まず、複数の選択肢(26個の質問の合計、各質問5分)
1.金融サービスネットワークシステムの設計は、優先順位が与えられるべきであるが()の原則。
、高度な
B、オープン
C、経済
D、高可用性
参考答え:D
分析を回答:
高度:ネットワーク設計を含め、いくつかの一般的な原則に従うべきである近代的なネットワークシステムの構築を、可能な限り高度で成熟した技術の使用は、いくつかの時間のための主流にその場所を確保するため、あまりにも新しい技術べきで、また、欠点を持っています:意識は可能未熟である。しかし、若い世代は一様ではなく、標準ではないかもしれない; 3が高価格である;第四には、技術サポート力が十分でないかもしれません。オープン性:優れたオープンを取得するために国際的に認められた基準や技術の採用、ネットワーク相互接続は、経済の基礎である:ニーズに基づいて、我々は、可用性の高いコストを節約しようとする必要があります。システムは、高いMTBFを持っている必要がありますできるだけ低い平均故障率は、一般的にホットバックアップ、冗長性や他の技術を取る必要があります。データが重要である小規模なシステムの応答時間、高い成功率サービス、およびサービスが不完全であることをことを保証しながら、銀行、資産情報、多くの預金者の金融システムは、データの機密、大量のは、データの絶対的な安全性を保証しなければなりません、断続的な障害回復機能、システム全体を加えて、高度な技術の追求、非常に高い可用性と信頼性を持っていない必要があり、金融システムは、一般的に開放性の閉じ操作が優先状態を置く必要はありません、そのため、ネットワーク設計に関連する金融システムの間に、高可用性を第一に考慮の原則があります。
質問や学習教材をインタビューするより答えをグループ677 079 770に参加しましょう。
2. HTMLに埋め込まれたJavaScriptの実施形態の以下の例()

埋め込みアプリケーションとして、
B、直接リンクまたは埋め込むHTMLウィンドウ
アプリケーションの外部スクリプトファイルのSRC属性を使用してC、
D、<SCRIPT> </ SCRIPT>タグの中間にスクリプト
参考答え:D
D:分析回答
3.属性が使用されるべきテキストの色を設定します。
、フォントファミリ
B、フォント色
C、色
D、あります
参考答え:C
回答の分析:この文では、フォント、色ではありません
4. LET「P1」の最初の要素が赤に変わり、その後、上にスライドし、スライドダウン、ベストプラクティスがあります
。。、$( "#p1の")、CSS( "色"、 "赤")slideUp(2000).slideDown(2000);
B、$( "#p1の")、CSS( "色"、 "赤");。<BR> $( "#p1の")slideUp(2000);。<BR> $( "#p1の")slideDown(。 2000年);
C、$( "#p1の")のattr( "色"、 "赤")slideUp(2000).slideDown(2000)。。。
D、$( "#p1の")のattr( "色"、 "赤");。。<BR> $( "#p1の")slideUp(2000); <BR> $( "#p1の")slideDown(。 2000年);
回答:A
回答の分析:CSSの一般的な使用のCSS()の連鎖jQueryのメソッドは、私たちは一つの文で(同じ要素で)複数のを許可することができます。
ヒント:その場合は、ブラウザが同じ要素を複数回を探す必要はありません。
アクションの前にアクションをリンクするには、単に追加するモーションを置きます。
5. CSSは、次のいずれかではない3つの方法が、ありますが、ページをフォーマットします:
HEADで参照、
基準としてはB、
BODYで参照C、
D、ファイル参照として
参考答え:C
分析を回答:この質問は、単に明確話題ではありません
6.ファジング(ファズ・テスト)は、ソフトウェアの脆弱性を発見するために異常な結果を監視するためのターゲット・システム及び方法への入力を提供することによって、意図しないで掘削システムのセキュリティホールのために重要な技術です。毛羽立ち試験は、通常、(10)であります
文字列の、所定の数
B、文字列の長さ
C、会員ファジィ集合
D、ランダムデータ
参考答え:D
回答の分析:ファズテストのためのテストケースは通常はランダムなデータです。ランダムに予期しないデータとソフトウェアの脆弱性を発見しました。
すなわち、次のモデルのフロントエンドフレーム7ないMVVM
、角度
B、REACT
C、エンバー
回答:B
回答の分析:エンバー明らかMVCああ。。どのような混乱のタイトル
8.以下は、Ajaxイベントです属していませんか?
、ajaxComplete(コールバック)
B、ajaxSuccess(コールバック)
C、$。ポスト(URL)
D、ajaxSend(コールバック)
参考答え:C
分析を回答:

9.次のうちどれがいくつかのjqueryのドキュメント処理に属していませんか?()
、小包
B、交換
C、削除
D、内側及び外側インサート
参考答え:C
分析を回答:いいえ
10.以下はjqueryの配列関数が属していませんか?
