今日のチキンスープ: あなたが学びたいと思うすべての瞬間は、未来の自分が助けを求めていることになります
フロントエンドのパフォーマンス最適化は非常に重要なモジュールですが、Webページのパフォーマンス最適化の効果をどう見るかも非常に重要で、ユーザーの感覚だけに頼るのではなく、技術的なレベルからまとめるべきです。
Web アプリケーションのパフォーマンスを評価するために一般的に使用される指標には、LCP、FID、CLS、FCP、INP、TTFB などが含まれます。Web サイトのパフォーマンス指標を表示するには 2 つの方法があります。
1. ブラウザ内蔵の開発者ツールのパフォーマンス検出機能を使用する

2. こちらのような特別なテスト Web サイト
そうです、Google Statistics でこれを見つけました。これは非常に便利です。ウェブサイトにアクセスするだけで、下の図のような結果が表示され、さまざまな指標の時間がかかることがわかります。

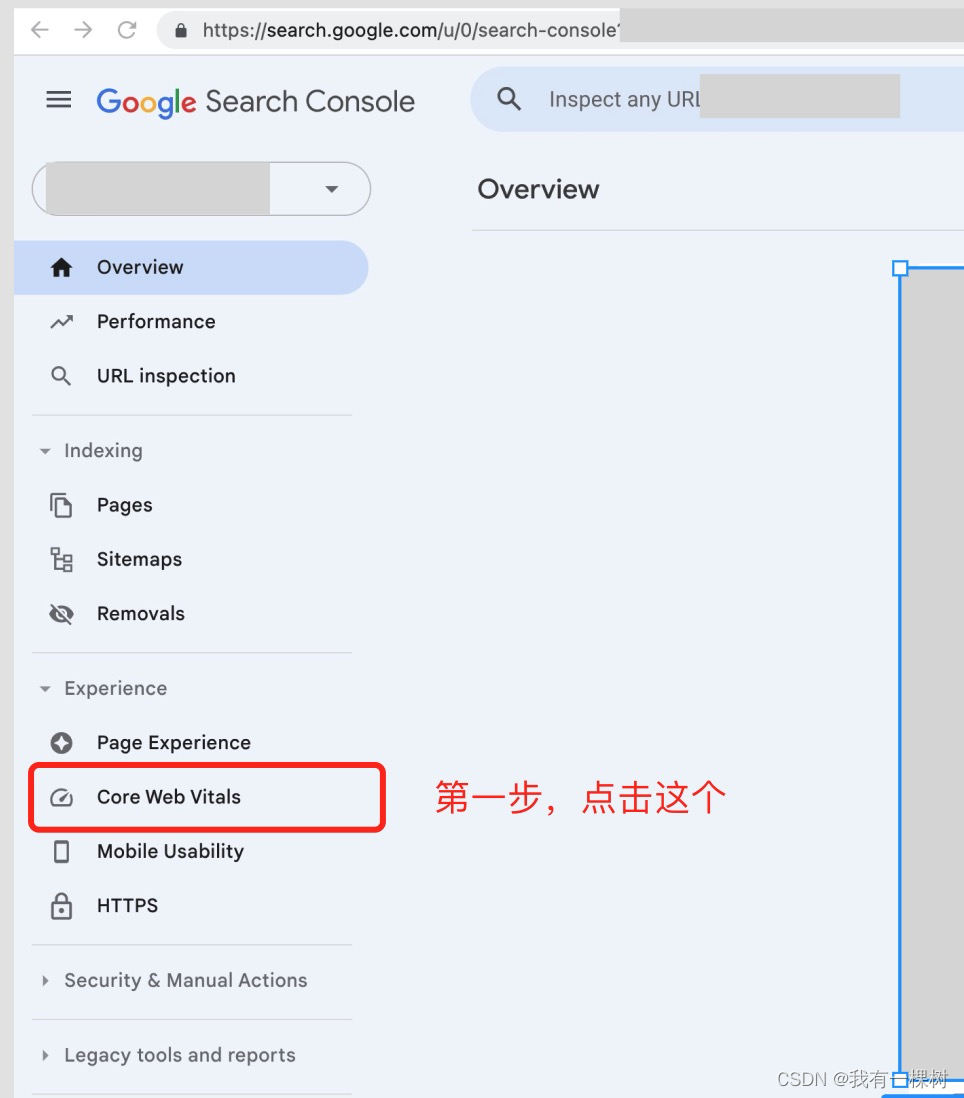
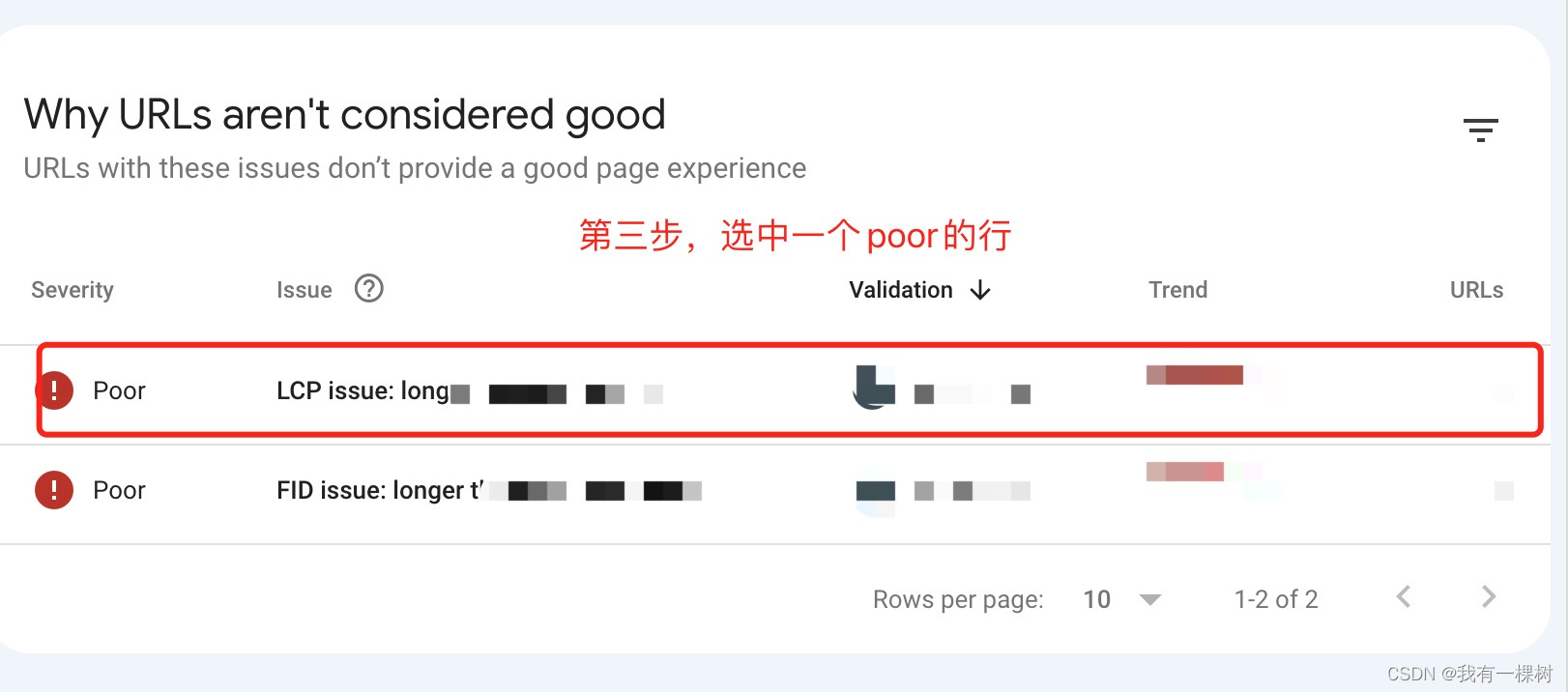
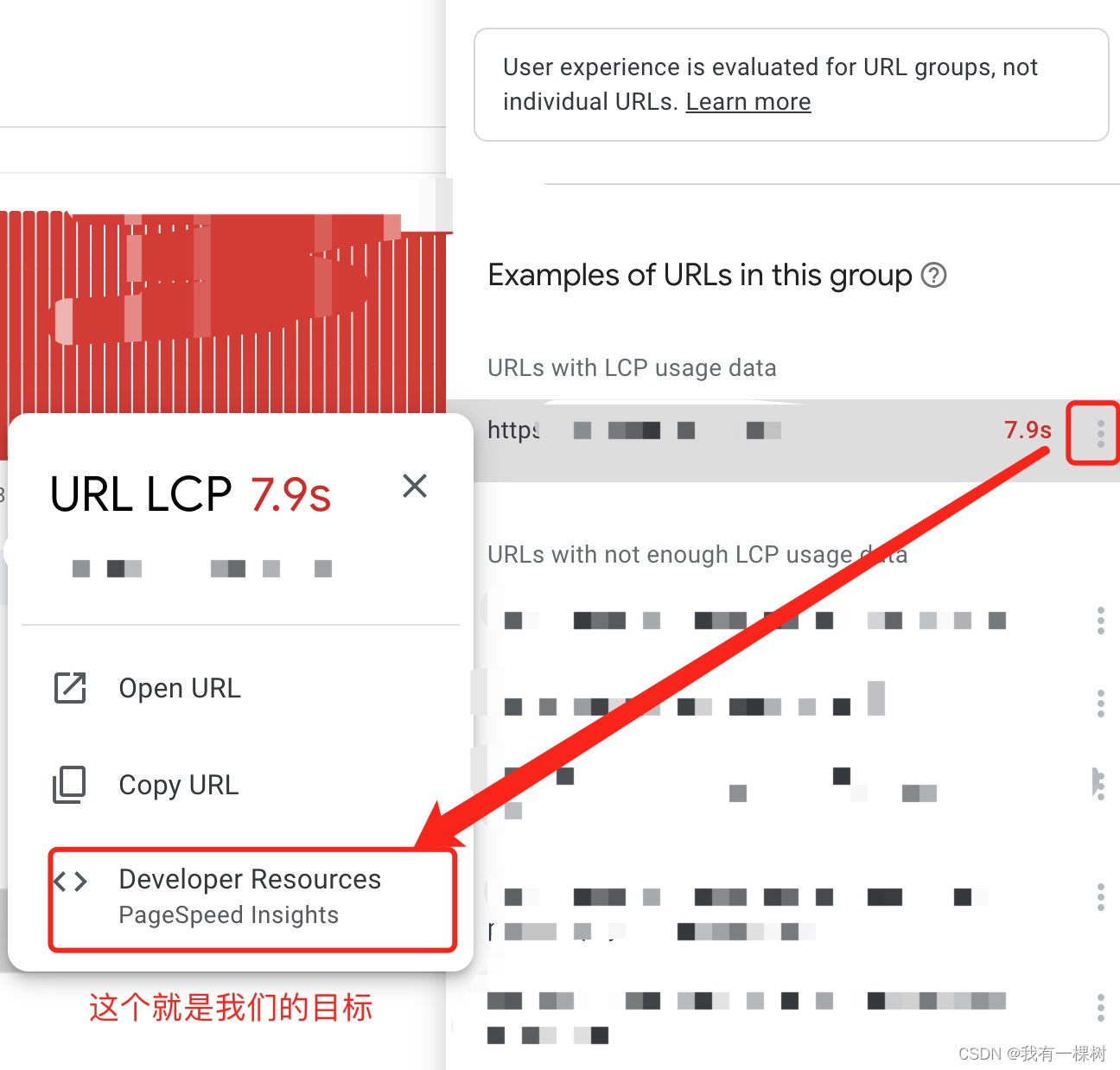
もう 1 つ愚かな質問があります。つまり、以前誰かがそのような写真を投稿したのを見たことがありますが、それがその Web サイトのスクリーンショットであるかどうかわかりませんでした。さまざまな検索をしても結果はありませんでしたが、https: // .google.com/ を検索この Web サイトで何をクリックしますか。英語はあまり上手ではありません。このエントリをもう一度記録してください






実を言うと、この場所を見つけるために本当に長い間探していて、一人で愚かに泣いていたのですが、今回はそれを記録したので、首のない鶏のようにぶつからないでください。