ES6
標準の誕生は、言語の完成、機能の強化を意味するたびに、JavaScript自体のいくつかの不十分な側面があります。
- 可変プロモーション機能は、プログラム実行時の予測不可能性を高めます
- 文法が緩すぎて、同じ機能を実現するには、異なる人が異なるコードを書く可能性があります

しましょう
letによって宣言されたキーワードには、ブロックレベルのスコープがあります。いわゆるブロックレベルのスコープは{}です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let声明的变量具有块级作用域</title>
</head>
<body>
</body>
<script>
if (true) {
let a = 20;
console.log(a); //20
if (true) {
let b = 50;
console.log(b)//50
}
}
console.log(a) //a is not define
</script>
</html>

ループ変数がグローバル変数になるのを防ぐことができます

letによって宣言された変数はプロモートされません
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let声明的变量不会进行变量提升</title>
</head>
<body>
</body>
<script>
console.log(a) // a is not define
let a = 20;
</script>
</html>

letによって宣言された変数は、一時的なデッドゾーンの特性を持っています
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let声明的变量具有暂存性死区的特性</title>
</head>
<body>
</body>
<script>
let a = 20;
if(true) {
console.log(a)
let a = 30;
}
</script>
</html>

インタビュー変数を聞かせて
この質問の要点:変数iはグローバルであり、関数の出力値はグローバルスコープ内のiです。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>let面试题</title>
</head>
<body>
</body>
<script>
var arr = [];
for(var i = 0;i<2;i++){
arr[i] = function () {
console.log(i)
}
}
arr[0]()//2
arr[1]()//2
</script>
</html>

面接の質問をしましょう
キーポイント:関数が実行されると、出力は前のループによって生成されたブロックスコープ内のiの値になります
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let面试题</title>
</head>
<body>
</body>
<script>
let arr = [];
for(let i =0;i<2;i++){
arr[i]= function () {
console.log(i)
}
}
arr[0]()//0
arr[1]()//1
</script>
</html>

const
constは定数を宣言するために使用されます。定数は、値(メモリアドレス)が変更できない量です。
- constで宣言された定数には、ブロックレベルのスコープの特性があります
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const声明的常量具有块级作用域的特性</title>
</head>
<body>
</body>
<script>
if(true){
const a = 10;
if(true) {
const a =20;
console.log(a)//20
}
console.log(a)//10
}
console.log(a)// a is not define
</script>
</html>

constによって宣言された定数は、初期値を持っている必要があります
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const声明的常量必须赋初始值</title>
</head>
<body>
</body>
<script>
const a;
console.log(a)
</script>
</html>

constで宣言されている定数値(メモリアドレス)は変更できません
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const声明的常量值不能更改</title>
</head>
<body>
</body>
<script>
const arr = [200,300];
arr[0]='hello';
arr[1]='word';
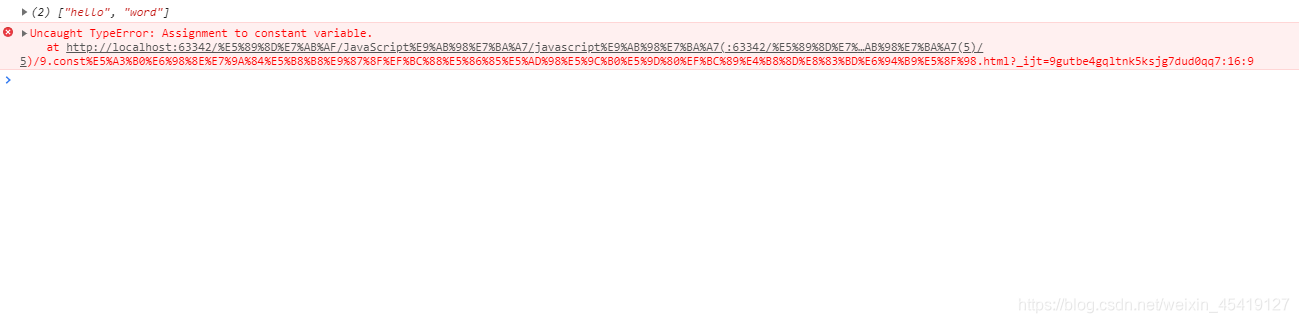
console.log(arr);//['hello','word']
arr = [200,500];
console.log(arr) //TypeError: invalid assignment to const `arr'
</script>
</html>

var letconstの違い

破壊的な割り当て
ES6では、配列から値を抽出し、それらを対応する変数に1対1で割り当てることができます。オブジェクトを分解して割り当てることもできます。
アレイの破壊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6之数组解构</title>
</head>
<body>
</body>
<script>
let arr = [1, 2, 3];
let [a, b, c, d] = arr;
console.log(a); //1
console.log(b); //2
console.log(c); //3
console.log(d); //undefined
</script>
</html>

