記事のディレクトリ
ページレイアウトでは、ボックスモデル、フローティング、ポジショニングの3つのコアを学習する必要があります。ボックスモデルを学習すると、ページのレイアウトを非常にうまく行うことができます。
1.Webページのレイアウトの性質を確認します

Webページのレイアウトプロセス:
- まず、基本的にボックスである関連するWebページ要素を準備します。
- CSSを使用してボックスのスタイルを設定し、適切な位置に配置します。
- ボックスにコンテンツをロードします
。Webページレイアウトの本質は、CSSを使用してボックスを配置することです。
2.ボックスモデルの構成
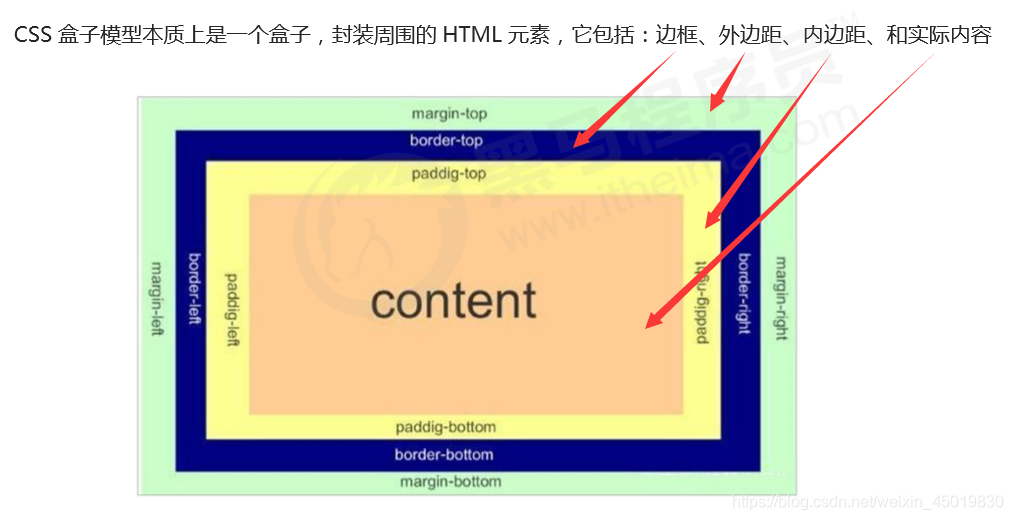
CSSボックスモデルは、基本的に、境界線、外側の余白、内側の余白、実際のコンテンツなど、周囲のHTML要素をカプセル化するボックスです。

3.ボーダー
境界
線はボックスの実際のサイズに影響します境界線はボックスの実際のサイズをさらに大きくします。したがって、2つの解決策があります。
- ボックスのサイズを測定するときは、境界線を測定しないでください。
- 測定時に境界線を含める場合は、境界線の幅から幅/高さを差し引く必要があります
3.1通常の国境
borderは、要素の境界線を設定できます。境界線は3つの部分で構成されています:境界線の幅(太さ)境界線のスタイル境界線の色
boder-style属性の一般的な値は次のとおりです:
- none:境界線がない場合、すべての境界線の幅は無視されます(デフォルト値)
- 実線:境界線は単一の実線です(最も一般的に使用されます)
- 破線:境界線は破線です
- 点線:境界線は点線の境界線の省略形です

:
border: 1px solid red; 没有顺序
境界線は別に書かれています:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
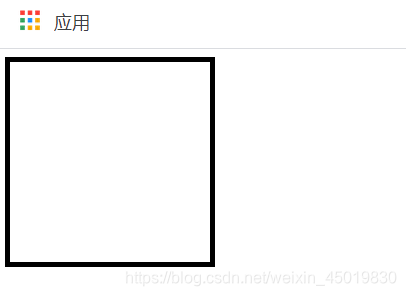
例えば:

<style>
div {
width: 200px;
height: 200px;
border: 5px solid black;
}
</style>
<body>
<div></div>
</body>
3.2テーブルの細い境界線
border-collapse: collapse隣接する境界線がマージされていることを示します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>今日小说排行榜</title>
<style>
table {
/*把这个table看成一个盒子 设置这个盒子的长宽*/
width: 500px;
height: 249px;
}
th {
height: 35px;
}
table,
td, th {
border: 1px solid pink;
/* 合并相邻的边框 */
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
</html>
効果:

