jQueryのEasyUI / TopJUIツリーテーブルのドロップダウンボックスを作成します
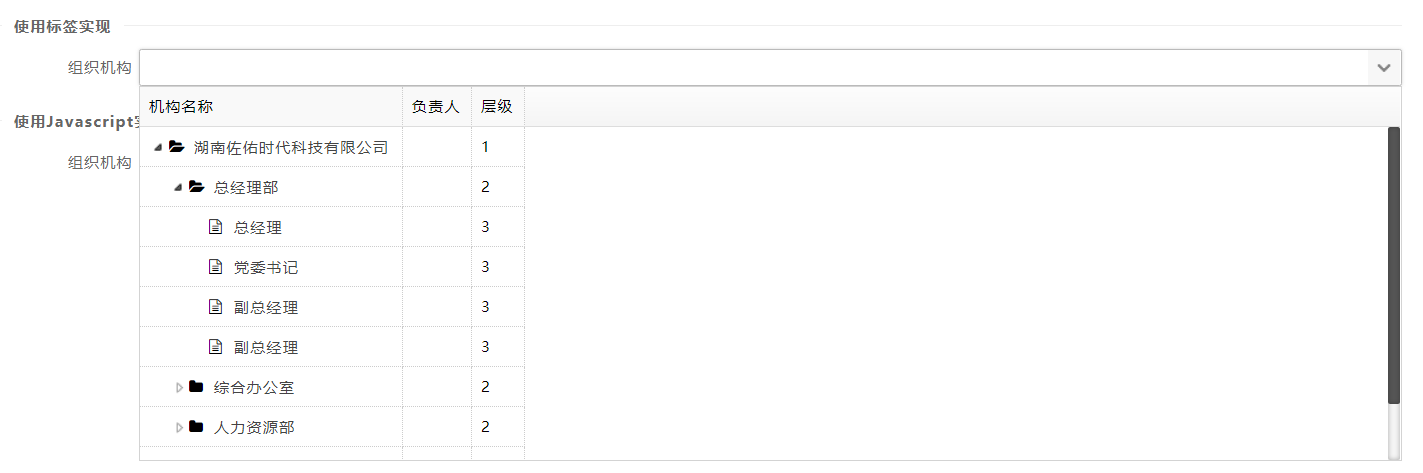
第一の方法(純粋なHTMLの作成)
<DIV CLASS = "topjui列">
<DIV CLASS = "topjui-COL-SM12">
<ラベルクラス= "topjui状ラベル">组织机构</ label>は
<DIV CLASS = "topjui入力ブロック">
<入力名="組織"は、データ・トグル= "topjui-combotreegrid"
データ・オプション=" labelPosition: '上'、
URL:REMOTEHOST + '/ MDATA /組織/ getListByLevelId levelId = 1?'、
expandUrl:REMOTEHOST + '/ MDATA /組織/ getListByPid PID = {ID}?」、
idField: 'ID'、
treeField: 'テキスト'、
カラム:[[
{フィールド: 'テキスト'、タイトル: '名前が意味する'}、
{フィールド: 'リーダー'、タイトル: '担当者'}、
{フィールド: 'levelId'、タイトル: '层级'}
]] ">
</ div>
</ div>
</ div>
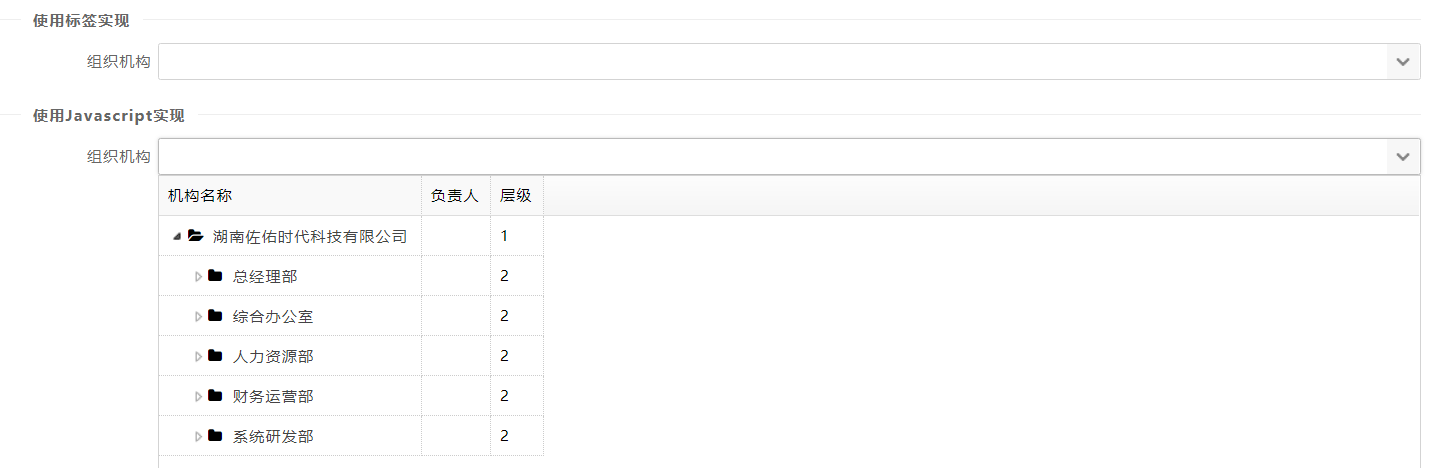
第二の方法(JS)
HTML
<DIV CLASS = "topjui列">
<DIV CLASS = "topjui-COL-SM12">
<ラベルクラス= "topjui状ラベル">组织机构</ label>は
<DIV CLASS = "topjui入力ブロック">
の<input type =" text」ID = "ORG2"名前= "ORG2">
</ div>
</ div>
</ div>
JS
$(関数(){
$( '#のORG2')iCombotreegrid({。
labelPosition: '上'、
URL:REMOTEHOST + '/ MDATA /組織/ getListByLevelId levelId = 1?'、
expandUrl:REMOTEHOST +「/ MDATA /組織/ ?getListByPid PID = {ID} '
idField: 'ID'、
treeField: 'テキスト'、
カラム:[[
{フィールド: 'テキスト'、タイトル: '机构名称'}、
{フィールド: 'リーダー'、タイトル:'负责人'}、
{フィールド: 'levelId'、タイトル: '层级'}
]]
});
});
結果は

HTML

JS

EasyUI中国のネットワーク:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com