最近、小規模なプログラム プロジェクトに取り組んでいるときに、プロダクト マネージャーが入力ボックスのテキスト説明のフォントの色が暗すぎると感じ、色を明るい色に変更してほしいという小さな要件に遭遇しました。
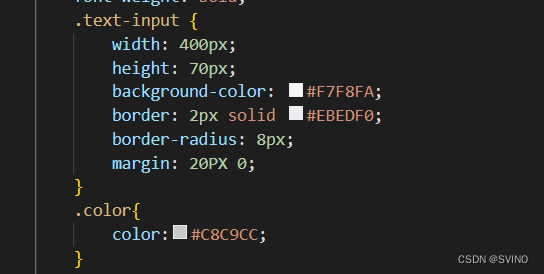
プレースホルダークラスを使用して変更し、コードを直接入力できます。
<view class='modal-item'>
<input v-model='code' class='text-input' type='text' placeholder-class="color"
placeholder='请输入兑换码'>
</view>
効果は次のとおりです。

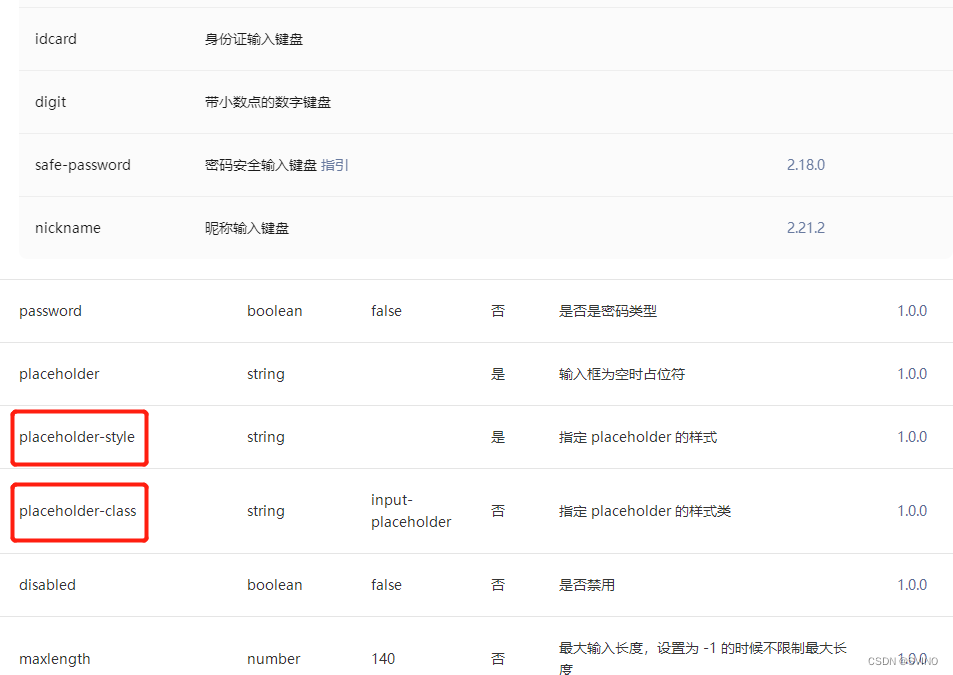
その後、WeChat アプレットの公式ドキュメントを注意深く読んだところ、プレースホルダー スタイルとプレースホルダー クラスの両方が使用できることがわかりました。