ディレクトリ
Vue.JS
Vue.JSはじめに
アウトライン
- VUEは(発音/vjuː/は、ビューと同様)は、ユーザインタフェースを構成するために使用されるフロントエンドフレームです。Vueのコアライブラリのビュー層にのみ焦点を当てます
- Vue.js目標は、できるだけ簡単なことでAPIに応答して達成されるデータバインディング、およびそれらの組み合わせビューコンポーネントの。
- 始めるのは比較的容易
MVVMパターン
以下のためMVVMはモデル-ビュー- ViewModelに短縮形である
ことは、本質的にMVCの修正版である
ビューは、私たちから離れUIとビジネスロジックを表示させ、抽象化の状態や行動の一つになることMVVM
MVVMパターンとMVCパターン、主な目的は、ビュー(ビュー)を分離することであり、モデル(モデル)
Vue.jsはMVVMスタイル、ビュー層に焦点を当て、JavaScriptライブラリを結合する双方向データで提供
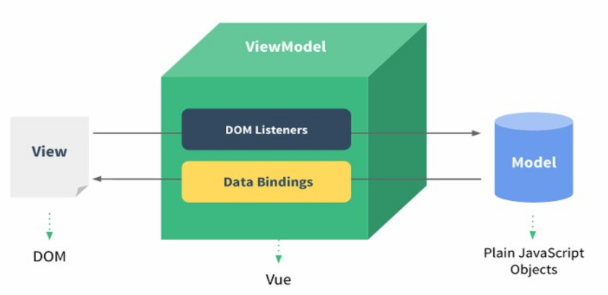
VMにおけるコアMVVMで、ビューモデルであります
ビューViewModelに接続し、モデルを担当し、ビューとデータの整合性を確保
図の例。

はじめに
<!-- 1.在页面中引入vue的js文件。 -->
<script src="js/vuejs-2.5.16.js"></script>
<!-- 2.在页面中定义一个根节点。一般就是div -->
<div id="root">
<input type="text" v-model="message">
{{message}}
</div>
<!-- 3.在js代码中初始化一个vue对象,基于上面的根节点初始化。 -->
<script>
//初始化Vue对象
new Vue({
//初始化vue对象的根节点
el:"#root",
//定义页面使用的模型数据js变量
data:{
message:"hello vue!"
}
});
</script>イベントバインディング
イベントとは何ですか
GUIオペレーティング・システムは、イベント駆動型です。
限りがあるので、システム変更がイベントをトリガします。
jsがイベント駆動型です。
結合事象をクリックします
ネイティブJS
onclick="onClick()"結合vuejs
v-on:事件名称=处理方法例
<!-- 绑定事件 -->
<div id="root">
<h1>{{message}}</h1>
<button v-on:click="onClick()">点我</button>
<button @click="onClick()">点我</button>
</div>
<!-- 处理事件 -->
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
message:"hello vue!"
