Flexアプリケーション
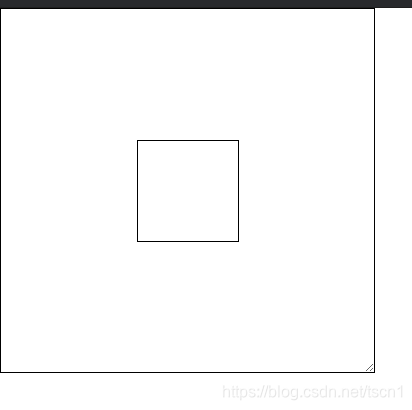
中央に配置された単一行
<div class="wrapper">
<div class="content"></div>
</div>
----------------------------------
*{
margin: 0;
padding: 0;
}
.wrapper{
resize: both;
overflow: hidden;
width: 300px;
height: 300px;
border: 1px solid black;
display: flex;
justify-content: center;
align-items: center;
}
.content{
width: 100px;
height: 100px;
border: 1px solid black;
}

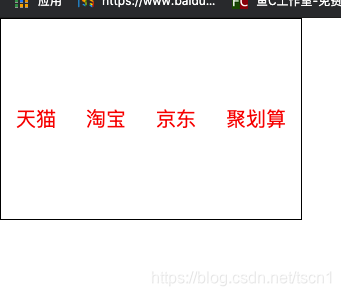
ナビゲーションバーを動的に追加
<div class="wrapper">
<div class="content">天猫</div>
<div class="content">淘宝</div>
<div class="content">聚划算</div>
</div>
--------------------------------------
*{
margin: 0;
padding: 0;
}
.wrapper{
width: 300px;
height: 200px;
border: 1px solid black;
display: flex;
}
.content{
/* flex-grow:1 flex-shrink:1 flex-basis:auto */
flex: 1 1 auto;
height: 40px;
color: #f20;
border-radius: 10px;
text-align: center;
line-height: 40px;
font-size: 20px;
}
.content:hover{
background-color: #f20;
color:#fff;
}



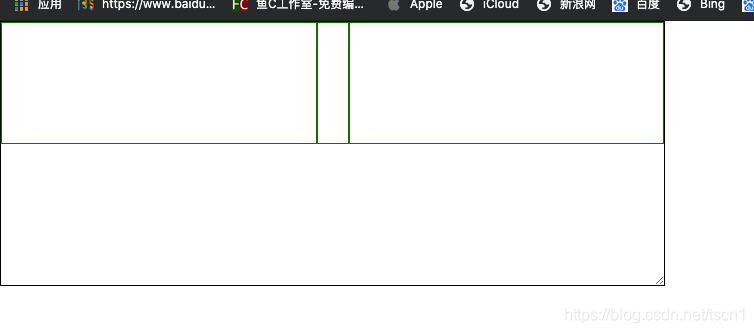
3列のレイアウト、中央で固定、両側に適応
<!-- 三栏布局,中间固定,两边自适应 -->
<div class="wrapper">
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
</div>
-----------------------------------
*{
margin: 0;
padding: 0;
}
.wrapper{
resize: both;
overflow: hidden;
width: 300px;
height: 200px;
display: flex;
border: 1px solid black;
}
.content{
flex: 1 1 auto;
height: 120px;
border: 1px solid green;
}
.content:nth-of-type(2){
flex: 0 0 30px;
}


フローレイアウト
<!-- 流式布局 -->
<div class="wrapper">
<div class="contetn"></div>
<div class="contetn"></div>
<div class="contetn"></div>
<div class="contetn"></div>
<div class="contetn"></div>
<div class="contetn"></div>
<div class="contetn"></div>
<div class="contetn"></div>
</div>
---------------------------------
*{
margin: 0;
padding: 0;
}
.wrapper{
width: 400px;
height: 800px;
border: 1px solid black;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.contetn{
width: 100px;
height: 100px;
border: 1px solid black;
box-sizing: border-box;
}

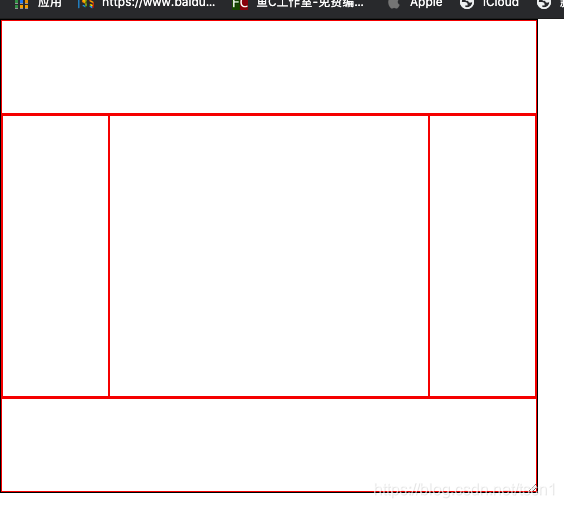
ホーリーグレイルのレイアウト
<!-- 圣杯布局 -->
<div class="wrapper">
<div class="header"></div>
<div class="contain">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</div>
---------------------------------------
*{
margin: 0;
padding: 0;
}
.wrapper{
resize: both;
overflow: hidden;
width: 400px;
height: 400px;
display: flex;
flex-direction: column;
border: 1px solid black;
}
.header,.footer,.right,.left{
flex: 0 0 20%;
border: 1px solid red;
box-sizing: border-box;
}
.contain{
flex:1 1 auto;
display: flex;
border: 1px solid red;
}
.center{
flex: 1 1 auto;
border: 1px solid red;
}