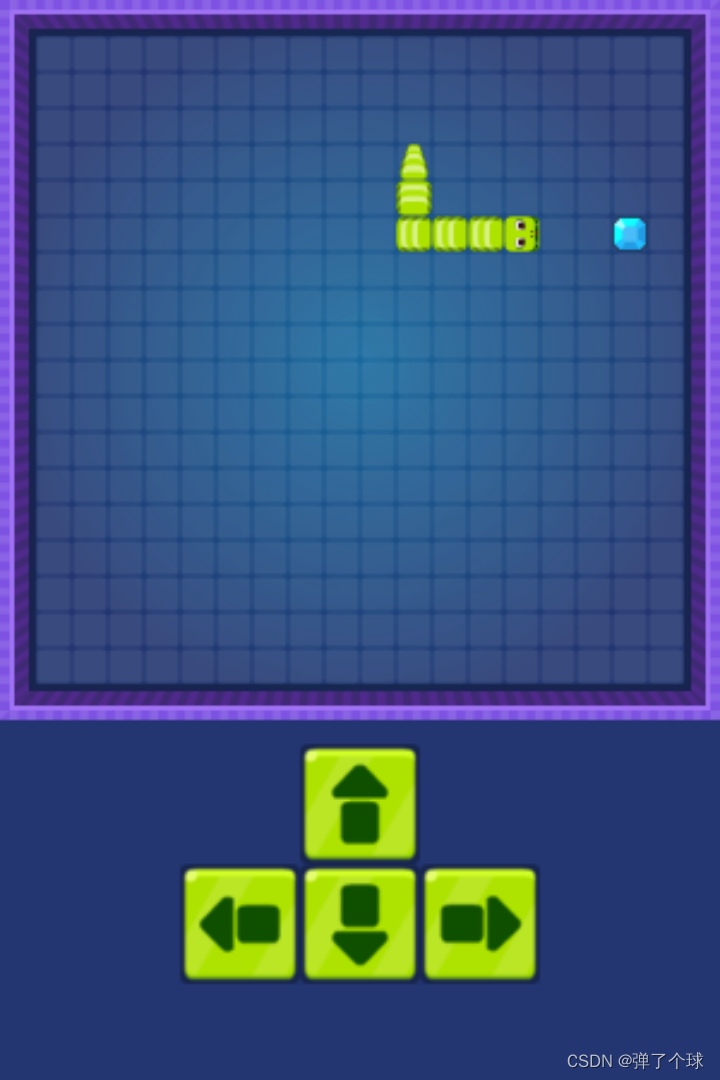
古典的なミニゲームを思い出しながら、Html5 を使用してヘビを食べる小さなミニゲームを作成し、核となる古典的なゲームプレイの機能を完成させました。
ゲームは、コンピュータのキーボードの「方向キー」、または画面上のボタンをクリックすることによって制御できます。(携帯端末対応)

ヘビの動きは 18 x 18 のグリッド内を移動することになっており、各動きは小さなグリッドを移動し、速度を調整して難易度を高めることができます。
機能を実現する
- 試合のシーンを作りました。
- 小さな蛇の制御と動き。
- ターゲットを食べると、ヘビは長く成長します。
- ターゲットポイントはランダムに出現します。
- 画面端をタッチするとヘビの後ろでゲームオーバー。
動きが遅すぎる場合は、ヘビの移動速度を変更できます。
ソースアドレス: pro.youyu001.com
使用されている技術
- フレームごとのアニメーションを使用してヘビの頭をアニメーション化します。
- ヘビの位置データは配列を使用して記録されます。
- 配列を利用してヘビが動けない位置を判断し、ゲームロジックを判断します。
- ゲーム制御のための参加とキーボード。
- ヘビや食べ物などのアイテムのロジックはオブジェクト指向で扱われます。
コードの説明
1. ゲームエリアの作成、18 x 18サイズのスペースが移動に使用されます。
var mapsize = {x:18,y:18};//地图比例 18X18
var maparr = [];//地图方块数组
var bg = new PIXI.Sprite.fromImage("res/snake/di.jpg");
app.stage.addChild(bg);
for(var i=0;i<mapsize.x;i++){
for(var j=0;j<mapsize.y;j++){
var box = new PIXI.Sprite.fromImage("res/snake/kuai.png");
box.anchor.set(0.5,0.5);
box.x = 45+j*30;
box.y = 45+i*30;
app.stage.addChild(box);
}
}2. オブジェクトのカプセル化によって、スネーク オブジェクト内の属性とメソッド ロジックが定義されます。(具体的な実装についてはソースコードを参照してください)
function Snake(x, y){//蛇对象
var self = this;
this.view = new PIXI.extras.AnimatedSprite.fromImages(snakeurl);
this.view.rotation = Math.PI/180*270;
this.view.anchor.set(0.5,0.5);
this.view.x = x;
this.view.y = y;
app.stage.addChild(this.view);
this.snakebodyarr = [self];//蛇全身部件数组
var snakebodyarrsize = 3;//初始蛇身长3个单位
self.last_direction = "right";//最后一次蛇头移动方向
self.next_time_direction = "right";//下次的移动方向
var food = null;
this.Move_Method = function(){//蛇头移动方法
}
this.add_Parts = function(url,rotation){//增加蛇身体
}
function add_Parts(url,x,y,rotation,father){//初始化蛇身体+尾巴
}
function BodyMove_Method(){//蛇身体移动方法
}
function bodyrotation(direction){//蛇头旋转替换下节蛇身纹理
}
function next_food(x,y){//检查与食物的碰撞
}
function naxt_snakehand(x,y){//检查蛇头位置
}
function next_step(x,y){//检查下次移动位置情况
