今日は一括アップロードファイルアップロードの進行状況を完了するためのプロジェクトを受け入れただけでなく、私が遭遇した問題、頭痛ああをたくさんやっていたとき、私は、これはあまりにも面倒ではありません感じるようになった、表示するように。
しかし、他の誰かが書いたコードを読んで、彼はいくつかの問題は、あなたが望むもの、存在しないオンラインの多くをテストしました。そして、自分自身の情報へのアクセスのすべての種類は、彼ら自身の結論によって、最終的にはこの機能を完了しました。
ご質問があれば交換や学習で、上昇させることができます。間違っても指摘し、私もから学ぶものがあります。彼はまた、ちょうどあなたが、賞賛がブログを書くために私のモチベーションである持っているあなたに感謝し、ブログを書くされます。
条件:私がいるFormDataを達成Struts2の、ジャワ、AJAXを使用しています。

1.ロジックの実現は、入力タブで複数のプロパティを追加するには明確な、マルチファイルアップロードでなければなりません

2.アップロードした後、トリガ方法をクリックします

3.サイクルオブジェクトに選択したファイルいるFormData

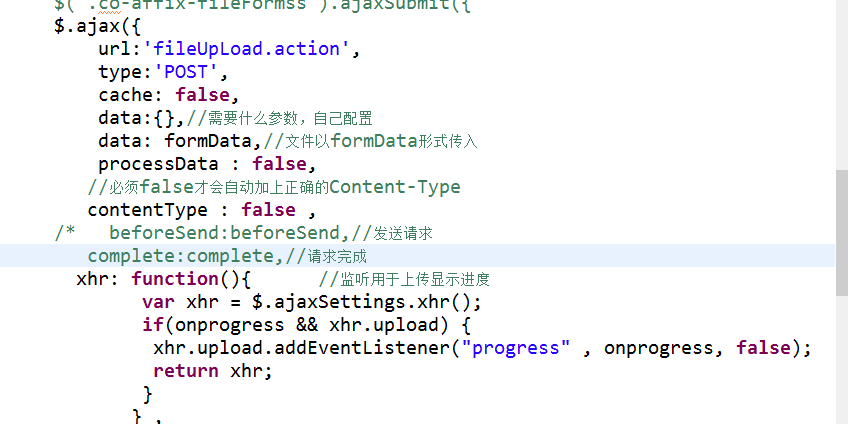
包装工程にコンテンツを送信する4.アヤックス、アヤックスサイクル、一度提出された書類の複数。ループのために、あなたが予期しない結果、AJAX非同期要求を取得する場合はここでは、ときAJAXサイクル再帰的に使用されるように、注意を払う必要があります。
5. AJAXでXHRを追加し、モニタイベントをアップロードする設定。

舞台裏のアクションを受信する際6.java舞台裏の受信は、あなたがgetFilesが表示されます()メソッドは、Tomcatサービスでファイルの場所をアップロードされています。他のパラメータを取得することができ、私はここに表示されません。

ファイルは、サーバー上の文書ファイルの後、除去に達し、実行AJAXをバックに送信されたことを示す、正常7. Ajaxのリターンデータ、

8.文言モニターイベントは、すべてのファイルのアップロード速度を監視します。

ここで私は、私はあなたが誰もが進捗状況を学習し、それがコメントすることができどこいずれかが分からないのシェアを持っている場合は、コードをテストしたことを共有することになります。
htmlの一部:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="./css/NewFile.css"> <script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="./js/fileMuti.js"></script> </head> <body> <div id="test"> <input type="file" id="fileMutiply" name="files" multiple="multiple" > </div> </body> </html>
js文件部分:这是关键,
/** * */ var i=0; var j=0; $(function(){ $("#fileMutiply").change(function eventStart(){ var ss =this.files; //获取当前选择的文件对象 for(var m=0;m<ss.length;m++){ //循环添加进度条 efileName = ss[m].name ; if (ss[m].size> 1024 * 1024){ sfileSize = (Math.round(ss[m].size /(1024 * 1024))).toString() + 'MB'; } else{ sfileSize = (Math.round(ss[m].size/1024)).toString() + 'KB'; } $("#test").append( "<li id="+m+"file><div class='progress'><div id="+m+"barj class='progressbar'></div></div><span class='filename'>"+efileName+"</span><span id="+m+"pps class='progressnum'>"+(sfileSize)+"</span></li>"); } sendAjax(); function sendAjax() { if(j>=ss.length) //采用递归的方式循环发送ajax请求 { $("#fileMutiply").val(""); j=0; return; } var formData = new FormData(); formData.append('files', ss[j]); //将该file对象添加到formData对象中 $.ajax({ url:'fileUpLoad.action', type:'POST', cache: false, data:{},//需要什么参数,自己配置 data: formData,//文件以formData形式传入 processData : false, //必须false才会自动加上正确的Content-Type contentType : false , /* beforeSend:beforeSend,//发送请求 complete:complete,//请求完成 */ xhr: function(){ //监听用于上传显示进度 var xhr = $.ajaxSettings.xhr(); if(onprogress && xhr.upload) { xhr.upload.addEventListener("progress" , onprogress, false); return xhr; } } , success:function(data){ $(".filelist").find("#"+j+"file").remove();//移除进度条样式 j++; //递归条件 sendAjax(); // } }, error:function(xhr){ alert("上传出错"); } }); } }) function onprogress(evt){ var loaded = evt.loaded; //已经上传大小情况 var tot = evt.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 $(".filelist").find("#"+j+"pps").text(per +"%"); $(".filelist").find("#"+j+"barj").width(per+"%"); }; })