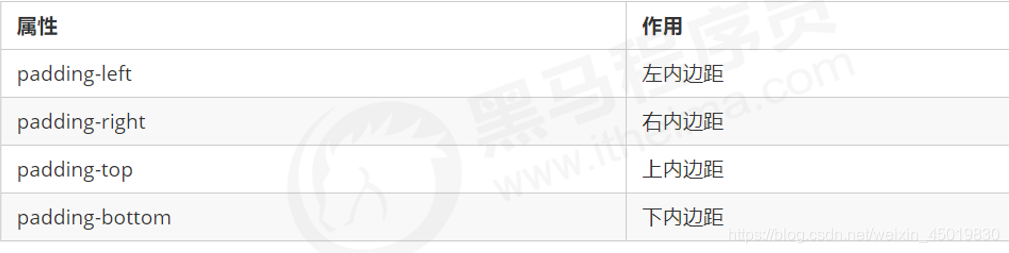
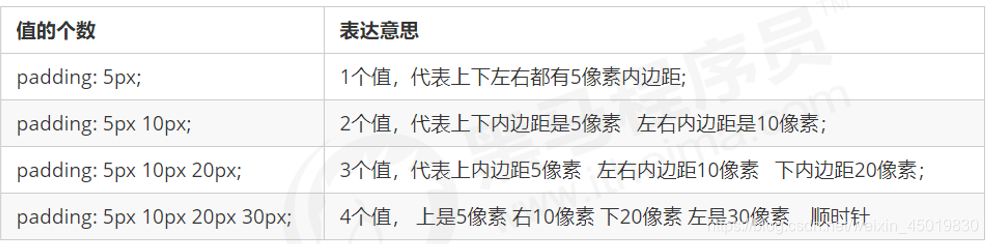
4.パディング
4.1はじめに
ボックスのサイズにも影響し、処理方法は境界線を書く簡単な方法と同じ

です。

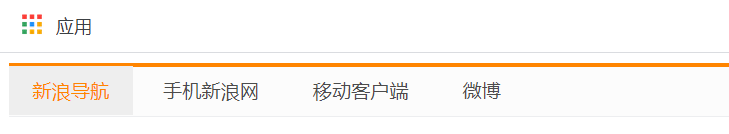
4.2アプリケーション-Sinaナビゲーションバー
このSinaナビゲーションバーのように、以前はボックスの長さと幅を直接指定していましたが、各ボックスの単語数が異なるため、すべて同じであると見苦しくなります。このパディング
効果を使用できます:リンクの
前

と最初のリンクの後にマウスを置きます

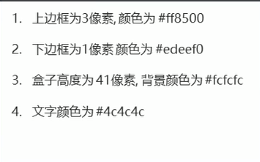
コード:(分析はコードに記述されています)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 将这个导航看成一个盒子:设置它的高度,背景颜色,上边框,下边框 */
.nav {
height: 41px;
background-color: #fcfcfc;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
/* 导航中的链接首先要转化成行内块元素才能调整宽度,并且链接都在一行中
然后设置字体颜色,取消下划线,行高,padding */
.nav a{
color: #4c4c4c;
text-decoration: none;
line-height: 41px;
display: inline-block;
padding: 0 20px;
}
/* 鼠标悬浮在链接上时 */
.nav a:hover{
background-color: #eee;
color:#ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
</div>
</body>
</html>
いくつかのパラメータ:

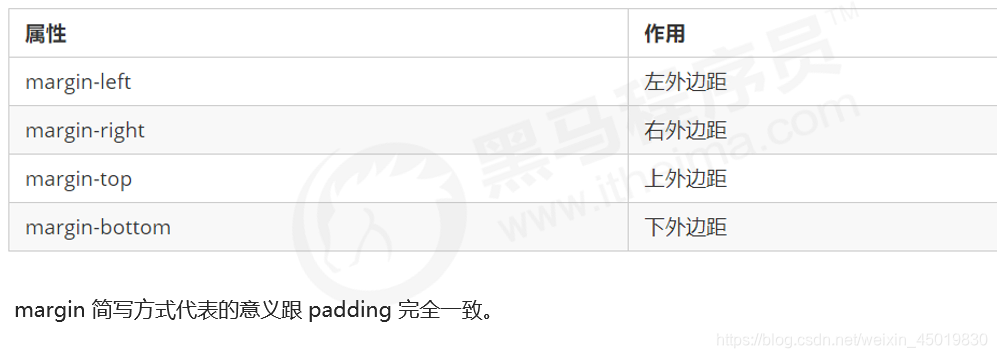
5.マージン
marginプロパティは、外側のマージン、つまりコントロールボックスとボックスの間の距離を設定するために使用されます。

例えば:
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
.one{
margin-bottom: 5px;
}
</style>
<body>
<div class="one">1</div>
<div class="two">2</div>
</body>

5.1余白を使用して中央揃え
外側の余白により、ブロックレベルのボックスを水平方向の中央に配置できますが、次の2つの条件を満たす必要があります
。①ボックスは幅(幅)で指定する必要があります。
②ボックスの左右の余白を自動に設定します。
一般的な書き方は、次の3つのタイプのいずれかになります。
- マージン左:自動; マージン右:自動;
- マージン:自動;
- margin:0 auto;
注:上記の方法は、ブロックレベルの要素を水平方向に中央揃え
し、その親要素にtext-align:centerを追加することです。これが親要素であることに注意してください。
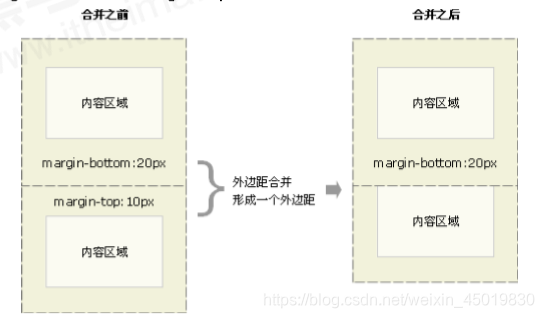
5.2隣接するブロック要素の垂直マージンのマージ
2つの隣接するブロック要素(兄弟関係)が出会うときに、上部要素のマージン下部が低く、下部要素のマージン上部が上部の場合、それらの間の垂直方向の間隔はマージン下部ではありません。マージン上部の合計。2つの値の大きい方をとる現象は、隣接するブロック要素の垂直マージンのマージと呼ばれます。

