目次
通常の状況では、新しく作成されたプロジェクトは、npm run dev コマンドの実行後にブラウザーを自動的に開きません。便宜上、プロジェクトの開始時にブラウザーが自動的に開くように設定できます。
プロジェクトの開始時にブラウザを自動的に開く
方法 1:
package.json フォルダーで、dev コマンドと build コマンドの後に --open を追加し、npm run dev コマンドを再実行します。
"scripts": {
"dev": "vite --open",
"build": "vite build --open",
"preview": "vite preview"
},方法 2:
vite.config.js ファイルでサーバーを構成します。
export default defineConfig({
plugins: [vue()],
server: {
host: '127.0.0.1',
port: '8888',
open: true,
https: false
},
})サーバー構成手順
server: {
host: '127.0.0.1',// 指定服务器应该监听哪个 IP 地址
port: '8888', // 指定开发服务器端口
strictPort: false, // 设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口
open: true, // 开发服务器启动时,自动在浏览器中打开应用程序
https: false // 是否开启 https
},ps: プロキシ設定については後ほど別途説明します。
サーバー構成時のエラー
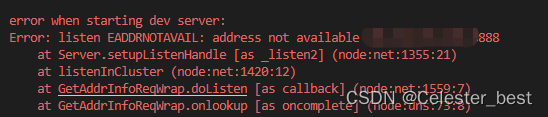
1、エラー:
GetAddrInfoReqWrap.onlookup での getaddrinfo ENOTFOUNDlocalhost.my.com [as oncomplete] (node:dns:71:26)
または、次のエラーが報告されます。

hhosts ファイルを変更できます。hosts ファイルの場所: C:\Windows\System32\drivers\etc
アクセスする名前はhostsファイルで設定可能
![]()
プロジェクトを実行すると、ホスト名が設定した名前に変更されます。

vue2プロジェクト起動時にブラウザを自動で開く設定
vue2プロジェクトをconfigフォルダーに設定する必要がありますが、設定方法は以下の通りです。
autoOpenBrowser: true
