この記事では、広東省の行政区画を例として、ベクトル グラフィックス データを使用して、Amap や Baidu などのインターネット マップに読み込める省行政区画境界の JSON データをエクスポートする方法を紹介します。
最初のステップでは、ArcGIS、MapGIS、QGIS などの GIS 関連ツールを使用して広東省のベクトル境界を読み込み、広東省のベクトル境界を GeoJson 形式にエクスポートします。以下では、例として ArcGIS を使用します。
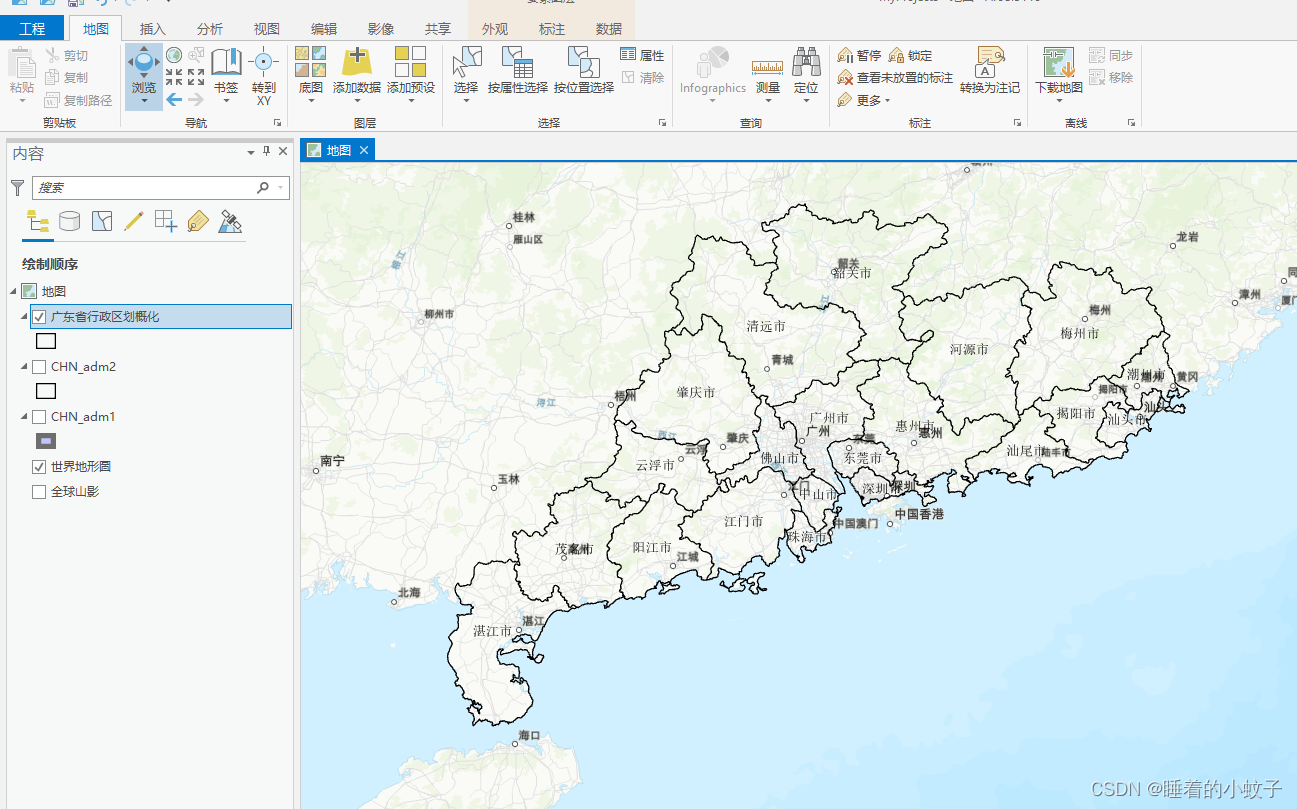
(1) ArcGIS に広東省の行政区画境界を読み込みます。読み込み後、次の図が表示されます。

(2) ArcGIS ツールボックス、変換ツール、JSON、JSON へのフィーチャ変換を順に入力します。

(3) 要素を JSON に変換するツール ダイアログ ボックスを開き、JSON データとしてエクスポートする必要があるベクター レイヤーを選択し、エクスポートされたデータの保存先アドレスを選択します。 Baidu、Amap などにロードします。 インターネット マップ上で、「GeoJSON に出力」としてエクスポートすることを選択し、必要に応じて「WGS84 にプロジェクト」を選択します。

(4) エクスポートされた GeoJSON データ構造は下図のとおりであり、グラフィックスの座標文字列、ベクター グラフィックスの各種属性フィールドなどが含まれます。このデータは、コード開発を通じてマップを作成します。ロードしてください。
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 0,
"geometry": {
"type": "MultiPolygon",
"coordinates": [
[
[
[
117.13124847400002,
23.398200989000088
],
[
117.12985992400002,
23.397079468000072
],
[
117.13180542000009,
23.395971298000063
]
]
]
]
},
"properties": {
"FID": 0,
"ID_2": 43,
"CP": [116.7812478,23.7828454],
"NAME_2": "Chaozhou",
"NL_NAME_2": "潮州市",
"VARNAME_2": "Cháozhōu"
}
},
{
"type": "Feature",
"id": 1,
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
113.59436035200008,
23.111679077000076
],
[
113.58190155,
23.101413727000079
],
[
113.57511138900009,
23.098817825000083
]
]
]
},
"properties": {
"FID": 1,
"ID_2": 44,
"CP": [113.8765055, 22.9361511],
"NAME_2": "Dongguan",
"NL_NAME_2": "东莞市",
"VARNAME_2": "Dōngguǎn"
}
}
}