1. 最近、vue3 の開発中に次のコードに示すような問題が発生しました。

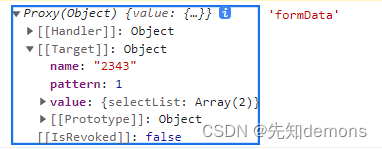
forData の値を取得したいのですが、コンソールに次のメッセージが表示されます。

vue3 の基礎となる層はプロキシにプロキシを使用するため、出力するのはプロキシ プロキシの後のプロキシ オブジェクトであり、プロキシ オブジェクト内の [[target]] が実際のオブジェクトです
第二に、解決策は次のとおりです。
1. toRaw() を使用する
import { toRaw } from "@vue/reactivity";
let list = toRaw(xxxx)toRaw() メソッドを使用して元のオブジェクトを取得します。「xxx」は変換する必要があるデータです。
2. jsonシリアル化を使用する
JSON.parse(JSON.stringify(xxx))ここで「xxx」は変換する必要があるデータです