1 3つの主要な学習)順序付きリスト2)順不同リスト3)定義リスト
1.順序付きリスト
コード:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<メタ文字セット= "UTF-8">
<タイトル>有序列表</ TITLE>
</ HEAD>
<身体>
<オール>
<LI> HTML </ LI>
<LI> CSS </ LI>
<LI>のJavaScriptます。</ li>
<LI> jQueryの</ LI>
</ OL>
</ BODY>
</ HTML>
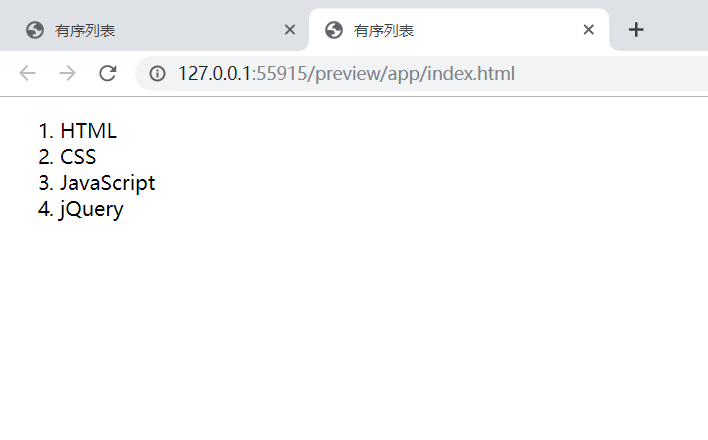
Webページの表示:
型構文の順序付きリスト
<オルタイプ=「記号タイプ」>
<LI>リスト項目1 </ LI>
<LI>リスト項目2 </ LI>
値の型規則リスト
2.順不同リスト
コード:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无序列表</title> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>jQuery</li> </ul> </body> </html>
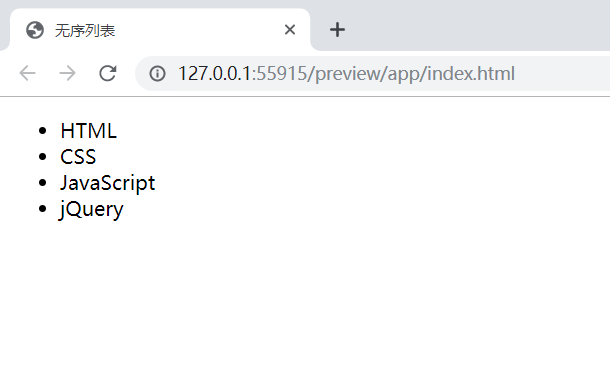
页面展示

无序列表语法:
<ul type="符号类型">
<li>列表项1</li>
<li>列表项2</li>
...
</ul>
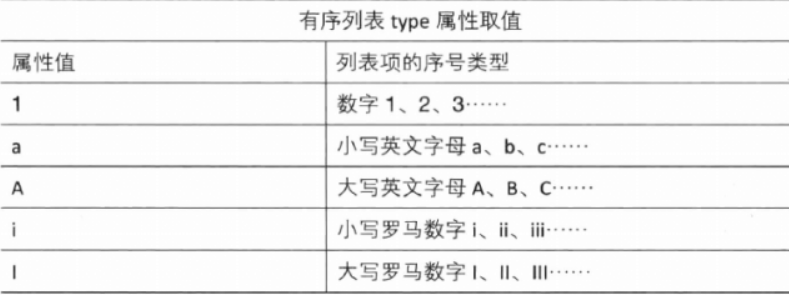
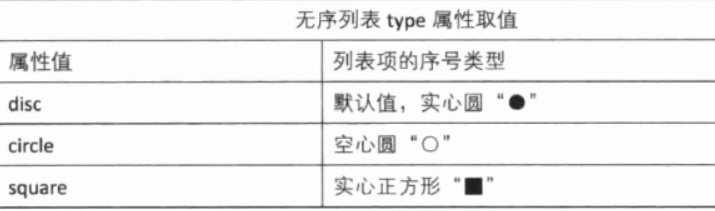
无序列表的type值:
3.定义列表
语法:
<dl>
<dt>定义名词</dt>
<dd>定义描述</dd>
</dl>
代码:
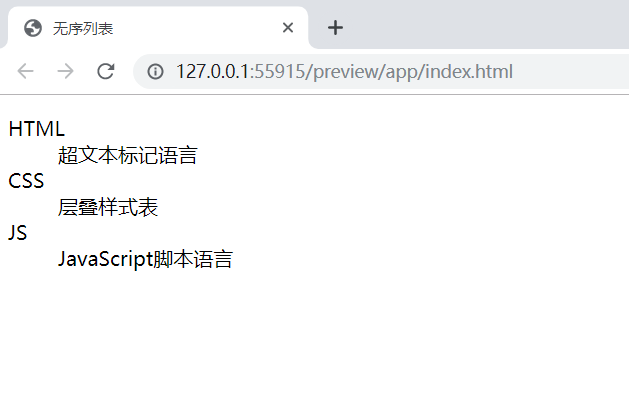
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>超文本标记语言</dd> <dt>CSS</dt> <dd>层叠样式表</dd> <dt>JS</dt> <dd>JavaScript脚本语言</dd> </dl> </body> </html>
页面展示: