アニメーション エディタの基本的な操作に慣れると、アニメーション エディタを使用してアニメーションを作成するのは比較的簡単になります。
今回は、キーフレームアニメーションで動的な透かし効果を実現するアニメーションエディターの実践例を紹介します。
実際の操作に進む前に、キーフレームとは何なのかを知る必要があります。キーフレームの使い方は?
1. キーフレームの概念
キーフレームを理解する前に、まずフレームとは何かという概念を理解する必要があります。
1. フレームとは何ですか?
フレームとはアニメーションにおける 1 枚の絵の最小単位であり、フィルムの映像の各フレームに相当し、アニメーション エディターのタイムライン上ではフレームまたはマークとして表現されます。
以下に示すように:
時間制御ラインは 10 番目のフレームで、順に数えると 10 個のグリッドがあり、それぞれが 1 フレームになります。

2. キーフレームとは何ですか?
キーフレーム - 名前が示すように、オブジェクトが変化または移動するときにキーアクションが発生するフレームを指し、より詳細なアニメーション効果を作成するために非常に重要な役割を果たし、アニメーションやビデオ制作でよく使用される機能です。
例: 下の図のフレーム 1、4、および 9 はすべてキー フレームです。

2. キーフレームの使用
1. キーフレームを追加する
キーフレームを追加するにはさまざまな方法があります。
-
アニメーションのプロパティを選択し、ショートカット キー K を使用して、タイム コントロール ラインの位置にキーフレームを追加します。
たとえば、次の図:
Label-001 ノードのアトリビュート位置を選択し、タイム コントロール ラインの 10 番目のフレームでショートカット キー k を押してキー フレームを追加します。

- キーフレームを追加する必要がある位置にタイム コントロール ラインを移動し、アニメーション アトリビュートの右側にあるキーフレーム ボタンをクリックして、現在のアニメーション アトリビュート トラックにキーフレームを追加します。
下の図に示すように、時間制御ラインをフレーム 8 の位置に移動し、属性位置の右側にあるひし形のボタンを押します。

キーフレームも追加されました:

-
アニメーション プロパティのプロパティ トラックで、キーフレームを追加する場所を右クリックし、ポップアップ メニューで[キーフレームの追加]を選択します。
図に示すように:
フレーム 7 で右クリックしてメニューをポップアップし、「キーフレームの追加」を選択します。

2. キーフレームを選択します
選択したキーフレームが白から青に変わります。キーフレームを選択するにはいくつかの方法があります。
- アニメーション プロパティ トラック上のキーフレームをクリックして選択します

- キーフレームをダブルクリックしてキーフレームを選択し、時間制御線を現在のキーフレームの位置に移動します。

- 複数のキーフレームの選択をサポートし、Ctrl キーを押しながら複数のキーフレームを選択し、ボックスで複数のキーフレームを選択します。

アニメーションのプロパティを選択した後、Ctrl+A を押したままにしてすべてのキーフレームを選択します。

3. キーフレームを移動する
キーフレームを選択しながらドラッグすると、キーフレームを目的の位置に移動できます。
- 単一のキーフレームをドラッグすると、キーフレームの下に小さな白いボックスが表示され、移動中のフレーム数と移動距離が表示されます。
以下に示すように、フレーム 4 のキー フレームを選択し、フレーム 14 の位置にドラッグします。

- 複数のキーフレームをドラッグすると、ボックスの左側と右側に、移動中の最初と最後のキーフレームのアニメーション タイムラインのフレーム数が表示されます。

4. キーフレームをズームする
複数のキーフレームが選択されている場合、最初と最後のキーフレームに 2 つのコントロール補助バーが表示されます。コントロール バーをドラッグして選択したキーフレームを移動し、選択したキーフレーム全体をスケールします。

写真のように、制御補助レバーを後ろに引くと、フレーム 17 が拡大されます。

5.キーフレームを間隔をあけて配置する
複数のキーフレームを選択した後、上のメニュー バーにある [キーフレームを間隔で配置] ボタンをクリックすると、選択したキーフレームが最初のキーフレームと [間隔番号] 入力ボックスで設定した間隔フレームの数に基づいて順番に配置されます。