}
this.addFood = function(snakeheadx,snakeheady){//生成食物
}
this.interference_check = function(x,y,skx,sky){//检查碰撞
}
this.remove = function(){//移除蛇和食物
}
}3.フレームレートからヘビの移動速度を計算します
移動時間相関を記録するための変数を定義する
var speedtime = 30;//记录小蛇移动的间隔帧数フレームレート関数で、次のコードを実行します。ヘビは0.5秒ごとに動きます
//小蛇定时移动
speedtime--;
if(speedtime == 0) {
snake.Move_Method();//小蛇移动
speedtime = 30-Math.round(snake.snakebodyarr.length*0.1);
}4.キーボードイベントによる移動方向の制御
マウスで矢印キーをクリックすると、ヘビの移動方向変数が変更されます
function keyDown(event){//键盘监听
var event = event || window.event;
switch (event.keyCode){
case 37:
if(snake.last_direction=="right") {
return;
}
snake.next_time_direction = "left";
break;
case 39:
if(snake.last_direction=="left") {
return;
}
snake.next_time_direction = "right";
break;
case 38:
if(snake.last_direction=="down") {
return;
}
snake.next_time_direction = "up";
break;
case 40:
if(snake.last_direction=="up") {
return;
}
snake.next_time_direction = "down";
break;
}
return false;
}5.ゲームの検証に失敗しました
次回スムーズに動けるかチェック
function next_step(x,y){//检查下次移动位置情况
for(var i=1;i<self.snakebodyarr.length;i++){
var snake = self.snakebodyarr[i];
if(x==snake.view.x&&y==snake.view.y){
app.stage.addChild(self.view);
addgameout();
}
}
}ゲームオーバーイベント
function gameend(){//游戏结束界面
if(snake.snakebodyarr.length!=324){
return false;
}
app.ticker.remove(zp);
left.view.interactive = false;
right.view.interactive = false;
up.view.interactive = false;
down.view.interactive = false;
snake.view.stop();
var gameover = new PIXI.Sprite.fromImage("res/map/gameover.png");
gameover.x = 198;
gameover.y = 320;
app.stage.addChild(gameover);
gameover.interactive = true;
gameover.on("pointertap",gameoverclick);
function gameoverclick(){//游戏结束的点击事件
app.stage.removeChild(gameover);
add playgame();
snake.remove();
}
return true;
}ゲームにはまだまだ改善すべき点が多く、壁をすり抜けたり、ボスを追加したり…など、多くの新機能が追加される可能性があります。