Flutterの基本的なルーティング
一般的に、Flutterのルーティングでは、ページジャンプはFlutterのナビゲーターコンポーネントによって管理されます。
また、スタックを管理する方法も提供します。例:Navigator.pushとNavigator.pop
Flutterは、ルーティングジャンプを構成する2つの方法を提供します:1、基本ルーティング2、名前付きルーティング
通常のジャンプ
一ページ目
import 'package:flutter/material.dart';
import 'SecondPage.dart'; /// 引入我们的 SecondPage 页面,如果在一个 .dart 中写的可以不用写
void main() {
runApp(MaterialApp(
title: 'Flutter',
home: FistPage(),
));
}
/// 第一个页面
class FistPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第一个页面"),
),
body: new Center(
child: new TextButton(
child: new Text("点击跳转"),
onPressed: () {
/// 跳转到新的页面我们需要调用 Navigator.push方法
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SecondPage()));
}),
),
);
}
}
2ページ目
import 'package:flutter/material.dart';
/// 第二个页面
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第二个页面"),
),
body: new Center(
//onPressed 点击事件
child: new TextButton(
child: new Text("返回上一个页面"),
onPressed: () {
/// 关闭当前页面,返回上一个页面
Navigator.pop(context);
}),
),
);
}
}
効果

クリックして2ページ目に入る

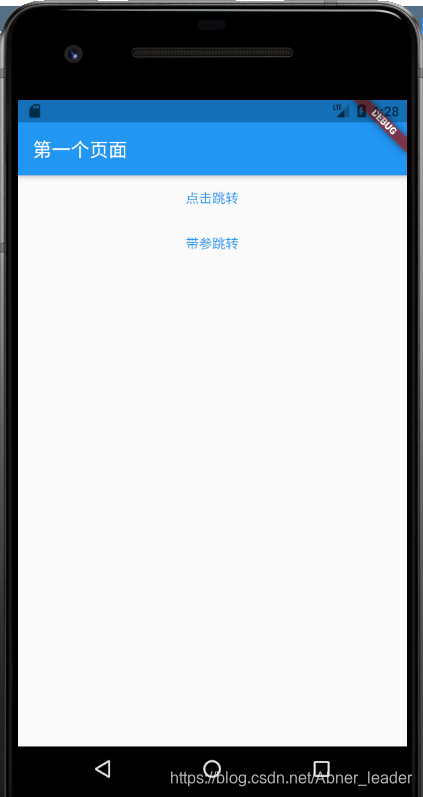
キャリーパラメータジャンプ
import 'package:flutter/material.dart';
import 'SecondPage.dart'; /// 引入我们的 SecondPage 页面,如果在一个 .dart 中写的可以不用写
void main() {
runApp(MaterialApp(
title: 'Flutter',
home: FistPage(),
));
}
/// 第一个页面
class FistPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第一个页面"),
),
body: new Center(
child: Column(
children: [
TextButton(
child: new Text("点击跳转"),
onPressed: () {
/// 跳转到新的页面我们需要调用 Navigator.push方法
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SecondPage()));
}),
TextButton(
child: new Text("带参跳转"),
onPressed: () {
/// 跳转到新的页面我们需要调用 Navigator.push方法
Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new SecondPage(username: "afeng最帅",password: "123456",)));
}),
],
)
),
);
}
}
import 'package:flutter/material.dart';
/// 第二个页面
class SecondPage extends StatelessWidget {
String username,password;
SecondPage({this.username = "快点呀",this.password ="等的花都要谢啦"}); // 如果上一个页面没有传递参数我们设置一个默认值
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("第二个页面"),
),
body: new Center(
//onPressed 点击事件
child:Column(
children: [
Row(
children: [
Text("用户名:"),
Text(this.username)
],
),
Row(
children: [
Text("密码:"),
Text(this.password)
],
)
],
)
),
);
}
}
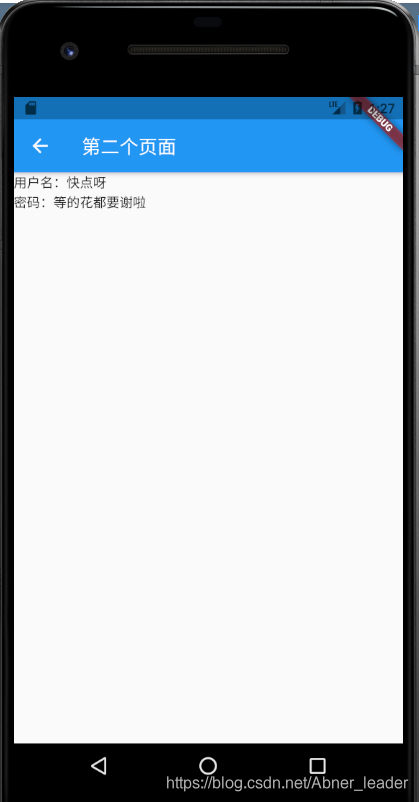
エフェクトがパラメーターを渡さない場合:


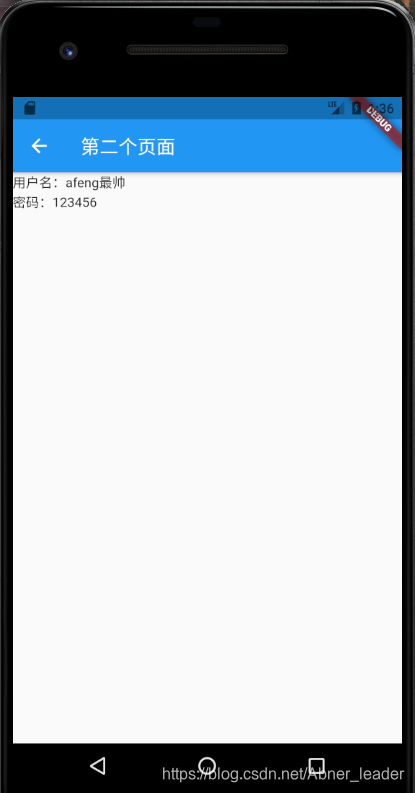
パラメータでジャンプ
フラッターチャイニーズネットワーク
リンク:ルーティング。
ささやき
歩くときの方向が崩れるので、友達も少なくなり、志を同じくする人でも同じ景色を理解できるようになります。