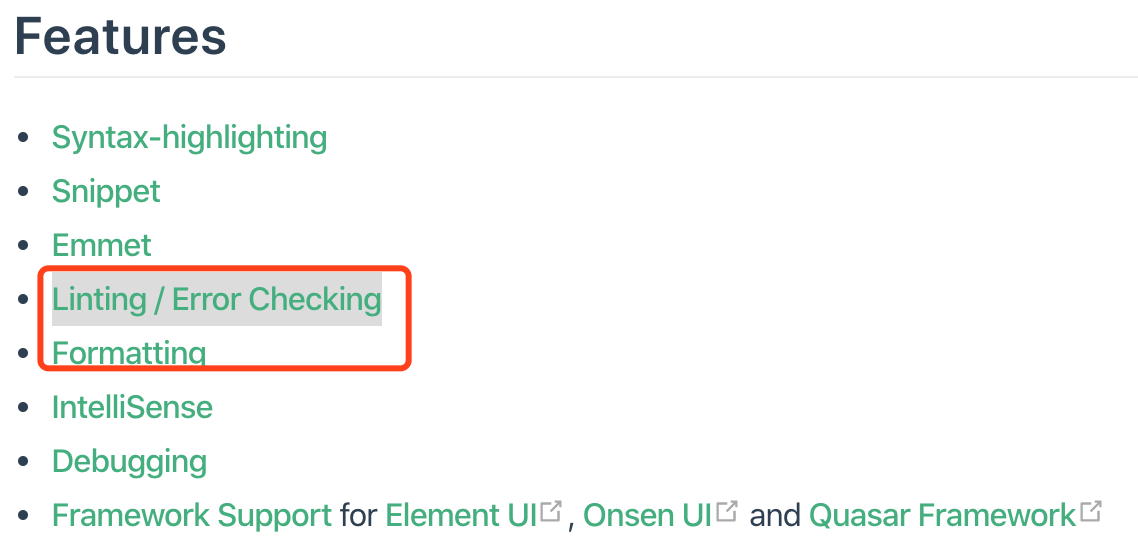
私たちは、主に赤で囲んだ参照してください。見てショックを受け最初のリンクへ
リンティング
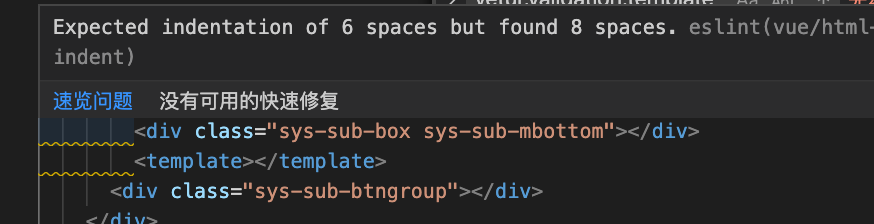
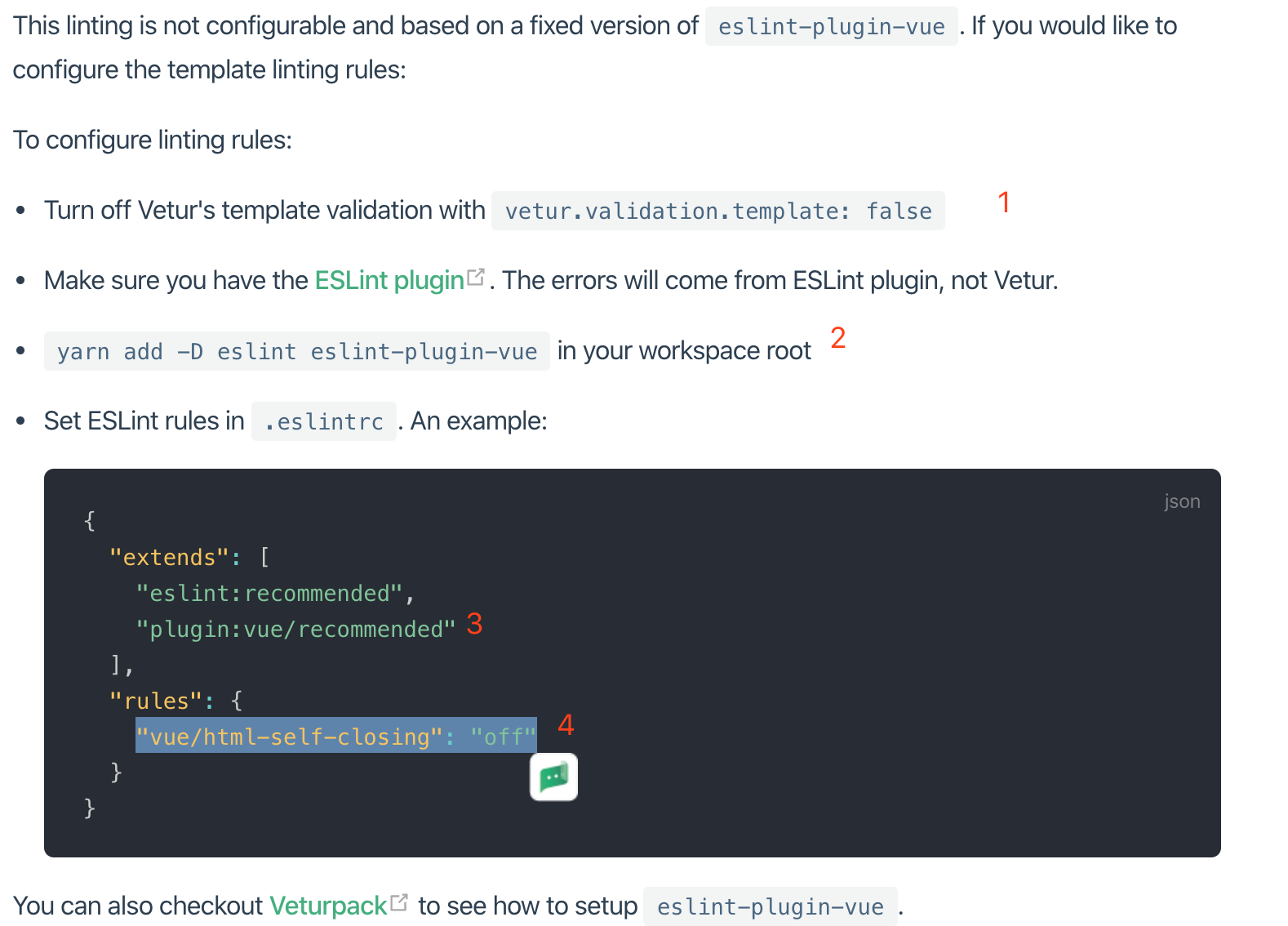
最高のリンティング体験をESLintプラグインをインストールします。Veturのテンプレート毛羽立ちはクイックスタートのためのものであり、ルールの設定をサポートしていません。
任意の設定をサポートしていませんveturコードレビューは、ESLintをインストールすることをお勧めします。それがインストールされています。
レッド1:ESLintをインストールします。
NPMは、パッケージをインストールします
npm install -D eslintESLintプラグインのインストール
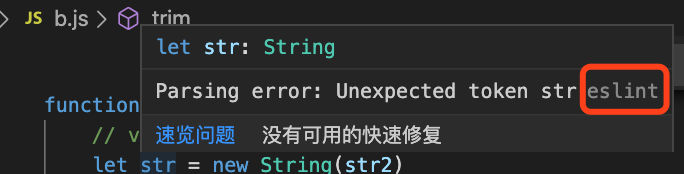
このとき、ESLintは、実際にはすでに例えば、使用され、