6. キーフレームをコピーして貼り付けます
キーフレーム データをコピーして貼り付ける方法:
- キーフレームを選択した後(複数選択可能)、ショートカット キー Ctrl + C および Ctrl + V を使用してコピーして貼り付けます。なお、ショートカットキーを貼り付ける位置は、現在の時間制御線の位置を起点とした位置となります。
図に示すように、9 番目、10 番目、および 11 番目のキーフレームを選択し、Ctrl + C を押してから、15 番目のフレームの制御線で Ctrl + V を押して効果を実現します。

- キーフレームを選択した後(複数選択可能)、(任意の)キーフレームを右クリックし、ポップアップ メニューで[キーフレームのコピー]を選択し、次にターゲットのアニメーション アトリビュート トラックを右クリックして、 [キーフレームの貼り付け] を選択して、キーフレームを現在のトラックにコピーします。アニメーション属性トラックにキーフレームを貼り付けます。


7. キーフレームの削除
- 削除する必要があるキーフレームを選択し (複数選択可能)、Delete キー (Windows) または Cmd + Backspace (macOS) を押します。
- 削除する必要があるキーフレームを選択し (複数選択可能)、右クリックしてポップアップ メニューで[キーフレームの削除]を選択します。

削除する必要があるキーフレームの位置までタイム コントロール ラインをドラッグするか、キーフレームを直接ダブルクリックして、アニメーション属性リスト内の対応するアニメーション属性の右側にあるひし形のボタンをクリックします。

3. 実践事例
例として、動的な透かし効果を実現するラベル移動アニメーションを作成する例を使用します。
次のアニメーション効果を実現したいとします。
テキストは左上隅から右上隅に移動し、次に右上隅から右下隅に移動し、次に右下隅から左下隅に移動し、最後に左下隅から右上隅に戻ります。コーナー。
最初のステップは、Label-001 ノードを選択し、属性リストに位置属性を追加することです。

2 番目のステップは、属性イベント軸のフレーム 0 にキーフレームを追加し、属性インスペクターで位置を設定することです: (-400, -500)

3 番目のステップは、属性イベント軸のフレーム 10 にキーフレームを追加し、属性インスペクターで位置を設定することです: (400, 500)

4 番目のステップでは、属性イベント軸のフレーム 20 にキーフレームを追加し、属性インスペクターで位置を設定します: (400, -500)

5 番目のステップは、属性イベント軸のフレーム 30 にキーフレームを追加し、属性インスペクターで位置を設定することです: (-400, -500)

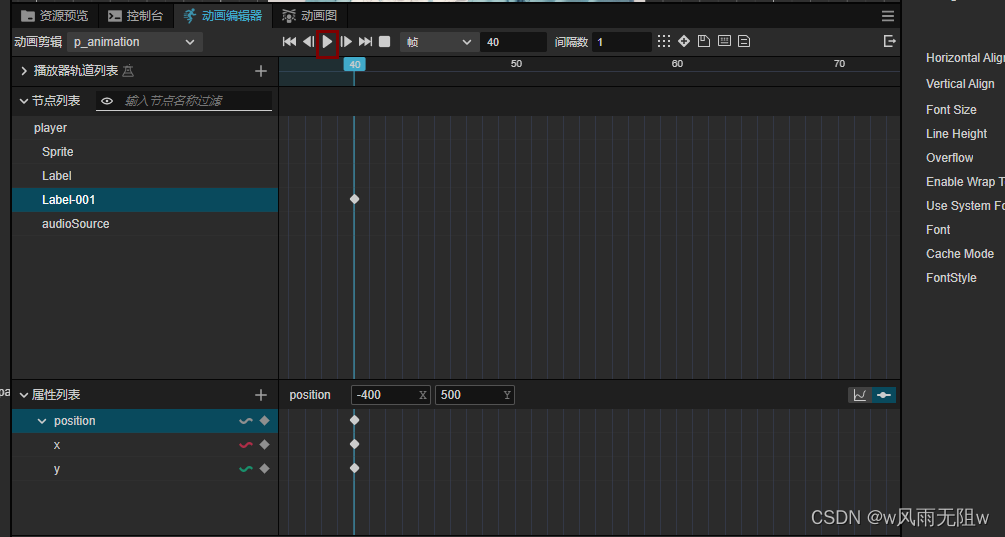
6 番目のステップは、属性イベント軸のフレーム 40 にキーフレームを追加し、属性インスペクターで位置を設定することです: (-400, 500)

これで、キーフレームの動的透かし効果が完成しました。再生ボタンをクリックして効果をプレビューします。
もちろん、デモンストレーション効果は比較的速く、キー フレームの位置を調整してより良い効果を実現できます。