Markdownで画像としてエクスポートしたいセクションを書きましたが、Typoraでエクスポートした画像の品質が要件を満たしていません。次に、最初にPDFにエクスポートしてから画像に変換してみてください。結果はまだ理想的ではありません。最後に、まずHTMLにエクスポートしてから、ページのスクリーンショットを撮ってみましたが、効果は非常に良好です。この記事を書いて、ソリューションを記録します。
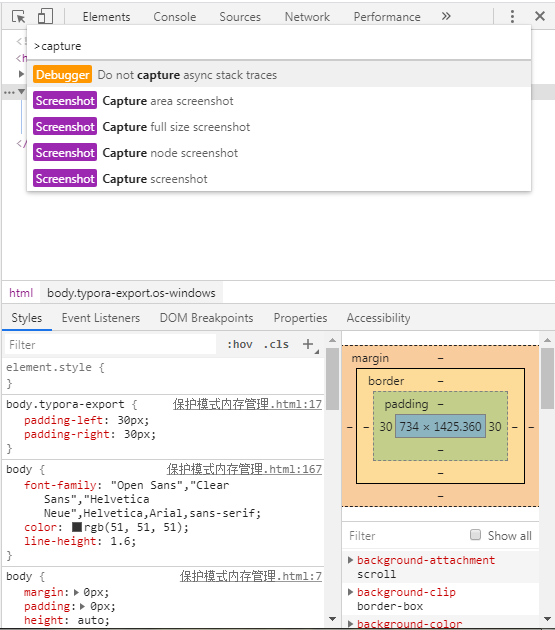
最初にChromeデベロッパーツールのインターフェースを呼び出します。ショートカットキー(WinはF12)を使用し、Ctrl+ Shift+ キーを押しPてコマンド検索バーを呼び出し、検索バーにCaptureと入力して、スクリーンショット関連のオプションを表示します。

いくつかのキャプチャオプションの簡単な説明:
- フルサイズのスクリーンショットをキャプチャすると、長いスクリーンショットが得られます。Webページのスクリーンショットは、現在表示しているWebページのレイアウトステータスと同じです。つまり、Webページのズーム率を調整して、目的のスクリーンショットの最終的な効果を制御できます。
- 領域のスクリーンショットをキャプチャしてスクリーンショットを選択し、クリックして選択して選択します。
- キャプチャノードのスクリーンショットは、HTML要素のスクリーンショットを実装しています。
- スクリーンショットのキャプチャは、現在のビューポートのスクリーンショットを実装します。
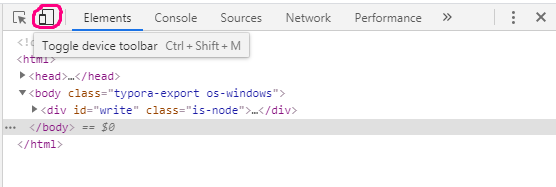
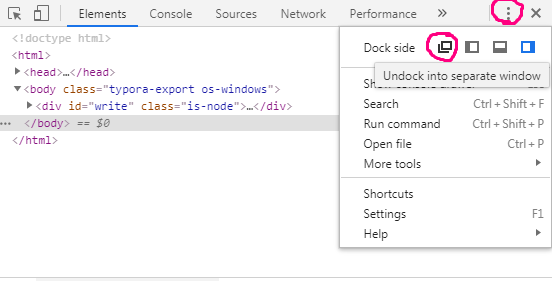
さらに、開発者ツールのインターフェースは、メインページにスクイーズしてスクリーンショットにすることができますが、目的の効果を達成することはできません。現時点では、開発者ツールのインターフェースを別のウィンドウとして分離できます。

モバイルデバイスでスクリーンショットを撮りたい場合は、次をクリックしてください。