序文
日常の開発では、API インターフェイスはまだデプロイされていませんが、UI は公開されています。このとき、ローカル データを使用して機能インターフェイスを構築することが多く、開発時間を大幅に節約できることがよくあります。ツールが使用されます。直接、そしてオープンと言う言葉はあまりありません
1. プロジェクトの構築
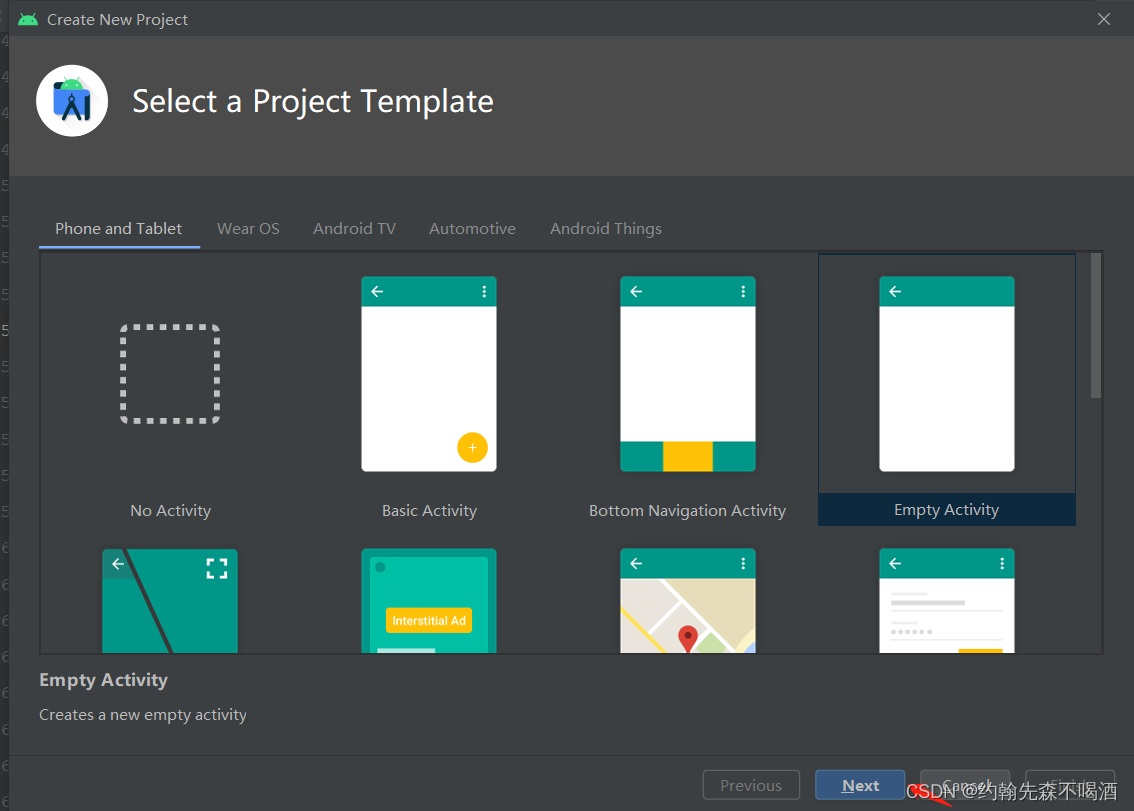
1 プロジェクトを作成する

