1. 要件:
リスト内のカバー画像をクリックしてプレビューし、もう一度クリックして閉じます
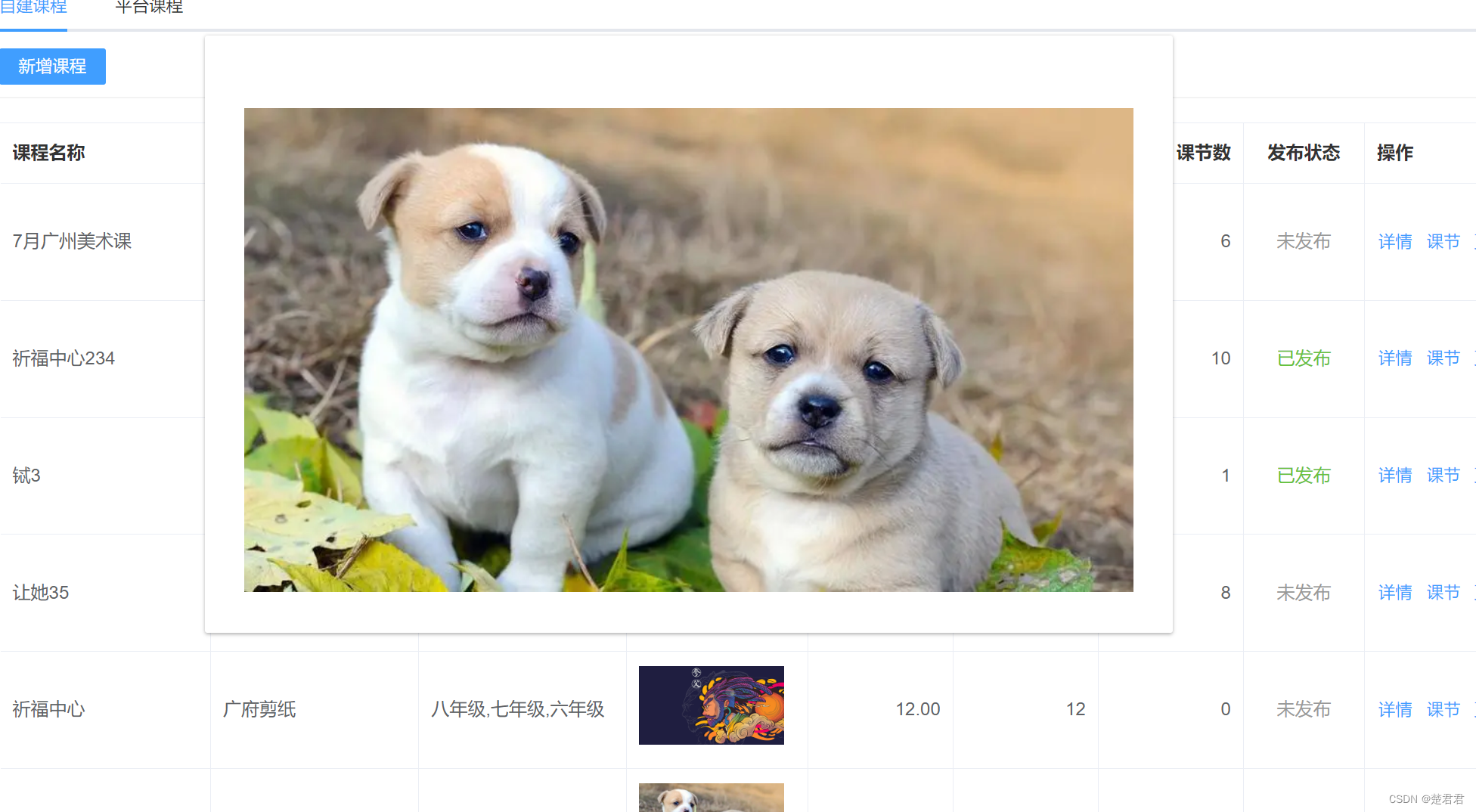
2.効果:


3. 手順:
(1) クリックイベントをバインドし、画像の ID を渡します。
<el-table-column label="课程封面" width="150" >
<template slot-scope="scope" >
<img :src="scope.row.cover" alt=""
@click="previewPic(scope.row.cover)">
</template>
</el-table-column>(2) 画像を表示するようにバレットボックスを設定すると、バレットボックスは閉じた状態に初期化され、
新しい変数を使用して画像を受け取り、同時に「クリックして画像を閉じる」イベントをバインドします
<el-dialog :visible.sync="dialogVisible"
:modal="false" :show-close="false" >
<div style="text-align: center;">
<img :src="previewpic" alt="" @click="close()" >
</div>
</el-dialog>
data() {
return {
previewpic:"",
dialogVisible:false
}
}(3) 画像のプレビューと画像を閉じるイベントをメソッドに記述する
//预览大图
previewPic(url) {
this.previewpic = url; //将接收的图片赋值给弹框里面的图片
this.dialogVisible = true;
},
//点击图片关闭预览
close() {
this.dialogVisible = false;
},