オブジェクト構造
オブジェクト分解を書く最初の方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象解构</title>
</head>
<body>
</body>
<script>
let obj = {
name: "张三",
sex: "男"
};
let {
name,
sex
} = obj;
console.log(name);
console.log(sex);
</script>
</html>

オブジェクト分解を書く2番目の方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象解构中的第二种写法</title>
</head>
<body>
</body>
<script>
let person = {
name: "尧子陌",
sex: '男'
};
let {
name: myname,
sex: mysex
} = person;
console.log(myname);
console.log(mysex);
</script>
</html>

矢印機能
ES6で関数を定義する新しい方法
- 関数本体にコードが1行しかなく、コードの実行結果が戻り値である場合、中括弧は省略できます。
- 正式なパラメータが1つしかない場合は、括弧を省略できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6之箭头函数</title>
</head>
<body>
</body>
<script>
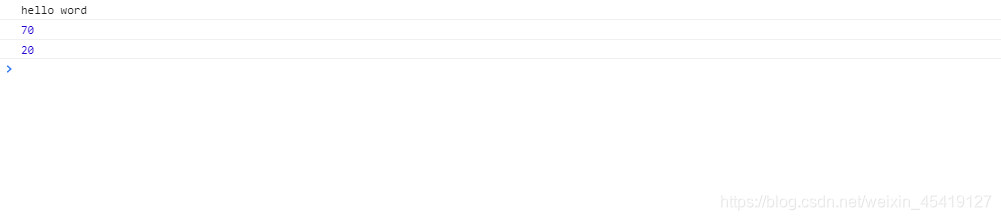
const fn =() =>{
console.log('hello word')
};
fn() //hello word
//如果函数体内只有一句代码,且代码的执行结果为函数的返回值,则可以省略大括号
const sum =(sum1,sum2)=> sum1+sum2
console.log(sum(20,50))
//在箭头函数中,如果形参只有一个,也可以省略小括号
const fn2 = v => v;
console.log(fn2(20))
</script>
</html>

矢印関数のこのポイント
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数中的this</title>
</head>
<body>
</body>
<script>
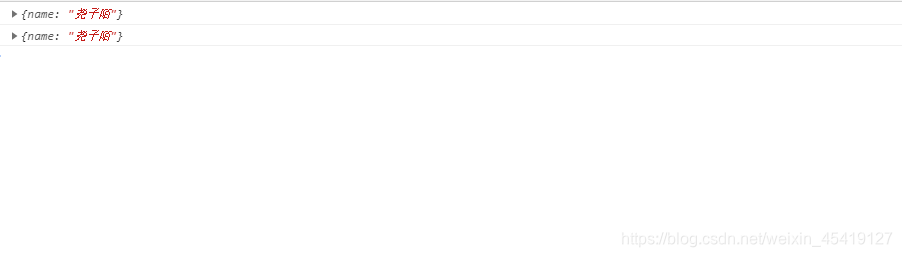
let obj = {
name: "尧子陌"
};
function fn() {
console.log(this);
return () => {
console.log(this)
}
}
const Rt = fn.call(obj);
Rt()
</script>
</html>

