1、报错:ESLint:予期しない文字列の連結。(好みのテンプレートを)

理由ES6ルール:シンボル誤り性能は、としては以下のように変更され、トップ-Tabキーでなければなりません。

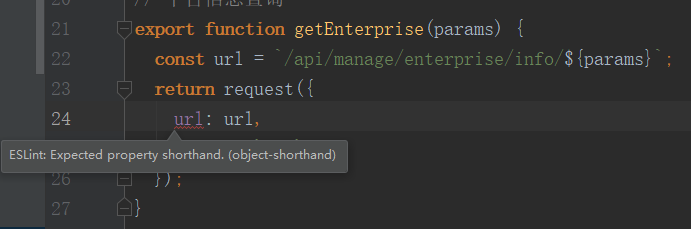
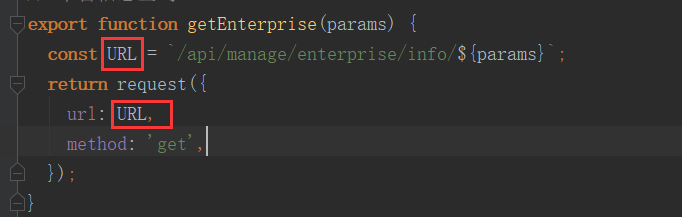
2、报错:ESLint:予想されるプロパティ速記。(オブジェクト速記)

その理由は次のとおりです。eslint:速記プロパティニーズ。(オブジェクトの速記)、変数名が同じ名前で、変数名を変更し、問題解決

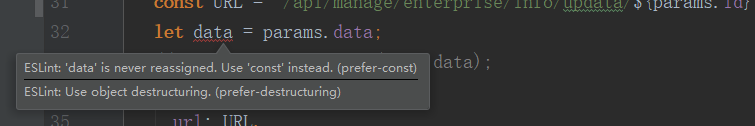
3、报错:ESLint: 'データ' は再割り当てされることはありません。代わりに「CONST」を使用します。(好む-CONST)を

理由:データが変数の値を変更しないで発生し、修飾子は、constのに消えた最初のエラーを変更する必要があります

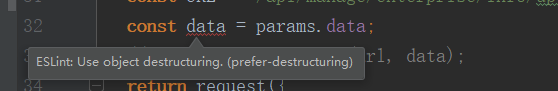
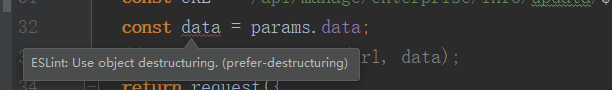
4、所与:ESLint:使用目的の非構造(好む-非構造):. Eslint:使用のオブジェクトが破棄されます。(むしろ破壊します)

理由:現在のオブジェクトのキー値が変更、修理の問題の後、繰り返されることを予備的見解

5、报错:ESLint:文字列はシングルクォートを使用する必要があります。(引用符)

原因:パラメータはパス要求で渡されていない、「一重引用符に変更パスを選択

私に千回を乱用eslint、私は私の最初の愛とeslintました。戦い
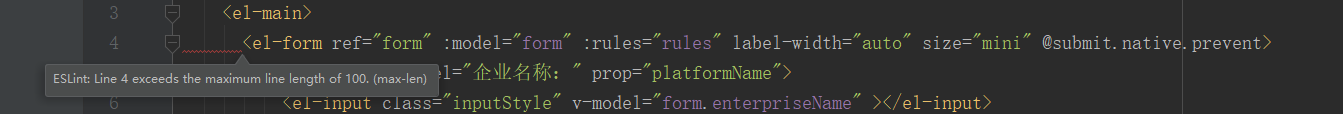
6、所与:ESLintを:100、最大(MAX-LEN)のライン4線路長を超え:eslint:ライン100で図4は、行の最大長を超えています。(最大長さ)