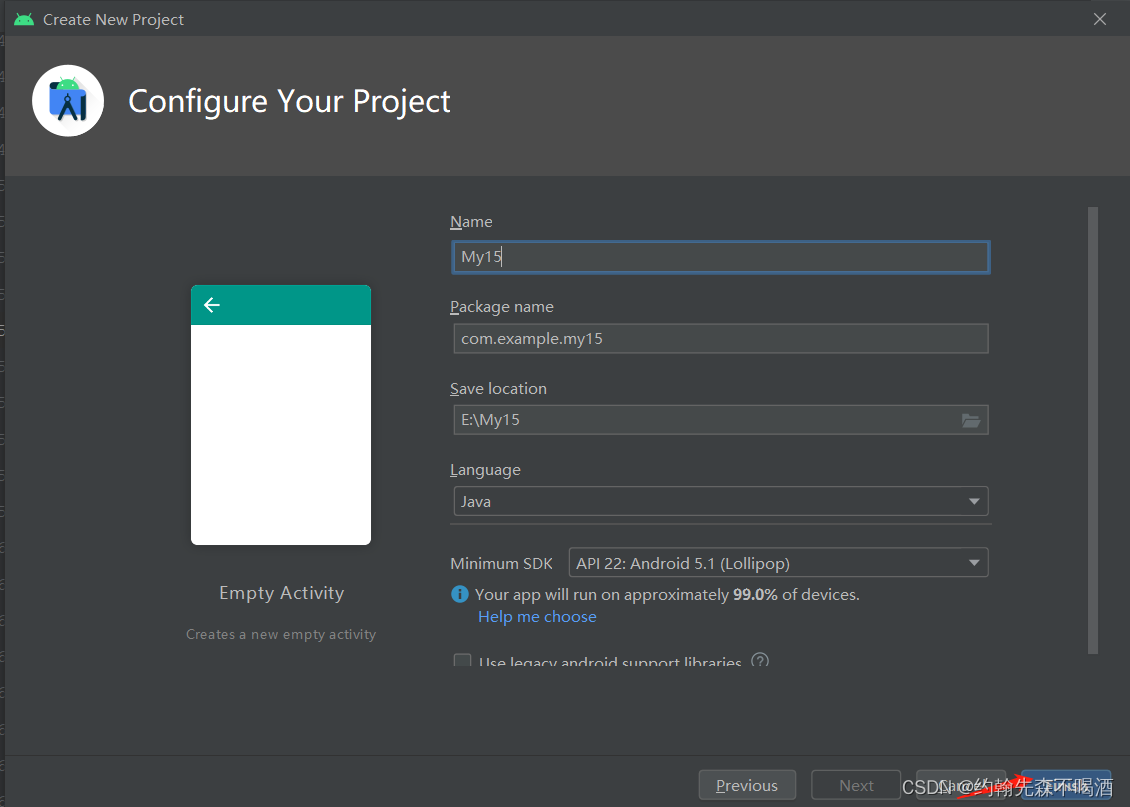
2 次のプロジェクト名 My15 言語 Java を直接終了すると作成が完了します

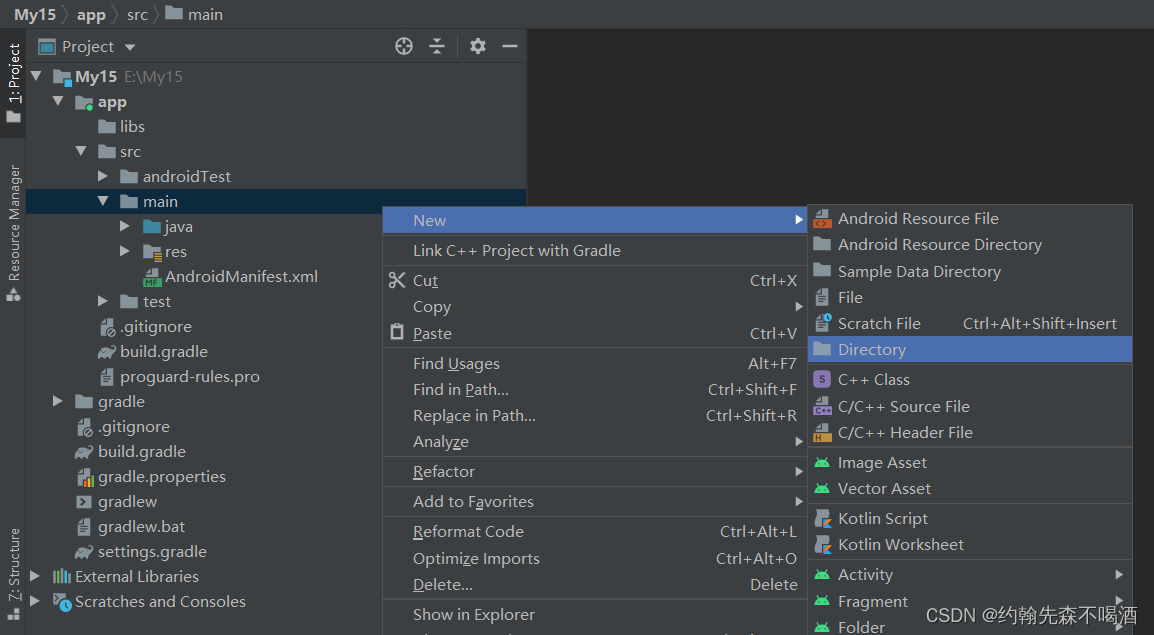
3 プロジェクトを作成した後、main を右クリックして資本ソース ファイル ディレクトリを作成し、次のように選択します