カッティングヘッド機能に関するインタビューの質問
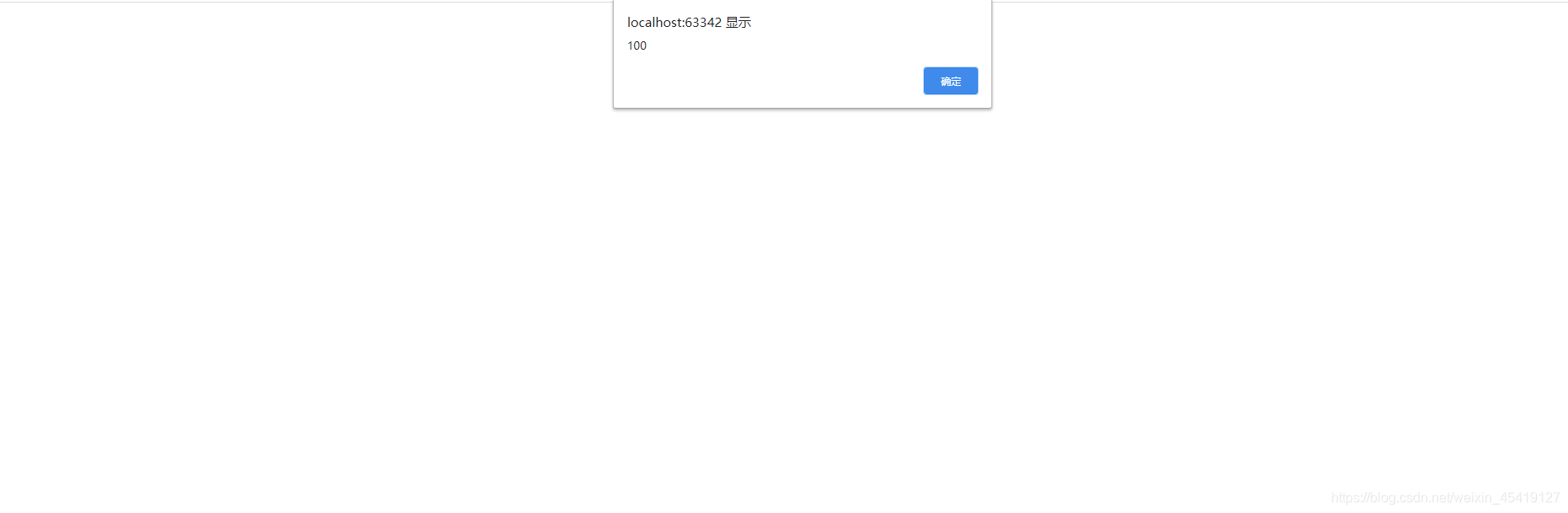
この質問の要点は、オブジェクトがスコープを持つことはできず、独自のこのポイントを持たないことです。現時点では、これはグローバルスコープの下でこれを示しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数面试题</title>
</head>
<body>
</body>
<script>
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age)
}
}
obj.say()
</script>
</html>

残りのパラメータ
ES6では引数を使用できないため、代わりに残りのパラメーターを使用してください
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6之剩余参数</title>
</head>
<body>
</body>
<script>
function sum(...args) {
let total = 0;
args.forEach(item => {
console.log(item); //item代表遍历数组的每一项
total += item
});
return total;
}
console.log(sum(20, 20));
console.log(sum(20, 40, 60));
</script>
</html>

残りのパラメータは、構造の割り当てと組み合わせて使用されます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>剩余参数和解构赋值配合使用</title>
</head>
<body>
</body>
<script>
let [s1, ...s2] = ['张三', '李四', '王五']
console.log(s1);
console.log(s2);
</script>
</html>

スプレッド演算子
スプレッド演算子は、配列またはオブジェクトをコンマで区切られた一連のパラメーターに変換できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扩展运算符</title>
</head>
<body>
</body>
<script>
// 扩展运算符可以将数组或对象转换成以逗号分割的参数序列
let ary = [1, 2, 3];
console.log(...ary);
console.log(1, 2, 3);
</script>
</html>

配列を拡張操作で連結する
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扩展运算符用于合并数组</title>
</head>
<body>
</body>
<script>
// 第一种方法:利用扩展运算符可以合并数组
let arr1 = [1, 2, 3];
let arr2 = [5, 6, 7];
let arr3 = [...arr1, ...arr2];
console.log(arr3);
// 第二种方法:利用push方法合并数组
const arr4 = ['a', 'b', 'c'];
const arr5 = ['d', 'e', 'f'];
arr4.push(...arr5);
console.log(arr4);
</script>
</html>

スプレッド演算子は、疑似配列を実際の配列に変換できます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用扩展运算符将伪数组转换成真正的数组</title>
<style>
ul {
list-style: none;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
<script>
let lis = document.querySelectorAll('li');
let arrLis = [...lis];
arrLis.push('尧子陌')
console.log(arrLis);
</script>
</html>

