現在、Baidu はモバイル端末の開発を精力的に進めているため、Baidu Smart Mini プログラムには一定のフロー上の利点があり、情報フローに参入してバープロモーションを投稿することもでき、同時にウェブサイトの迅速な包含権限も取得できます。昨日、パッケージ化に成功したので、今日は、Baidu アプレットをパッケージ化して個人 Web サイトを生成する方法を紹介します。
1. ミニ プログラムを生成するための前提条件
1. Baidu ミニ プログラムは当面、個人の開発をサポートしないため、エンタープライズ ビジネス ライセンス認定を取得する必要があります。
2. Web サイトは、携帯端末、独立移動局、または H5 (適応型 Web サイト) の表示に適応する必要があります。
3. Baidu ミニ プログラム アカウントに登録し、企業エンティティとして認証します。
4. ウェブサイトの内容は規則的で有害な情報はなく、ページのレイアウトも混乱なく正常です。
5. 公式 Web サイトから Baidu アプレット開発ツールをダウンロードします。
6. Web サイトはSSL証明書 (https://) を導入する必要があり、無料または有料の証明書を申請できます。
2. Web サイトを Baidu アプレットにカプセル化する手順
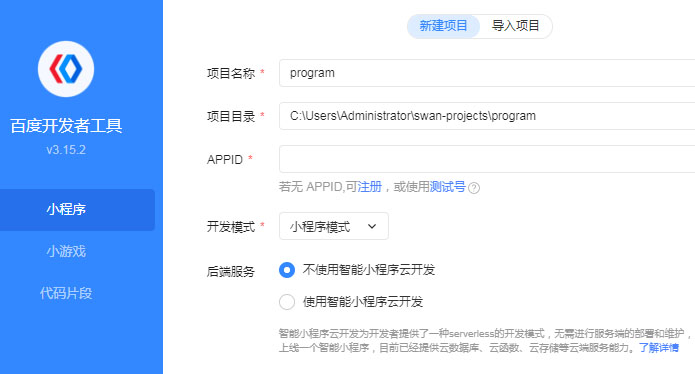
1. Baidu 開発者ツールを開き、デフォルトで新しいプロジェクトを作成し、名前と保存ディレクトリを入力します。APPID は公式の URL の末尾に表示されます。スマートアプレットのWebサイト。
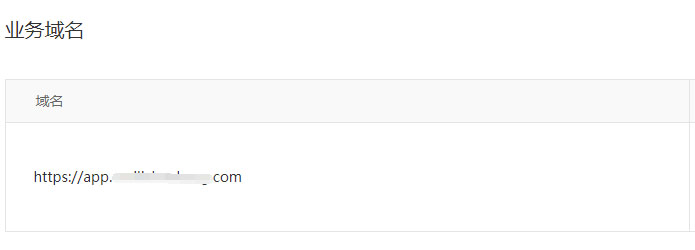
2. アプレットの背景で、左側のナビゲーション - [開発管理] - [設定] - [開発設定] - [ビジネス ドメイン名] でビジネス ドメイン名を設定します。
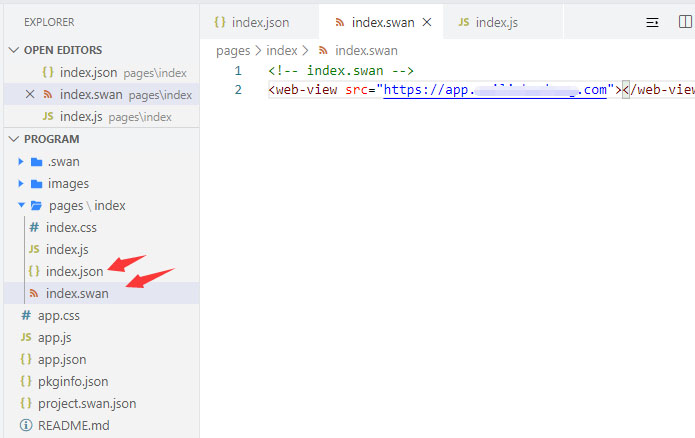
3. アプレット開発ツールで 2 つのファイルを変更します。新しいプロジェクトを作成した後、開発ツールはコード パッケージを自動的に生成します。pages/index/index.json と pages/index/index.swan の 2 つのファイルを変更する必要があります。
Pages/index/index.json のアプレット名を変更します。コードは次のとおりです:
{ "navigationBarTitleText": "your own applet name" } pages/index/index.swan で、内部のすべてのコードを次のコードに置き換えます。
<!--index.swan -->
<web-view src=" https://www.xinlinggong.top / "></web-view>
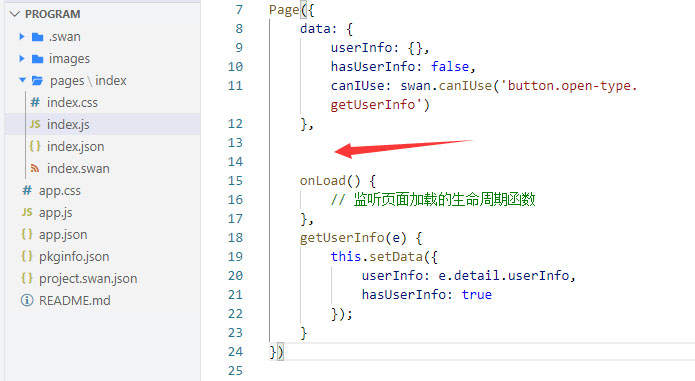
3. 最終構成を完了し、アプレット ファイルindex.js を変更します。いくつかのSEO情報。
上図の矢印の位置に次のコードを挿入し、TKD を自分の Web サイト情報に変更します。
onShow(options) { swan.setPageInfo({ title: 'あなたの Web サイトのタイトル', キーワード: 'あなたの Web サイトのキーワード'、 説明: 'あなたの Web サイトの説明'、 いいね: '75'、 コメント: '13'、 収集: '23'、 共有: '8'、 フォロワー: '35'、 成功: function () { console.log( ' setPageInfo 成功'); } }) },
この時点で、パッケージ化プロセスは終了し、残りはレビューです。ページに何らかの不備がある場合、そのページは拒否され、修正を求めるメッセージが表示されます。たとえば、ページに WeChat QR コード、無効なリンク、コンテンツを含めることはできません。または、機能が豊富である必要があるなどの場合は、プロンプトに従って変更し、4 番目の手順に従って再送信します。
3 分で Web サイトの Web ページを直接小さなプログラムに作成します
おすすめ
転載: blog.csdn.net/wz817zhou/article/details/130267131
おすすめ
ランキング