途中からラップまで

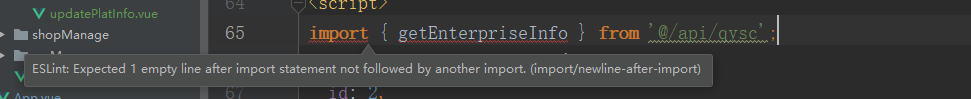
7、报错:ESLint: Expected 1 empty line after import statement not followed by another import. (import/newline-after-import):eslint:import语句后应为1空行,后面不跟另一个import。(导入/导入后换行)

原因:依据说明,换行即可

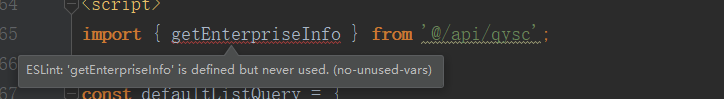
8、报错:ESLint: 'getEnterpriseInfo' is defined but never used. (no-unused-vars):eslint:“getEnterpriseInfo”已定义,但从未使用。(无未使用的变量)

原因:在js中使用该方法即可。
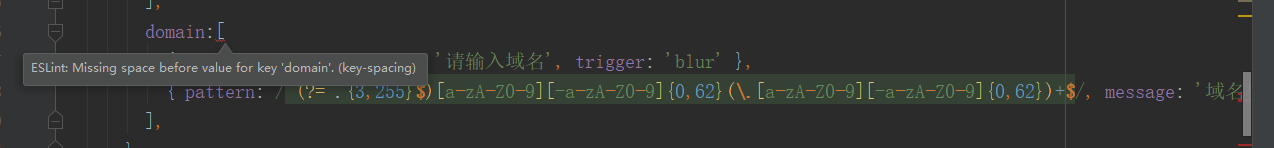
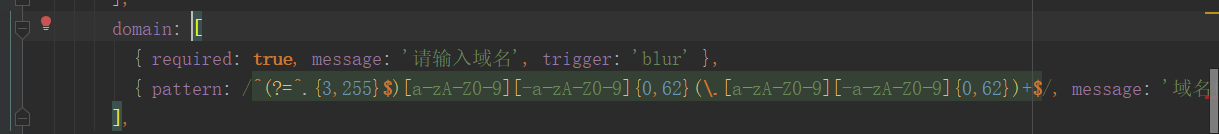
9、报错:ESLint: Missing space before value for key 'domain'. (key-spacing):eslint:键“domain”的值前缺少空格。(键间距)

隔开即可:

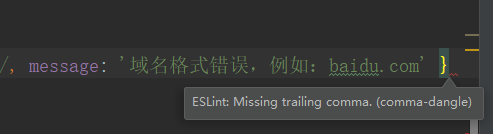
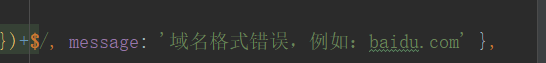
10、报错:ESLint: Missing trailing comma. (comma-dangle):eslint:缺少尾随逗号。(逗号悬空)

原因: 缺少,

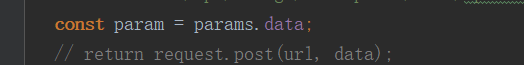
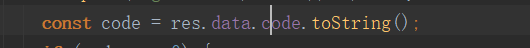
11、报错:ESLint: Use object destructuring. (prefer-destructuring) : eslint:使用对象销毁。(宁愿破坏)

原因:转换一下

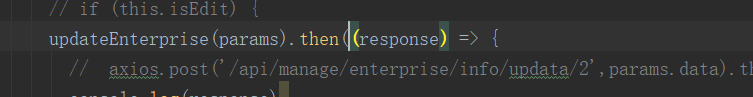
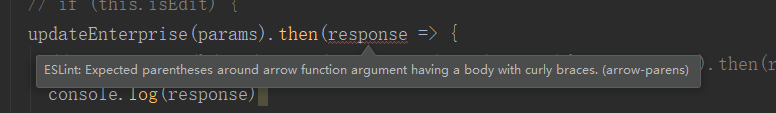
12、报错:Expected parentheses around arrow function argument having a body with curly braces

原因:带花括号body的箭头函数参数周围,需要一个括号,参考官网:http://eslint.cn/docs/4.0.0/rules/arrow-parens