、Array.search
B、Array.join
C、Array.lengthと
D、Array.reverse
回答:A
回答分析: - 文字列、配列の各要素によってarray.reverse対象配列の長さArray.lengthとArray.join配列要素を取得するために、アレイ内の要素の順序を逆転させる方法を使用して文字列を構築するために一緒に接続されています文字列には、これらの文字列を接続します
navigator.userAgentによって取得11.JavaScriptでは、次のとおりです。
、ユーザーのブラウザ情報
B、ユーザーエージェント情報
C、ユーザの位置
D、ユーザーのIPアドレス
回答:A
12.以下の正しいコードの実行結果
次のコードの実行結果が正しいですか

金曜日
B、ない結果金曜日の週末
C、金曜日の週末
D、間違った文法は、結果が実行されていません
参考答え:C
回答の分析:C、最後の単語でのデフォルトが実行される場合。
13は、式exp後に行うことができる次のJavaScriptコード)(1秒
、window.setTimeoutは(1000、EXP);
B、window.setTimeoutは(EXP、1000)。
C、window.setTimeoutは(式1)。
D、window.setTimeoutは(1、EXP)。
回答:B
回答の分析:1000ミリ秒は1秒です
14.以下のjQueryオブジェクトのメソッドは、イベントデリゲートであります
バインド
B、マウスダウン
C、クリックしてください
D、変更
Eであり、
参考答え:E
分析を回答:
イベントの代表団の3つのメソッドを達成するためにjQueryの:
$の.on:基本的な使用方法:$( '親') ( 'クリック'、 ''、関数(){にconsole.log( 'タグAのイベントをクリック');})で、 .parent要素です。要素$(「親」)へのプロキシの下で、イベント上で、限り、この要素のクリックイベントとして、それが自動的に.parent要素の下の要素を見つけるだろうし、その後のイベントに応答;
$ .delegate:基本使用方法:$( '親')デリゲート( 'A'、 'クリック'、関数(){にconsole.log( 'タグAのイベントをクリック');})、 前出、および、対応します$。イベントのエージェントを削除するデリゲート;
$ .live :.基本的な使用方法:$( 'A'、$ ( '親'))生きる( 'クリック'、機能(){はconsole.log(「タグAのイベントをクリックしてください「);})、上記のように、ない入ってくる親層要素$(親)場合、そのイベントは、$(文書)にデフォルトに委託されます。(廃止)
イベントデリゲート原理:
イベントバブルの委託によりイベント原則として、児童・トリガ・イベントへの親の使用。
何のイベントデリゲートは、各Liは、ULで追加する必要がないイベントリスナーをクリックして、非常に面倒でなく、メモリの消費のために非常に大きいだろう場合は、効率のパフォーマンスを大量に消費する必要があります。
他には、子ノードのjs動的に作成した場合、再する必要があります結合事象。
あなたは、各特定のノードのイベントリスナーを追加しないように、イベントの委任を使用し、ちょうど親に結合イベントリスナーを与え、その後、あなたはそれぞれのLiをさせることができますが、対応するイベントを拘束され、イベントリスナーがあります彼らの親要素に付加します。イベントリスナーは、はい、イベントサブ要素を見つけ、イベントのサブ要素から湧き上がっ分析します。
詳細もっと--JavaScriptイベントデリゲート
Webページにアクセスするには、ブラウザを通じて、ほとんどの場合、15のインターネットユーザーは、ブラウザがWebサーバとの通信にハイパーテキスト転送プロトコルを使用しています。ハイパーテキスト転送プロトコルの略です
、HTML
B、URL
C、HTTP
D、FTP
参考答え:C
分析を回答:いいえ
HTML5で16、title要素のための要素の組み合わせ?
、<グループ>
B、<ヘッダ>
C、<見出し>
D、<のhgroup>
参考答え:D
分析を回答:のhgroupが廃止された、そのような練習が古すぎます。それは削除することを提案しました。
17.デジタル署名アルゴリズムの原理は、エルガマルですか?