},
methods:{
onClick:function () {
alert("你点了我");
this.message = "你已经点击了按钮";
}
}
});
</script>キーボードイベント
イベント名
のKeyDown
テキストボックスには、それはKeyDownイベントをトリガする、Enterキーを押します。
概要
キーボードの任意のキーをタップするには、keydownのイベントをトリガする
各キーは一意の番号キーコードを持っている
あなたは、そのキーが押されているかを決定することができますどのくらいの決定キーコードすることができます。
例
<!-- 事件绑定 -->
<div id="root">
<input type="text" @keydown="onKeydown($event)">
<br>
keycode:{{keyCode}}
</div>
<!-- 处理事件 -->
<script>
new Vue({
el:"#root",
data:{
keyCode:0,
},
methods:{
onKeydown:function (event) {
var keyCode = event.keyCode;
this.keyCode = keyCode;
if (keyCode == 13) {
alert("你按下了回车键!");
}
}
}
});
</script>キー修飾
キーボードイベントを聴いたとき、私たちは多くの場合、共通鍵を監視する必要がある
あなたが直接モニタを使用することができ、VUEは、いくつかの修飾キーを定義するには、キーコードを判断する必要はありません。
常用按钮修饰符
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right例
<div id="root">
<input type="text" name="keyword" v-on:keydown.enter="enterKeyDown()">
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
methods:{
enterKeyDown:function () {
alert("回车时间触发");
}
}
});
</script>マウスイベント
イベント名
のMouseMove
マウス移動イベントがトリガされた
例を
<!-- 绑定事件 -->
<div id="root">
<div id="testdiv" @mousemove="onMouseMove($event)">
X:{{X}},Y:{{Y}}
</div>
</div>
<!-- 处理事件 -->
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
X:0,
Y:0
},
methods:{
onMouseMove:function (event) {
//取鼠标位置
this.X = event.x;
this.Y = event.y;
}
}
});
</script>イベント修飾子
デフォルトのイベントを防ぎます
<!-- 传统阻止事件默认 -->
<div id="root">
<a href="http://www.baidu.com" @click="@
aclick($event)">点击</a>
</div>
<!-- 事件修饰符 -->
<script>
//初始化Vue对象
new Vue({
el:" #root”,
methods: {
aclick: function(event){
alert("点击了a标签");
event.preventDefault();
}
});
</script>イベントバブリング
<div id= root">
<div style="width:100px; height:100px; background:red;" @click="divClick">
<a href="http://www.baidu.com" @click.prevent.stop="aClick()">点击</a>
</div>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
methods: {
aClick:function() {
alert("点击了a标签”):
},
divClick:function() {
alert("div-Click");
}
}
});
</script>データバインディング
補間
- データバインディングの最も一般的な形式は、「口ひげ」構文(中括弧)テキスト補間を使用することです
- プロパティはデータバインディングのオブジェクトに変更されたときはいつでも、内容が補間で更新されます
例
<div id="root" >
{{1+2}}<br>
{{'aaa' + '123' }}<br>
{{num + 1}}<br>
{{3>2?true:false}} <br>
{{user.username}}
</div>
<script>
//初始化Vue对象
new Vue({
el: ' #root",
data: {
num: 100,
user: {username:" myxq",password:"1234"}
},
});
</script>V-テキスト
- 変数のV-テキスト指令値がそのまま内部ラベルのページを表示することができます
- 変数v-HTMの値は内部タグページを表示するように説明する後
例
<div id="root">
<div>{{content}}</div>
<div v-text="content"></div>
<div v-html="content"></div>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
content:"<h1>abc</h1>"
},
});
</script>V-バインド
- 変数のV-バインド値は、プロパティにバインドすることができます
- 属性変更が発生した場合、それは変数の値を変更しません
例
<div id="root">
<input type="text" v-bind:value="message">
{{message}}<br>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
message:"testData"
}
});
</script>V-モデル2ウェイバインディング
- テキストボックスの内容を変更し、変数の対応する値も変化します
- ときに値が変化、変化してテキストの内容
例
<div id="root">
<input type="text" v-model="message">
{{message}}<br>
<button @click="testClick">点击</button>
</div>
<script>
//初始化Vue对象
new Vue({
el:"#root",
data:{
message:"testData"
},
methods:{
testClick:function () {
this.message = 'clickData'
}
}
});
</script>
コレクション型が結合します
v-for="item in list"
v-for="(item,index) in list"
v-for=" (item,index) in listObj"
v-for="(value,key,index) in obj"ノード制御
- V-IF
- V-ショー
ライフサイクル
beforeCreate:function(){}
创建前状态
created:function(){}
创建完毕状态
beforeMount:function(){}
挂载前状态
mounted:function(){}
挂载完毕状态
beforeUpdate(){}
更新界面之前
updated:function(){}
更新界面之后
beforeDestroy:funection(){}
销毁前状态
destroyed:function(){}
销毁之后状态