ChromeデベロッパーツールでビューのHTTPリクエストとレスポンス:HTTP(B)を取得
- この紙について簡単にまとめたもので、HTTPのリクエストとレスポンスを。
- 本論文の主な目的は、将来の参照のための内容を要約し、学習することです。
- 原則と詳細なチュートリアルでは、HTTPのドキュメント(MDN)を参照することができます。
- この記事では、馬Taotaoのすべてを属します。
- 本明細書に引用された画像とテキストは、元の作者に属し、不法行為は削除しました。
- 間違っては、以下のコメントエリアに指摘してください場合は、正の議論を歓迎しました。
閲覧要求
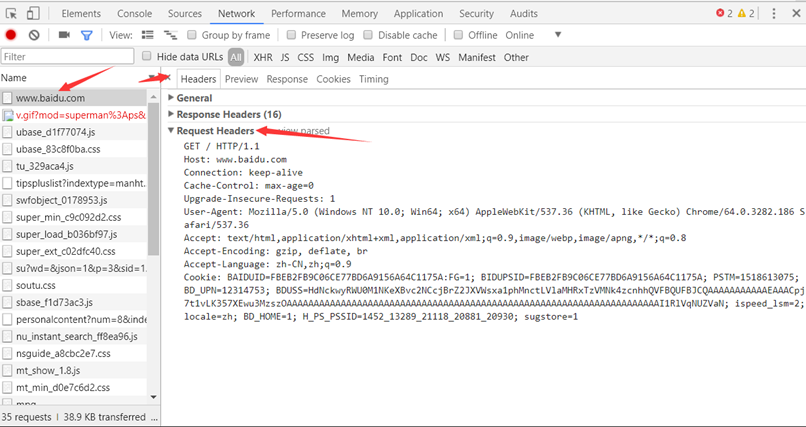
- オープンネットワーク
- URLアドレスバーを入力します。
- ネットワークをクリックして、要求を参照してくださいにクリックし、「ソースを表示」
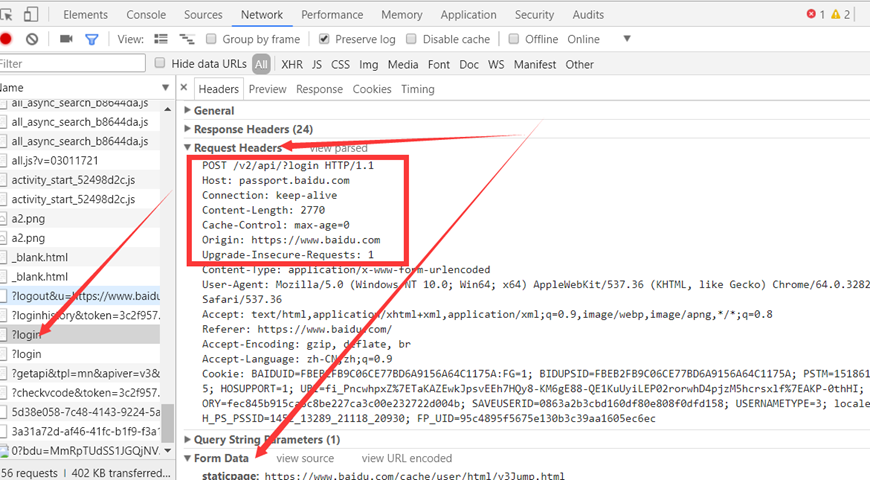
- 我々は、要求の最初の3つの部分を見ることができます
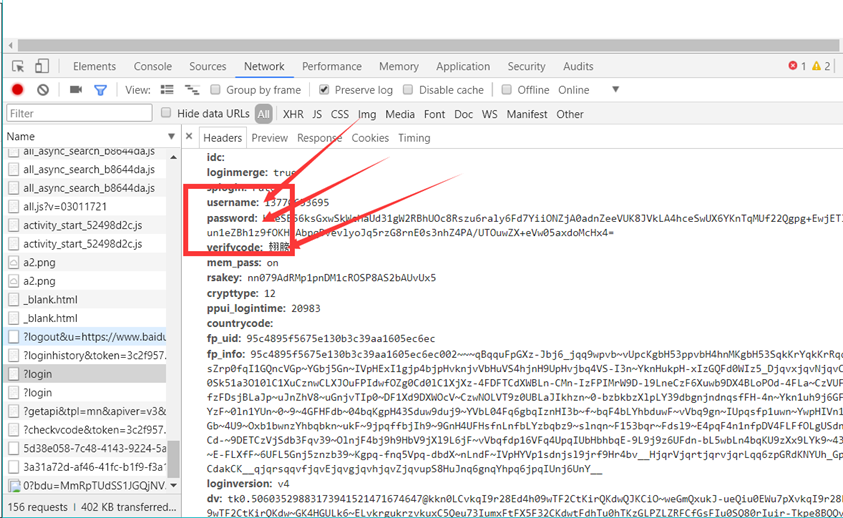
- 要求内容がある場合に第4の部分(POST)、次いでいるFormDataは、内部またはペイロードを見ることができます
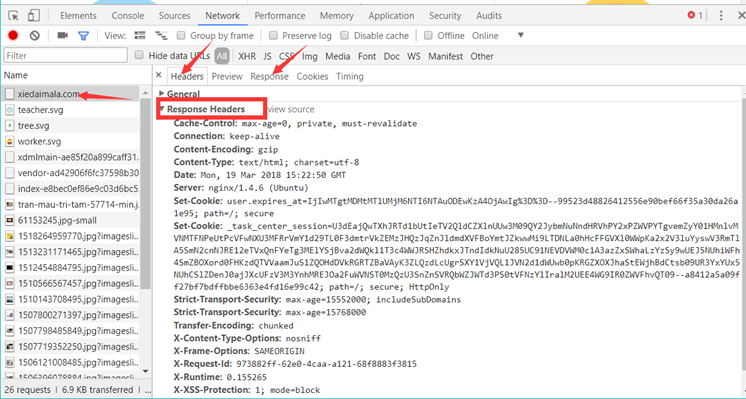
表示応答
- オープンネットワーク
- URLを入力します。
- 最初の応答を選択
- ビューレスポンスヘッダ、「ソースを表示」をクリック
- あなたは、最初の2つの部分の応答が表示されます
- 表示レスポンスやプレビューは、あなたがパートの応答が表示されます4
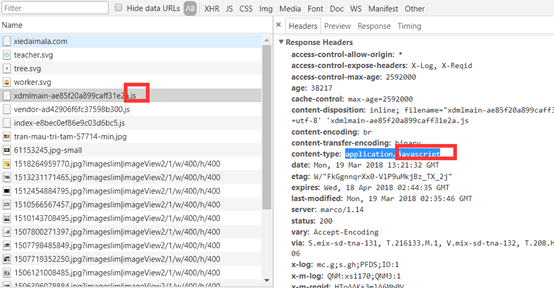
jsが応答を提出します。あなたは、この文書がためだけのjsファイルサーバーの応答戻って、ヘッダを要求しないでしょう。