、拡張ユークリッドの定理
B、中国の剰余定理
C、オイラーの定理
D、ラファエルの法則
回答:A
分析を回答:
エルガマルデジタル署名は、以下のように署名を実現する特性の離散的な数の使用です。
大きな素数P、原始元G、ランダム整数d、dが属する[2、P-2]を選択します。
β、β= G ^ D MOD Pを生成します。
このとき、P、G、βはKpubと呼ばれる、公開鍵です。
エルガマルデジタル署名SIG(X、K)=(R、S)と呼ばれる; Xは、平文の要約であり、kはランダム値一時的プライベートキーであり、KPRを付し、R、Sは整数2人の署名です。
署名生成:R = G ^ K MOD P; S =(X-DR)K ^ -1 MOD(P-1)。
署名を生成した後、受信機への平文と一緒に送ら。
受信者は、T =β^ R・R ^ sのMOD Pがメッセージを受信するコンピューティング
確認します。^ X MODPt≡G署名が有効である場合には、データが改ざんされていない、そうでない場合は、署名が無効であるが、
18.JSオブジェクト指向の原則文は間違っていますか?
、リヒターの置換原則
B、の原則に依存しています
C、置換原則
D、工場出荷時の原則
参考答え:D
閉じられた原則を開いて、単一責任の原則、置換原則(リヒター置換原則)、原理に依存している、インターフェイスの分離の原則、Dimmit原則:JSオブジェクト指向の原則:分析回答
エラーを説明19. jQueryのイベントについて、次の応答が、ありますか?
オブジェクト上で、onclickのマウスクリック
Bは、要素ONFOCUSフォーカスを失っ
C、オンロードでは読み込みが完了されたページのCSS JS HTML文書の構造と画像であります
マウスボタンが押されたれるonmousedown D、
回答:B
分析を回答:ONFOCUSのonblurが受信フォーカスがフォーカスを失いました
20.ローカルコンピュータ上で解決できないWebサーバは、()言語で記述されたページを正しく表示することができます
、HTML
B、JSP
C、ASP
D、PHP
回答:A
分析を回答:静的なページでは、ネイティブのブラウザで閲覧することができ、Webサーバーを必要としないので、この質問への答えはAです。
21.ウェブページレベルの最適化に関する次の記述は、最も正しい____です。
、HTTPリクエストの数を減らします
B、資源とマージされた圧縮
C、インライン画像
Dは、ローエンドの外部スクリプトに配置されます
E、不要なHTTPジャンプを減らします
F、上記の説明の全て
回答:F
分析を回答:Fは、いくつかの他のページを最適化することができます
22.読み取り専用と無効な属性を形成するために、右の以下の説明は、入力要素がある形成しますか?()
、読み取り専用がtrueの場合、このスクリプトは、入力の値を変更することはできません
Bは、障害者がtrueの場合、このスクリプトは、入力の値を変更することはできません
Cは、読み取り専用の提出を形成しない入力の値として、真であります
Dは、無効提出を形成しない入力の値として、真であります
参考答え:D
分析を回答:読み取り専用= trueを設定し、ページのコンテンツを変更することはできませんが、JavaScriptによって変更することができ、コンテンツが提出されます
真=無効に設定、変更することはできません、また提出されます
23.使用jQueryの正しいオプションで、次の要素の前に別のものを挿入しますか?
。、$( '#本部')プッシュ( 'の<div>テキスト</ div>');
B、$( '#本部')を追加( 'の<div>テキスト</ div>')。
。C、$( '#本部')の前に( 'の<div>テキスト</ div>');
。D、$( '#本部')シフト( 'の<div>テキスト</ div>');
参考答え:C
24.あなたは、以下の機能を実現することで、指定された要素、後にコンテンツを追加したい場合は?
、(コンテンツ)を追加
B、appendTo(コンテンツ)
C、InsertAfterなど(コンテンツ)
(コンテンツ)の後にD、
参考答え:D
分析を回答:apendとapendTo insertAfterの後のように、異なる表現、同じ意味を表します。A.after(B)= B.insertAfter(A)。外部要素を追加した後、要素を追加したapend。
25.正しい入力ノードを得る方法は、(あります)

、document.querySelectorAll( 'ファイル')[0]
B、のdocument.getElementById( 'ファイル')[0]
C、document.getElementByTagName( 'ファイル')[0]
D、document.getElementsByClassName( 'ファイル')[0]
参考答え:D
回答の分析:すべて間違って、fucを\ *
デザインパターンを使用してオブジェクト指向のソフトウェア開発プロセスでは26、()。
、非オブジェクト指向のプログラミング言語でオブジェクト指向の概念の使用が可能に
成功した設計とアーキテクチャを再利用するためにはB、
C、クラスを作成するために、設計プロセスの数を減らすために、
D、最適値の走行速度を確保します
回答:B
分析を回答:B.