解決策:
1つのボックスにのみマージン値を追加してみてください。
5.3ネストされたブロック要素の垂直マージンの折りたたみ
ネストされた2つのブロック要素(親子関係)の場合、親要素には上マージンがあり、子要素にも上マージンがあります。このとき、親要素は大きい方のマージン値を折りたたみます。
このコードの効果を見てください。
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
margin-top: 50px;
}
.son {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

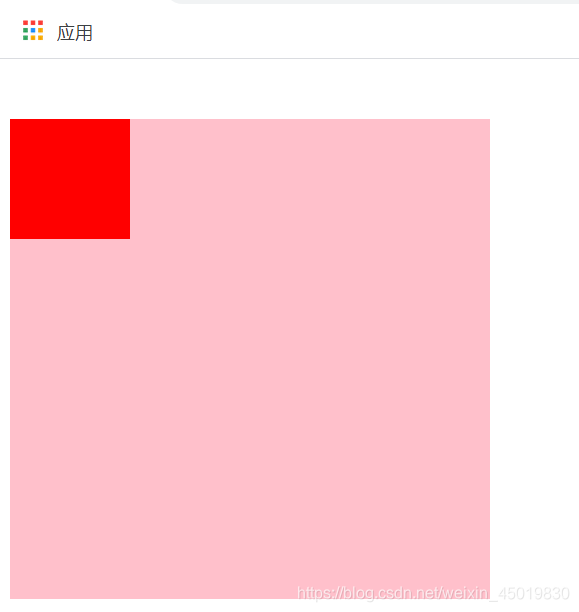
子要素(つまり、赤い部分)をピンクのブロックの少し下に表示する場合は、通常の考え方に従って、margin-top:100px:を.sonに追加する必要があります
が、最終的な効果はすべてダウンしています。 :

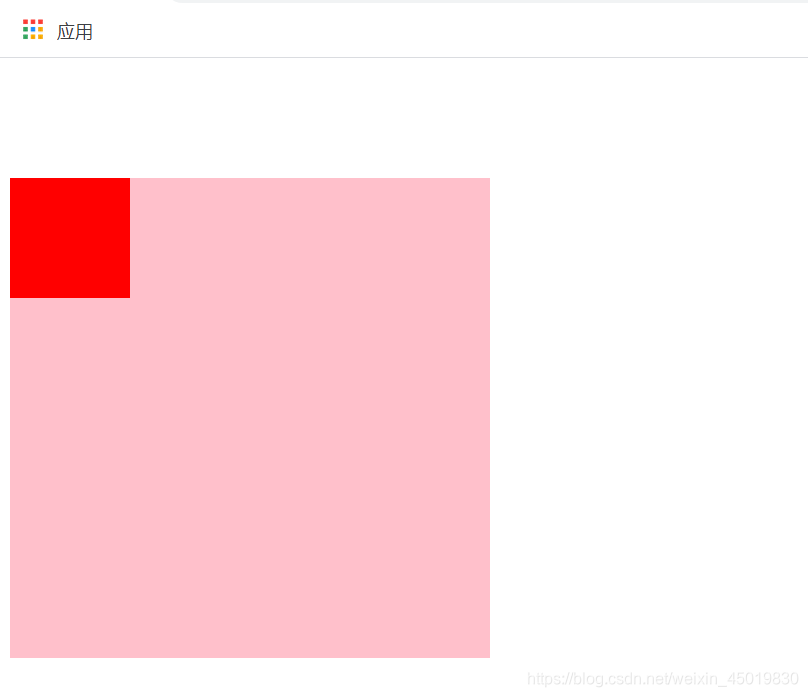
解決:
- 親要素の上枠を定義できます。
- 親要素の上部のパディングを定義できます。
- 親要素に対してoverflow:hiddenを追加できます。
フローティング、固定、絶対配置ボックスなどの他の方法もありますが、崩壊の問題はありません。後で要約します。
5.4内側と外側の余白をクリアする
多くのWebページ要素にはデフォルトの内側と外側の余白があり、異なるブラウザのデフォルトには一貫性がありません。したがって、レイアウトする前に、まずWebページ要素の内側と外側の余白をクリアする必要があります。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
互換性を確保するために、上下の内側と外側のマージンではなく、左右の内側と外側のマージンのみを設定するようにしてください。ただし、ブロックレベルおよびインラインブロック要素への変換は問題ありません