ES6アレイ方式
Array.from()
Array.from()メソッドは、疑似配列を実際の配列に変換できます。また、2番目のパラメーターとして関数を使用することもできます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Array.form()</title>
</head>
<body>
</body>
<script>
let arrayLike = {
'0': '张三',
'1': '李四',
'2': '王五',
'length': '3'
}
console.log(arrayLike);
let arr = Array.from(arrayLike);
console.log(arr);
let arrObj = {
'0': '1',
'1': '2',
'length': '2'
}
// Array.from()可以传递第二个参数,第二个参数为函数
let arr2 = Array.from(arrObj, item => item * 2);
console.log(arr2);
</script>
</html>

find()
最初の修飾された配列メンバーを見つけるために使用されます。見つからない場合は、undefinedを返します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>find()方法</title>
</head>
<body>
</body>
<script>
let arr = [{
id: 1,
name: "尧子陌"
}, {
id: 2,
name: "惊鸿"
}]
// index:索引 item:数组成员
let arrFind = arr.find((item, index) => item.id == 2);
console.log(arrFind);
</script>
</html>

findIndex()
条件を満たす最初の配列メンバーの位置を見つけます。見つからない場合は-1を返します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>findIndex()</title>
</head>
<body>
</body>
<script>
let arr = [5, 10, 15, 20, 25];
let arrFind = arr.findIndex(item => item > 20);
console.log(arrFind);
</script>
</html>

include()
配列に特定の値が含まれているかどうかを示し、戻り値はブール値です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>includes()方法</title>
</head>
<body>
</body>
<script>
let arr = [1, 2, 3, 4]
console.log(arr.includes(1));
</script>
</html>

ES6文字列メソッド
テンプレート文字列
ES6は、文字列を定義するための新しいメソッドを追加します。これは、バッククォートで定義されます。
テンプレート文字列の機能
- テンプレート文字列は変数を解析できます
- テンプレート文字列は折り返すことができます
- テンプレート文字列は関数を呼び出すことができます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板字符串</title>
</head>
<body>
</body>
<script>
let name = `尧子陌`;
console.log(name);
// 特点一:模板字符串可以解析变量
let str1 = `大家好,我的名字叫做${name}`;
console.log(str1);
// 特点二:模板字符串可以换行
let people = {
name: "尧子陌",
sex: "男",
age: 18
}
let str2 = `<div>
<span>${people.name}</span>
<span>${people.sex}</span>
<span>${people.age}</span>
</div>`
console.log(str2);
//特点三:模板字符串可以调用函数
function star() {
return '我是一颗星星'
}
let str3 = `${star()}`;
console.log(str3);
</script>
</html>

starsWith()およびendsWith()
- starsWith:パラメータ文字列が元の文字列の先頭にあるかどうかを示し、ブール値を返します。
- extendsWith:パラメータ文字列が元の文字列の最後にあるかどうかを示し、ブール値を返します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>starsWith()与endsWith()</title>
</head>
<body>
</body>
<script>
let str = `hello ES6`;
console.log(str.startsWith('h'));
console.log(str.startsWith('hello'));
console.log(str.endsWith('ES6'));
</script>
</html>

繰り返す()
repeat()メソッドは、元の文字列をn回繰り返して、新しい文字列を返すことができます
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>repeat()</title>
</head>
<body>
</body>
<script>
console.log('hello '.repeat(2));
console.log('2020'.repeat(3));
</script>
</html>

データ構造を設定する
ES6は、配列に似た新しいデータ構造セットを提供しますが、そのメンバー値は一意です
セット自体はコンストラクターであり、データ構造を生成するために使用されます
セットデータ構造の重複排除
注:データ重複排除を実現するには、Setデータ構造を使用します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Set()</title>
</head>
<body>
</body>
<script>
let s = new Set();
console.log(s);
console.log(s.size);
let s1 = new Set([2, 5, 10, 15, 20, 15, 30]);
let s2 = [...s1];
console.log(s2);
console.log(s1.size);
</script>
</html>

データ構造の設定のインスタンスメソッド
- add(value):値を追加し、Set構造自体を返します
- delete(value):値を削除し、削除が成功したかどうかを示すブール値を返します
- has(value):値がSetデータ構造のメンバーであるかどうかを示すブール値を返します
- clear():すべてのメンバーをクリアします。戻り値はありません
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Set()中的实例方法</title>
</head>
<body>
</body>
<script>
let arr = new Set();
console.log(arr.add('a').add('b'));
console.log(arr.delete('b'));
console.log(arr.has('a'));
arr.clear();
console.log(arr.size);
</script>
</html>

Setデータ構造をトラバースします
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历Set数据结构</title>
</head>
<body>
</body>
<script>
let s = new Set(['a', 'b', 'c']);
s.forEach(item => console.log(item));
</script>
</html>