境界線と影の箱を美しく
非矩形枠(CSS3)
半径半径(距離)
構文:
border-radius: 50%; 只有一个正方形 变成圆国境をよく見ることができます/
第二に、シャドーボックス(CSS3)
構文:
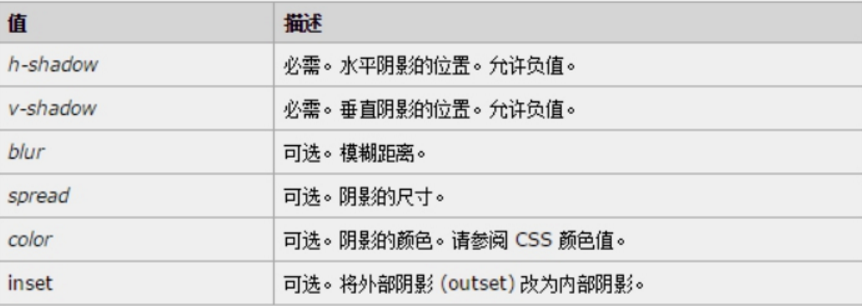
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
- 最初の2つのプロパティが書き込まれます。残りの部分は省略することができます。
- 外側の影(当初)が、影のインセット内のデフォルトを書きたくはありません
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4); /*rgba就是颜色的透明度*/
}