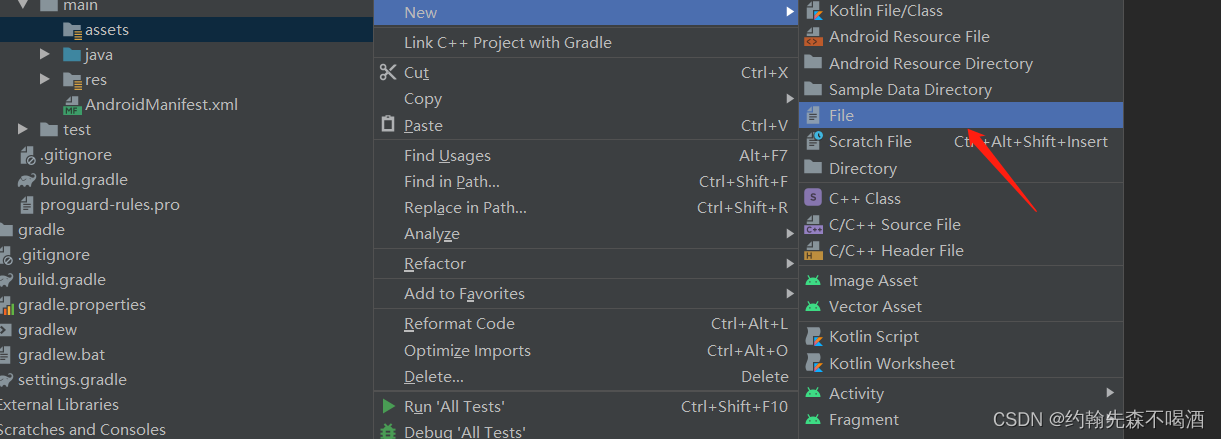
4 続けてアセットを選択し、Enter キーを押して作成を完了します

5 アセットをクリックし、右クリックして JsonData.json という名前のファイルを作成します。この json ファイルは、サーバーの形式に従ってローカル Json データを配置するためのものです。プロジェクトがビルドされたので、次のステップはそれを使用することです。

2. ステップを使用する
1.ライブラリをインポートする
アプリの下のビルドの下に追加
api("com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30")
api("com.google.code.gson:gson:2.8.6")

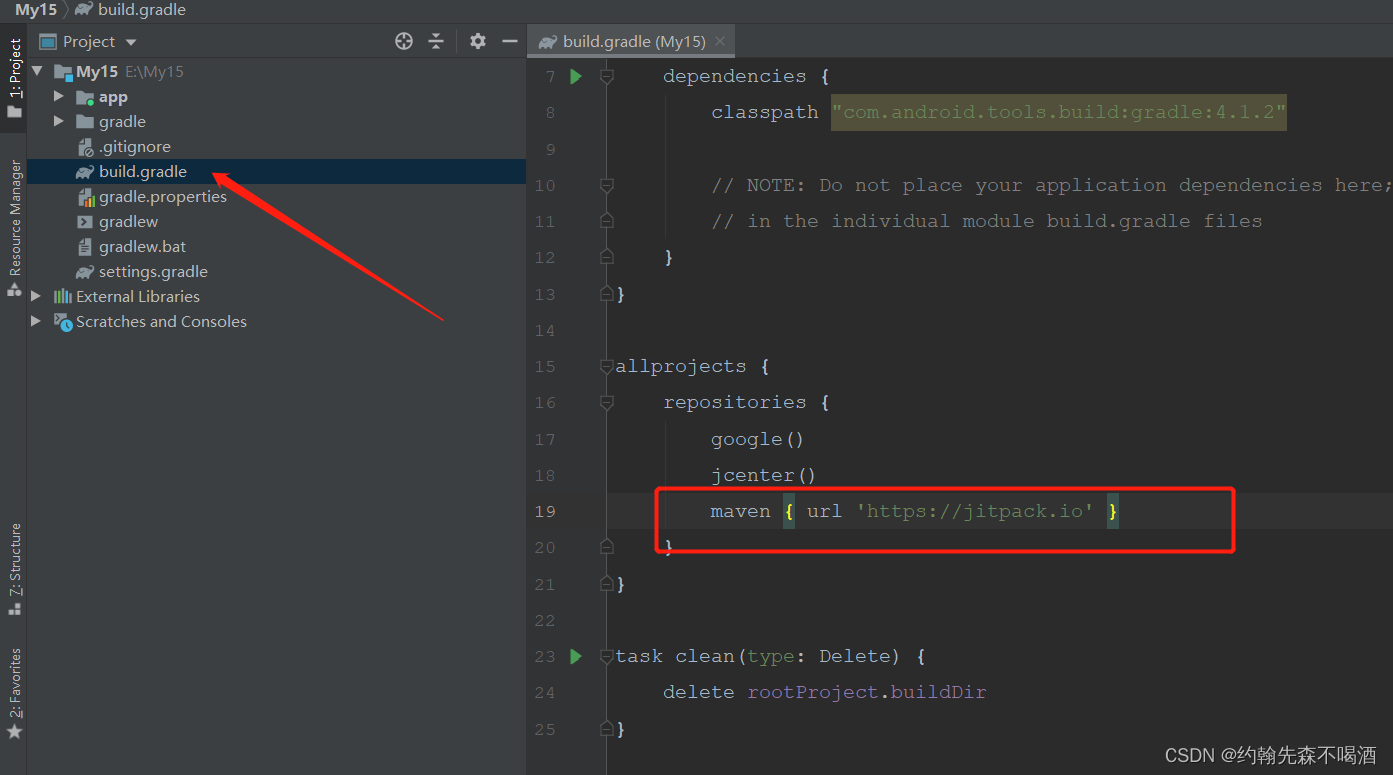
プロジェクトトラックのビルドの下に倉庫を追加します
Maven { URL 'https://jitpack.io' }

