自分でメモを取り、作業を進めながら記録してください。どこかに行って。
1. 問題の説明
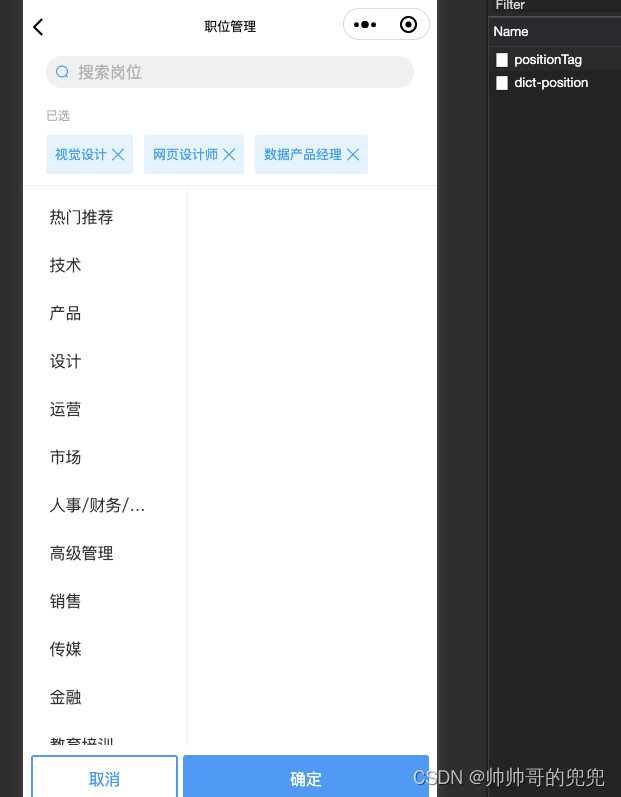
エントリページはコンポーネントであり、どのページに入るかはルーティングパラメータによって判断されます。ページごとに選択された値が異なり、データを編集するには値をエコーする必要があります。このとき問題が発生し、Aページに入ってデータを操作し、クリックしてキャンセルし、Aページから入るか、Bページから入ると、最後のA操作のデータが表示され、キャンセルをクリックすると、しばらく点滅すると、B ページで選択したデータが表示されます。この問題を解決するにはどうすればよいでしょうか?
2. ページ表示
| ここに入力
|
|
3. 解決策
function Index() {
// 正常是这么写
useEffect(() => {
store.init()
}, [])
// 此问题修改
const [isReady, setIsReady] = useState<boolean>(false);
useEffect(() => {
store.init().then(() => setIsReady(true))
return store.unInit
}, [])
return (
<View></View>
)
}
export default Index()