1 - Excalidraw の概要
Excalidraw は、オープンソースのコンパクトで使いやすい手書き風の描画ボード ソフトウェアです。
excalidraw公式サイトアドレス:https://excalidraw.com/
2 - Excalidraw のローカライズされたインストール (git メソッド)
2-1 インストールと展開
ターミナルで次のように入力します。
git clone https://github.com/excalidraw/excalidraw.git
インストールが完了したら、ターミナルでプロジェクト ファイルを入力します
cd excalidraw/
2-2 依存環境-nodeJSのインストール
NodeJS ダウンロード アドレス:
nodejs ダウンロード: http://nodejs.cn/download

pkg パッケージをダウンロードし、完了するまで次のステップに進みます。
NodeJS が正常にインストールされているかどうかを確認します (ターミナル上)
which node
出力: インストールが成功したことを示します
/usr/local/bin/node
2-3 依存環境-brewのインストール
コマンドを実行して brew をインストールし、公式 Web サイトからターミナルにコマンドを入力します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
2-4 依存環境のインストール - 糸
brew install yarn
このディレクトリ (cd excalidraw/) で、yarn を実行します。
3 - Excalidraw を開始する
cd excalidraw/
yarn start
3-1 フォントを変更する
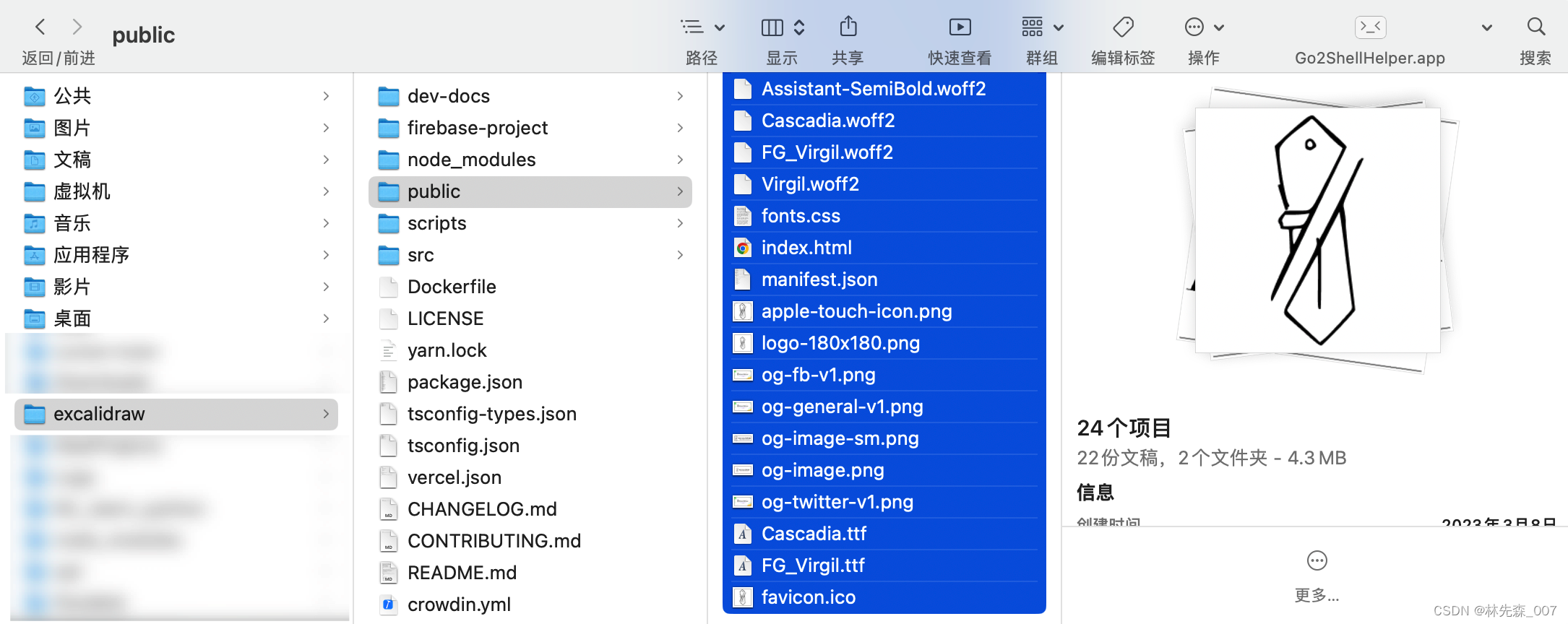
フォントを直接ダウンロードした後、名前を Virgil.woff2 に変更し、直接上書きします。
3-2 woff2フォントをダウンロードする
まずは無料の ttf フォントをダウンロードします
Ttf フリー フォントのダウンロード アドレス: https://www.fonts.net.cn/commercial-free/fonts-zh-1.html
次に、ttf フォントを woff2 フォントに変換します。ttf
フォントを woff2 フォントに変換します: https://www.toolnb.com/tools/fonttowoff2.html
3-3 Excalidraw が手書きフォントを置き換える
3-3-1|フォントをフォルダーにコピーする
public ディレクトリを開き、woff2 フォントをこのディレクトリに配置し、MyFonts.woff2 という名前を付けます。

3-3-2|public/fonts.cssを修正する
public/fonts.css に次のコードを追加します (直接コピーします)。
@font-face {
font-family: "MyFonts";
src: url("MyFonts.woff2");
font-display: swap;
}
3-3-3|public/index.htmlを修正する
public/index.html を変更し、次のコードを head タグに追加します。
<link
rel="preload"
href="MyFonts.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>
3-3-4|src/constants.tsを修正する
src/constants.ts を変更し、フォント変数を追加します。ここでは、Virgil フォントの代わりに MyFonts フォントが使用されています。
export const FONT_FAMILY = {
Virgil: 1,
Helvetica: 2,
Cascadia: 3,
};
// 变更为
export const FONT_FAMILY = {
MyFonts: 1,
Virgil: 4,
Helvetica: 2,
Cascadia: 3,
};
3-3-5|src/actions/actionProperties.tsxを修正する
src/actions/actionProperties.tsx を変更し、フォントの使用を置き換えます。
{
value: FONT_FAMILY.Virgil,
text: t("labels.handDrawn"),
icon: <FontFamilyHandDrawnIcon theme={
appState.theme} />,
}
// 变更为
{
value: FONT_FAMILY.MyFonts,
text: t("labels.handDrawn"),
icon: <FontFamilyHandDrawnIcon theme={
appState.theme} />,
}