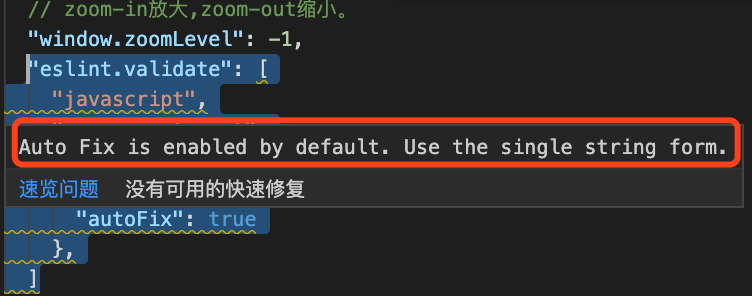
- セット - 「ユーザーJSONには、以下の設定を追加 - コード - 「環境設定」の手順によると、
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
]しかし、次のヒントは彼を必要としないでください

レッド1:リンティングへのインストールeslint-プラグインVUE section
実際には、あなたは彼らが、バージョンを持っている場合、それが唯一のNPMの図を参照してください、バージョンをインストールします使用eslint-プラグインVUEバージョンveturのデフォルトを使用し続けることができます

見ての効果を持っています

レッド2:フォーマット
以下のデフォルトのコードスタイルツールvetur。
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier"把它贴到工作区吧, 方便将来修改. 现在我就要改一个, 把 “"vetur.format.defaultFormatter.html": "prettyhtml",”
修改成
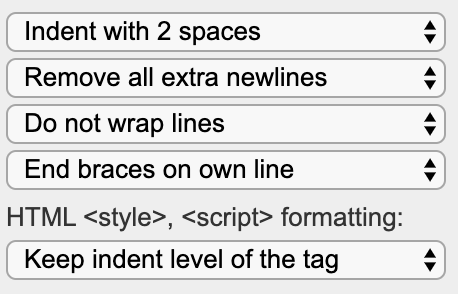
"vetur.format.defaultFormatter.html": "js-beautify-html", 如下图
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// js-beautify-html settings here
}
}
怎么配置呢, 打开链接 link

配置完, 把配置贴过来
效果也有了.