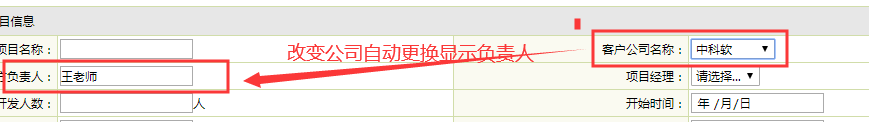
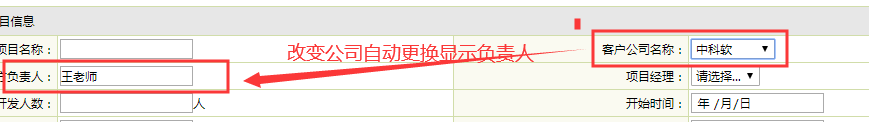
効果:

//は、顧客に会社名を示すために、すぐにこのページリクエストに来た
$(関数(){
$アヤックス({
:タイプの" GET " 、
URL:" $ {} pageContext.request.contextPath / CUST / jsonList " 、
成功:関数(MSG){
$(MSG).each(関数(インデックス、項目){
VARオプション= " <オプション値= ' "+ item.id + " '> " + item.comname + " </オプション> "
$(" #cusList " ).append(オプション);
});
}
})。
});
/ * 客方负责人姓名* /
機能parseLeader(ID){
$アヤックス({
タイプ:" GET " 、
URL:" $ {pageContext.request.contextPath} /カスト/情報/ " + ID、
成功:関数( MSG){ $(
"#custLeader" ).val(msg.companyperson);
}
})。
}
<TD ALIGN = " 右" BGCOLOR = " #FAFAF1 "高さ= " 22 " >客户公司名称:</ TD>
<TD ALIGN = ' 左' BGCOLOR = " #FFFFFF " ONMOUSEMOVE = " this.bgColor =」:JavaScriptを#FCFDEE '; " ONMOUSEOUT = " ジャバスクリプト:this.bgColor =' #1 FFFFFF '; "高さ= " 22 " > <SELECT ID =" cusList」NAME = "comname"のonchange = "parseLeader(this.value)">
<オプション>を選択... </オプション>
</ SELECT > </ TD>
</ TR>
<TR>
<TD ALIGN = " 右" BGCOLOR = " #FAFAF1 "高さ= " 22 " >客户方负责人</ TD>
<TD ALIGN = ' 左' BGCOLOR = " #FFFFFF " ONMOUSEMOVE = " ジャバスクリプト:this.bgColor = '#1 FCFDEE'; " ONMOUSEOUT = " ジャバスクリプト:this.bgColor = '#1 FFFFFF'; "高さ= " 22 " >
の<input type = " テキスト"ID = " custLeader "名前="comper " 読み取り専用 />
</ TD>