2. ツール
my15 を右クリックしてツール ファイルを作成し、ローカル データを読み取るためのツール クラスになるようにファイルを変更します。
public class Tools {
/**
* 读取本地资源文件
*
* @param context 上下文
* @param fileName 本地数据文件名
* @return
*/
public static String getFromAssets(Context context, String fileName) {
InputStreamReader inputReader = null;
BufferedReader bufReader = null;
try {
inputReader = new InputStreamReader(context.getResources().getAssets().open(fileName));
bufReader = new BufferedReader(inputReader);
String line = "";
StringBuilder result = new StringBuilder();
while ((line = bufReader.readLine()) != null)
result.append(line);
return result.toString();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (inputReader != null) {
inputReader.close();
}
if (bufReader != null) {
bufReader.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return "";
}
}使用までの3ステップ
1 my15 を右クリックして JsonAdapter という名前のアダプタを作成し、列車の種類と時刻を順番に表示します。エンティティ クラスとレイアウト ファイルは以下のとおりです。
public class JsonAdapter extends BaseQuickAdapter<JsonBean.DataBean.ResultBean, BaseViewHolder> {
public JsonAdapter(int layoutResId, @Nullable List<JsonBean.DataBean.ResultBean> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, JsonBean.DataBean.ResultBean item) {
helper.setText(R.id.cc_tv, "车次:" + item.getTrain());
helper.setText(R.id.name_tv, "类型:" + item.getName());
helper.setText(R.id.time_tv, "时间:" + item.getTime());
}
}
2 ウェアレイアウトファイル text_item_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="@drawable/linearlayout_underline"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/cc_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:text="车次" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"
android:text="和谐号" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical">
<TextView
android:id="@+id/time_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="2020-10-12" />
</LinearLayout>
</LinearLayout>3 ローカルの Json データに基づいてエンティティ クラス JsonBean を生成する
public class JsonBean {
private String code;
private String message;
private DataBean data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public DataBean getData() {
return data;
}
public void setData(DataBean data) {
this.data = data;
}
public static class DataBean {
private List<ResultBean> result;
public List<ResultBean> getResult() {
return result;
}
public void setResult(List<ResultBean> result) {
this.result = result;
}
public static class ResultBean {
private String train;
private String name;
private String time;
public String getTrain() {
return train;
}
public void setTrain(String train) {
this.train = train;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
}
}
4 最後に、これを使用します。次のように MainActivity で使用するのは非常に簡単です。
public class MainActivity extends AppCompatActivity {
private List<JsonBean.DataBean.ResultBean> jsonList = new ArrayList<>();
private JsonAdapter jsonAdapter;
private RecyclerView jsonRv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
jsonRv = findViewById(R.id.json_list);
String fromAssets = Tools.getFromAssets(this, "JsonData.json");
JsonBean jsonBean = new Gson().fromJson(fromAssets, JsonBean.class);
jsonList = jsonBean.getData().getResult();
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
jsonRv.setLayoutManager(layoutManager);
jsonAdapter = new JsonAdapter(R.layout.text_item_layout, jsonList);
jsonRv.setAdapter(jsonAdapter);
jsonAdapter.notifyDataSetChanged();
}
}5 最後に、実行中のスクリーンショットを確認します。

要約する
兵士と馬は動かず、食べ物と草が優先され、事前に計画を立てたほうが良い場合があります