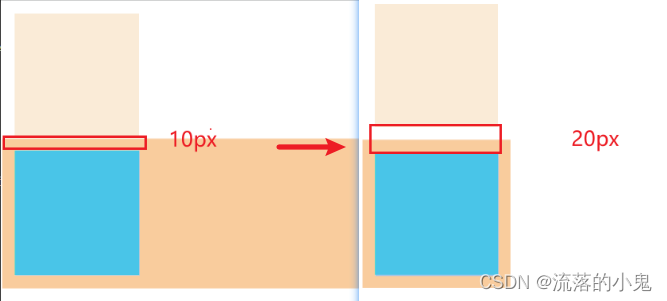
マージンのオーバーラップの問題:
2 つのブロック レベル要素の上下のマージンを 1 つのマージンにマージ (縮小) することができ、そのサイズはマージンの値が大きい方のサイズになります。この動作はマージンの縮小です。
オーバーラップは垂直方向にのみ発生します。
解決:
/* 兄弟之间重叠 */
<style>
.a,.b{
width: 100px;height: 100px;background-color: antiquewhite;margin: 10px;
}
.b{
/* 1、底部元素变为行内盒子 */
display: inline-block;
/* 或2、底部元素设置浮动*/
float: left;
/* 或3、底部元素的position的值为absolute/fixed*/
position: absolute;
}
</style>
<div class="a"></div><div class="b"></div>

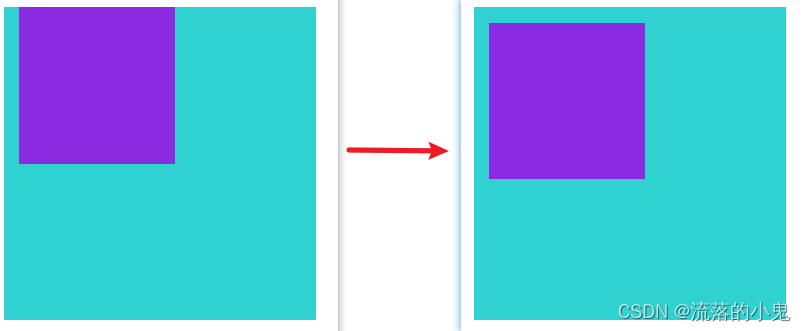
/* 父子之间重叠 */
<style>
.father{
width: 200px;height: 200px;background-color: red;
/* 1、父元素加入overflow: hidden */
overflow: hidden;
/* 或2、父元素添加透明边框 */
border: 1px solid transparent;
}
.son{
width: 100px;height: 100px;background-color:blueviolet;margin: 10px;
/* 或3、子元素变为行内盒子 */
display: inline-block;
/* 或4、子元素加入浮动属性 */
float: left;
/* 或5、子元素加入定位 */
position: fixed;
}
</style>
<div class="contain">
<div class="a"></div>
<div class="b"></div>
</div>
<div class="father">
<div class="son"></div>
</div>