Bootstrap の見出しのフォント サイズは通常、次のスタイル ルールに従います。
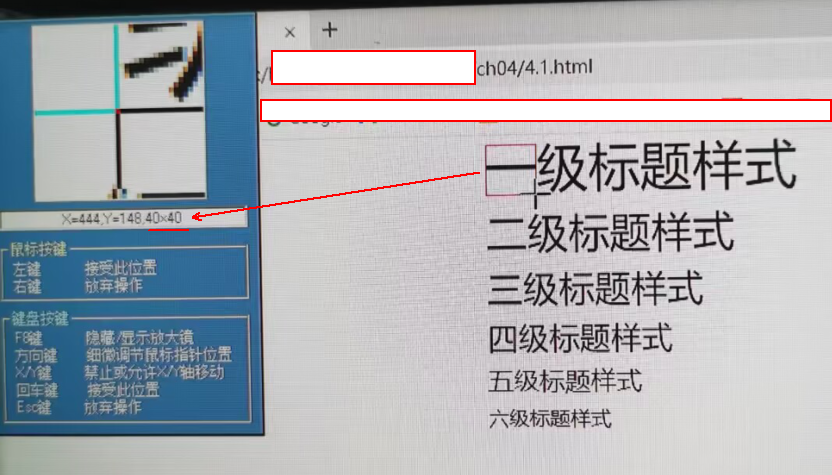
h1タイトルのフォント サイズは 2.5rem (40px) です。h2タイトルのフォント サイズは 2rem (32 ピクセル) です。h3タイトルのフォント サイズは 1.75rem (28 ピクセル) です。h4タイトルのフォント サイズは 1.5rem (24 ピクセル) です。h5タイトルのフォント サイズは 1.25rem (20 ピクセル) です。h6タイトルのフォント サイズは 1rem (16 ピクセル) です。
これらのスタイルは、プロジェクトのニーズに応じてカスタマイズできます。これらのフォント サイズはブートストラップのデフォルト スタイルの一部であり、独自のプロジェクトのニーズに合わせて調整またはオーバーライドできることに注意してください。
ユニットレムの紹介はこちら:https ://blog.csdn.net/wenhao_ir/article/details/132695607
目次
01 - 段落タグでBootstrapの見出しクラスを使用する
サンプルコードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用标题类</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<p class="h1">一级标题样式</p>
<p class="h2">二级标题样式</p>
<p class="h3">三级标题样式</p>
<p class="h4">四级标题样式</p>
<p class="h5">五级标题样式</p>
<p class="h6">六级标题样式</p>
</body>
</html>
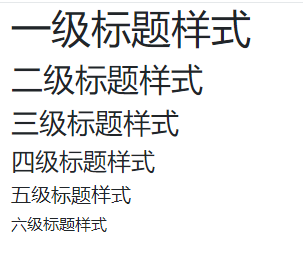
ランニング効果は次の図に示されています。


02- HTMLタグ<h>で Bootstrap の title クラスを使用する
サンプルコードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用标题类</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1 class="h1">这是一个Bootstrap h1标题</h1>
<h2 class="h2">这是一个Bootstrap h2标题</h2>
<h3 class="h3">这是一个Bootstrap h3标题</h3>
<h4 class="h4">这是一个Bootstrap h4标题</h4>
<h5 class="h5">这是一个Bootstrap h5标题</h5>
<h6 class="h6">这是一个Bootstrap h6标题</h6>
</body>
</html>
ランニング効果は次の図に示されています。

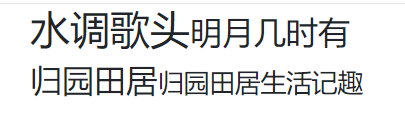
03 - HTML<small>タグを使用して字幕効果を実現する
サンプルコードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用HTML的small标签设置辅助标题</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1 class="h1">水调歌头<small>明月几时有</small></h1>
<h2 class="h2">归园田居<small>归园田居生活记趣</small></h2>
</body>
</html>
ランニング効果は次の図に示されています。

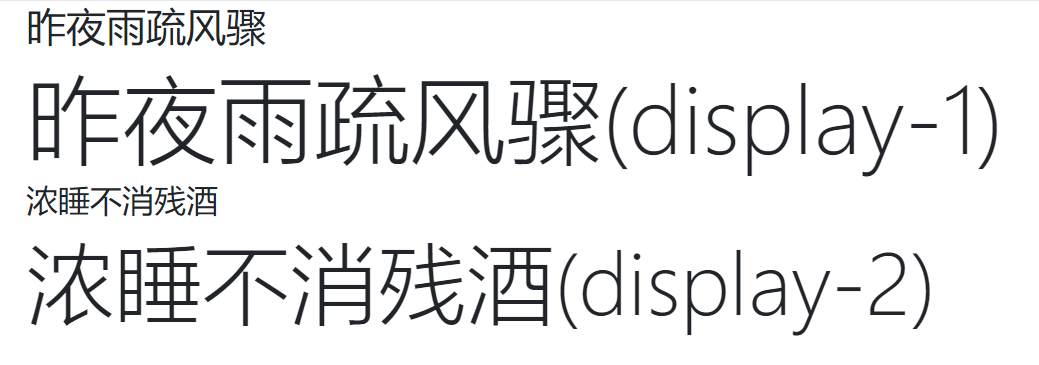
04-表示クラスを使用してタイトルを強調表示および拡大します
サンプルコードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使标题更突出</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h1 class="h1">昨夜雨疏风骤</h1>
<h1 class="h1 display-1">昨夜雨疏风骤(display-1)</h1>
<h2 class="h2">浓睡不消残酒</h2>
<h2 class="h2 display-2">浓睡不消残酒(display-2)</h2>
</body>
</html>
ランニング効果は次の図に示されています。