デザインパターンの出現は、コードの再利用、メンテナンス性の向上にあります。
第二に、複数の選択肢の質問(質問4、5点ずつ)
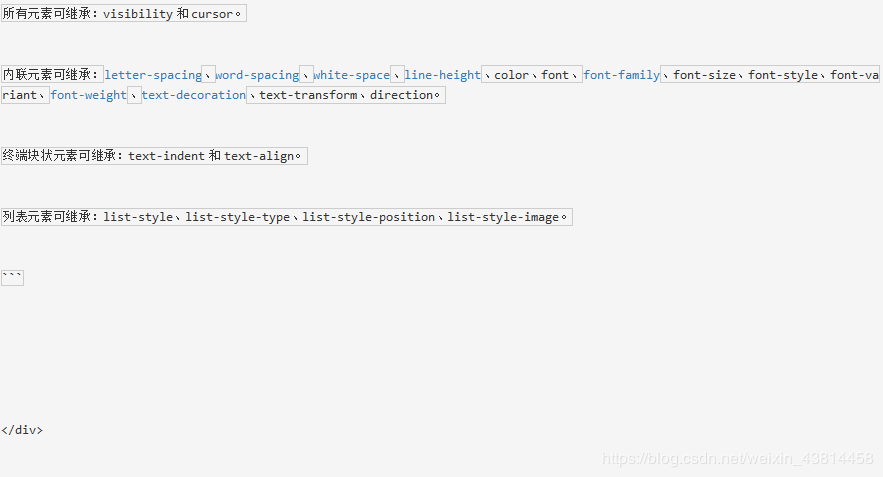
中1.css継承プロパティ
でCSS継承プロパティ
、高さ
B、フォントサイズ
C、ボーダー
D、幅
E、色
回答:B、E
分析を回答:継承されているのか分からない多くの人々は確かにありますが、継承は、スタイル属性は、親ノードを使用して、デフォルトの子ノードを参照します。
あまりにも多くの行に継承することができますどのような属性を覚えて、バックプロパティを継承しないように。めったにプロパティを継承していない、と高いアライメント間隔だけのスタイル、色、テキスト、フォント、ライン、およびリストは継承することができますすることができます。だから、覚えておくことは非常に簡単です!下に〜ああ怖がってはいけません

2. CSS3の新機能は次のうちどれですか?
、マルチコラムレイアウト
B、グラジエント
C、変換(平行移動、拡大縮小、回転)
D、擬似要素
答え:A、B、C
分析を回答:
、B、C。
多板構成---列数:3; 3分割テキスト、カラムギャップ:20ピクセル、画素列間の所定の距離20;カラムルール:3px最初#1 FF0000;列との間に所定の幅、スタイルそして色。勾配---背景:-webkit-勾配(線形、左上、左下、(#96ff00)から、色ストップ(0.5、オレンジ)、(RGB(255、0、0)))は、直線勾配を用い(から)と色遷移点を指定する()メソッド。トランスフォーム---①翻訳。変換:移動X(x)は、定義された変換を、唯一のX軸値を有します。変換:移動Y(y)を、変換は、Y軸の値によってのみ定義されます。②スケーリング。変換:スケール(x、y)は、2Dスケール変換を定義します。③回転。変換:回転(角度); 2Dパラメータに所定角度回転画定します。
3.同一生成元ポリシーに次の文が間違っています
同一生成元ポリシーの制約から、JS、CSSリソース
B、同じドメイン名とポート2ページ、2ページの相同
Cは、サーバーは、同一生成元ポリシーの制約を受けています
Dは、同一生成元ポリシーは、巨大なセキュリティ上のリスクにつながるリリース
回答:B、C
分析を回答:同一生成元ポリシーをのみ、ブラウザとサーバーの代わりに、ブラウザのために
4.以下の機能のクッキーによって達成することができますか?()
、記録の訪問者の情報
Bは、ページ間で情報を渡します
C、利用者の自動識別
D、データベース操作
答え:A、B、C
分析を回答:
この用語は、訪問者の情報は、一般的に、キーと値のペアのKVの形態に加工することができ、それは正しく、クッキーに格納することができます。
アイテムBは、例えばクッキーのような特性の経路を設定することにより、Cookie情報が正しく、特定のドメイン名またはURIで共有することができます。
項目Cは、クッキーユーザーのuid、SIDサーバーセッションや他の方法で保存することにより、右、ユーザーのログイン状態を記録することができます。
D小さなテキストファイルのエントリは、クッキーがないデータベース、データベースはAPI操作を提供していませんでした、ユーザーのブラウザに保存されているので、このエラーされます。
随時共有コンテンツの制限:(質問や学習教材をインタビューするために多くの答えをグループ677 079 770に参加します。)
★テンセントシニアPHPエンジニア書か質問
★億のPV並行性の高いシナリオは取り扱いを注文します
★laravel開発Lynxのモールコンポーネントサービス
★バナーテレビビデオ放送インフラプロジェクトの戦闘