I.概要
1.測位システムとは何ですか
視覚整形モデル規則は、3つの位置決めシステムがあります
。通常の流れ(通常の流れ)
B。浮き(フロート)
C。絶対位置(絶対posotioned)
任意の要素は、Aの測位システムに属している必要があります
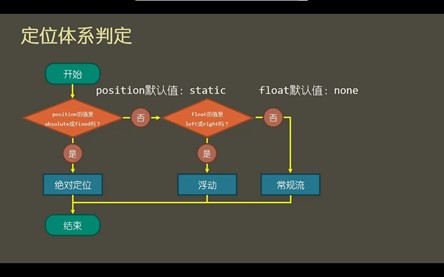
第二に、位置決めシステムは決定します

第三に、ボックスモデルと測位システム
図1に示すように、カートリッジボックスシステムモデル=
カセット測位システム位置=
2、ボックスモデルのサイズ
- マージン:PX、中、%、自己
- ボーダー:PX、中
- パディング:PX、EM、%、自動車
- 高さ:ピクセル、EM、%、自動車
PX、EM:1EM = 10pxの(ボックスのフォントサイズ10pxの)
%:速い備えるサイズ、マージン、パディングの大きさの割合は、割合は幅の幅の割合です
オート:測位システムによる定期的なサイズ
図3に示すように、従来のフロー
また通常の流れ、文書フロー、通常の文書管理として知られている、それはデフォルトの状態で配置する、最も一般的です
水平方向にカセットを中心に従来のストリームブロック(共通)
ブロック幅に提供STEP1カセット
水平方向のサイズは、速い記載の幅と同じでなければなりません
ブロックに提供STEP2カセットマージン:0自動
b方向に中央揃え。垂直
隣接する二つの余白場合は、(折りたたみ)をマージ
マージ:
- 二つのブロックを構成することの最大値を取って、ポジティブであります
- 2つのブロックが負で含む、最小値をとります
- 2つの値を加算し、正と負を含む二つのブロック
注:マージしません外部から水平方向
4、フローティングフロート
値:フロート:右/左。
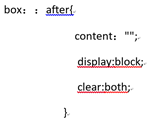
クリアフロート、すなわち、親の背中の高さ

5、フレックス弾性箱
表示を実行します:フレックス;(容器に加えます)
分け:コンテナ(親要素)プロジェクト(サブ要素)
(1)コンテナの特性:
- 制御の方向方向(行、列)の要素のサブ
フレックス方向:行、左から右のサブ要素に対して水平方向にスピンドル、デフォルト値
フレックス方向:行反転、横方向にスピンドル、右から左の子要素に
フレックス方向:colum、垂直方向の主軸は、サブ要素は、頂部から底部に配置されています
フレックス方向:colum逆;水平方向の主軸は、サブ要素は、下から上に配置されています
- ラップラップ
フレックスラップ:NOWRAP;ラップしていない、デフォルト値
フレックスラップ:ラップ;ラップ、最初の行を超えます
フレックスラップ:ラップ逆;ラップ、最初の行の下に
- 正当化コンテンツ主配向方向
正当化 - コンテンツ:センター;方向中心スピンドル
正当化 - コンテンツ:フレックスエンド;スピンドルの端部位置は、フレックス・エンド整列されます
フレックススタートし、主軸の位置合わせの初期位置をフレックススタート:コンテンツを正当化
正当化 - コンテンツ:スペースの間で、正当化、
即ち、容器、容器内の最後のアイテムの終了位置の開始位置における最初のアイテム。
スペースアラウンド;配布:コンテンツ正当化
(式:(空き容量/アイテム数)/ 2得られた結果は、各項目の周りの距離です。)
正当化 - コンテンツ:スペース均等に、平均分散が整列
各項目、すなわち、残りの空間と同じ距離に等しく
<残りの領域の空間分布、残りのスペース=コンテナのサイズ - の項目のサイズ>
- 配向軸CROSS ALIGN
スピンドル(itmes):
フレックススタート整列交差軸開始位置、フレックススタート:ALIGN-商品
ALIGN-アイテム:フレックス端;フレックスエンドアラインメントのクロス軸端位置
ALIGN-アイテム:センター、クロス軸中心
ALIGN-アイテム:ベースラインは、交差軸のベースラインと整列します
マルチスピンドル(コンテンツ)の場合:
新しいラインアイテムの開封後
ALIGN-コンテンツ:フレックススタート;クロス軸開始位置フレックススタート整列
ALIGN-コンテンツ:フレックス端;フレックスエンドアラインメントのクロス軸端位置
ALIGN-コンテンツ:センター、クロス軸中心
ALIGN-コンテンツ:スペースの間、交差軸位置を開始および終了(その上下端)が
ALIGN-コンテンツ:スペースの周りに、交差軸位置合わせ分散
(容器は、各項目の断面寸法よりもサイズの大きいときのみアライメントに設定する必要があります。)
(2)プロジェクトのプロパティ
注文は、注文明細を定義し、値が小さいほど、より前方に配置、デフォルト値は0であります
拡大定義されたプロジェクトをフレックス成長、デフォルトでは、0である、すなわち、何の残りのスペースがない場合でも拡大します
数値配分比設定値に値> 0と仮定すると、残りの空間
フレックスシュリンク定義されたプロジェクトの割合を減らし、デフォルトは1であるスペースが不足している場合、プロジェクトが縮小されます、です、
プロジェクトがゼロの場合、残りは1である、そして、前者はときスペース縮小しません
余分なスペースをディスパッチする前に定義されたフレックス基礎、プロジェクトスペースは、スピンドルによって占められ、デフォルトは0で、あること、元のプロジェクトのサイズ
ALIGN-自己個々の項目と他の項目が同じ配向ではないことができ、カバレッジ性は、品目整列させることができる自動車のデフォルト値を
これは、プロパティの親要素のALIGN-項目を継承表し
フレックスプロパティは頭文字であること以上の3
デフォルト:0 1自動;
ショートカット
オート(1月1日車)
なし(0 0オート)
フレックスフローは、フレックスdirectionプロパティは短く、フレックスラッププロパティです
デフォルト値は:行NOWRAP。
図6に示すように、絶対位置
(1)相対位置
位置:相対
ボックスの測位システムにおける元の位置に相当し、元の位置を保持しますモバイルは、他の要素の位置には影響を与えません。
通常のストリームに属します
相対位置を可能にするためのプロパティに対するボックスの位置
(2)固定位置
位置:固定;
- コンセプト:
図1に示すように、ドキュメントフローから(位置を占めていません)
図2に示すように、幅(W含有量)オート
図3に示すように、方向値トップ:。。。(Doがどの位置にある方向値、どのような位置にあるオリジナルを与えません)
- ブロックであって、ビューポートの開始点(0,0)、左上隅を
- 利用シナリオ
1、AD(広告)
2、ナビゲーション、ページの隅
3、マスク層(ページポップ)
- スタックレベル
デフォルト値は0です。
5内の値
(3)絶対位置
位置:絶対;
- コンセプト
図1に示すように、ドキュメントフローから(位置を占めていません)
図2に示すように、幅(W含有量)オート
図3に示すように、方向値(値で、どの位置に、どのような元の位置方向を与えられていません)
ブロックフェッチ推奨位置(相対)を含む4、
- 含むブロック
静的として親の位置ではなく、親のブロックであっているかどうかを確認するには
- 該当シーン
複数の表示タグのニーズが重複する場合