Pythonをバックエンドとして使用してWebページを作成する方法-フラスコフレームワーク
フラスコとは
Flaskは、Pythonで記述された軽量のWebアプリケーションフレームワークです。そのWSGIツールボックスはWerkzeugを使用し、そのテンプレートエンジンはJinja2を使用します。FlaskはBSD認証を使用します。次のプログラムはすべて独自のサーバーで実行されています(sshを使用してvs codeに接続します)
フラスコモジュールを取り付けます
pipを使用した最初のインストール:
pip install flask
図に示すように、プロジェクトフォルダーの下にテンプレートフォルダー(htmlおよびその他のファイルを保存するために使用)とapp.pyを作成します。

こんにちは世界
テンプレートファイルに新しいindex.htmlファイルを作成できます。その内容は次のとおりです。
<html>
<h1>Hello Word!</h1>
</html>
前の手順で作成したapp.pyファイルに、次のように記述します。
from flask import Flask, render_template, request, jsonify
#创建Flask对象app并初始化
app = Flask(__name__)
#通过python装饰器的方法定义路由地址
@app.route("/")
#定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面
def root():
return render_template("index.html")
#定义app在8080端口运行
app.run(port=8080)
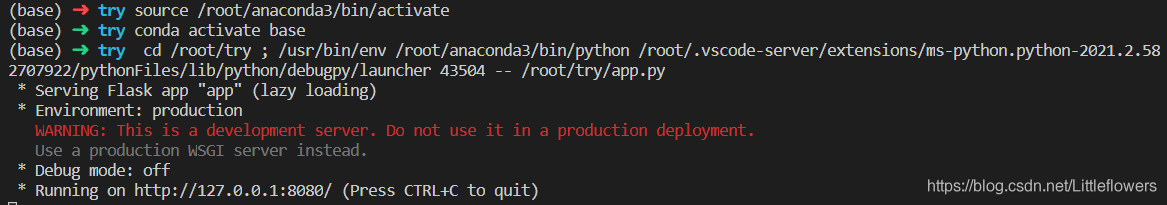
app.pyファイルを書き込んだ後、F5Runを押すと、端末は次のように出力します。

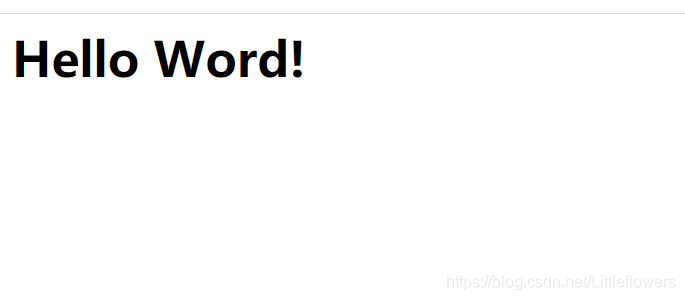
サーバーのポート8080にアクセスします。つまり、HelloWorldが目の前に表示されます。

さらに一歩:データバインディング
前のステップでは、静的なWebページを作成しただけで、その表示はフロントエンドにのみ依存し、修正されています。バックエンドから値を渡してフロントエンドに表示するにはどうすればよいですか?これには、データバインディングを使用する必要があります。
データバインディングは、その名前が示すように、「動的」効果を実現するためのものです。バックグラウンドデータが更新されると、フロントエンドページが自動的に更新されます。フロントエンドページのデータは次のようになります。更新され、バックグラウンドデータも自動的に更新されます。更新。フラスコフレームワークでは、バックエンドは最初にWebページをロードし、受信データを適切な場所に配置してから、jinjia2エンジンを使用してレンダリングし、最後にレンダリングされたページを返します。
バックエンドの受信データ
まず、render_template関数でバインドする必要のあるデータ名と年齢を渡します。
from flask import Flask, render_template, request, jsonify
#创建Flask对象app并初始化
app = Flask(__name__)
#通过python装饰器的方法定义路由地址
@app.route("/")
#定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面
def root():
return render_template("index.html",name="zxy",age=21)
#定义app在8080端口运行
app.run(port=8080)
フロントエンドindex.htmlで、受信データを取得します。
<html>
<h1>我是{
{name}},今年{
{age}}岁</h1>
</html>
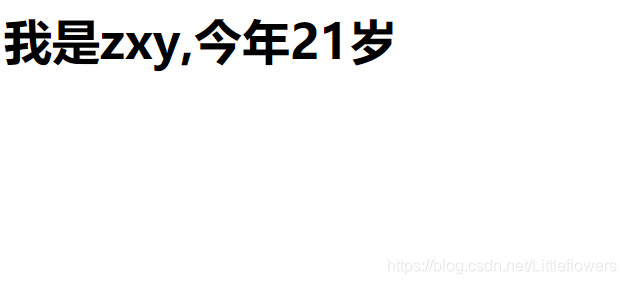
もう一度F5runを押して、サーバーのポート8080にアクセスすると、次のページが表示されます。

フロントエンドからデータを取得する
では、フロントエンドによって送信されたデータはどのようにバックエンドに渡されますか?
ここでは、ajaxを使用してデータの非同期送信を実現しています。主な手順を次のように要約します。
1.フロントエンドページにjQueryを導入します
。2。データ入力とイベント送信用のボタンの2つの入力ボックスを作成します。
3. jsで
イベントを記述し、データ送信にajaxを使用します。4。バックエンドapp.pyで対応するイベント処理関数を記述します。
フロントエンドのindex.htmlコンテンツは次のとおりです。
<html>
<!--引入jQuery包用于使用ajax-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<h1>请输入你的姓名和年龄</h1>
<!--创建两个input输入框,定义id分别为name,age-->
<input type="text" id="name" name="name" placeholder="姓名">
<br>
<input type="text" id="age" name="age" placeholder="年龄">
<br>
<!--创建button按钮,点击则激发submit()事件-->
<button onclick="submit();">提交</button>
<script>
/*在这里编写submit()事件*/
function submit() {
$.ajax({
url: "submit", /*数据提交到submit处*/
type: "POST", /*采用POST方法提交*/
data: {
"name": $("#name").val(),"age":$("#age").val()}, /*提交的数据(json格式),从输入框中获取*/
/*result为后端函数返回的json*/
success: function (result) {
if (result.message == "success!") {
alert(result.message+"你的名字是"+result.name+",你的年龄是"+result.age)
}
else {
alert(result.message)
}
}
});
}
</script>
</html>
ajaxデータの送信が完了したら、対応する処理関数submit()をバックエンドapp.pyに記述します。
app.pyの内容は次のとおりです。
from flask import Flask, render_template, request, jsonify
#创建Flask对象app并初始化
app = Flask(__name__)
#通过python装饰器的方法定义路由地址
@app.route("/")
#定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面
def root():
return render_template("index.html")
#app的路由地址"/submit"即为ajax中定义的url地址,采用POST、GET方法均可提交
@app.route("/submit",methods=["GET", "POST"])
#从这里定义具体的函数 返回值均为json格式
def submit():
#由于POST、GET获取数据的方式不同,需要使用if语句进行判断
if request.method == "POST":
name = request.form.get("name")
age = request.form.get("age")
if request.method == "GET":
name = request.args.get("name")
age = request.args.get("age")
#如果获取的数据为空
if len(name) == 0 or len(age) ==0:
return {
'message':"error!"}
else:
return {
'message':"success!",'name':name,'age':age}
#定义app在8080端口运行
app.run(port=8080)
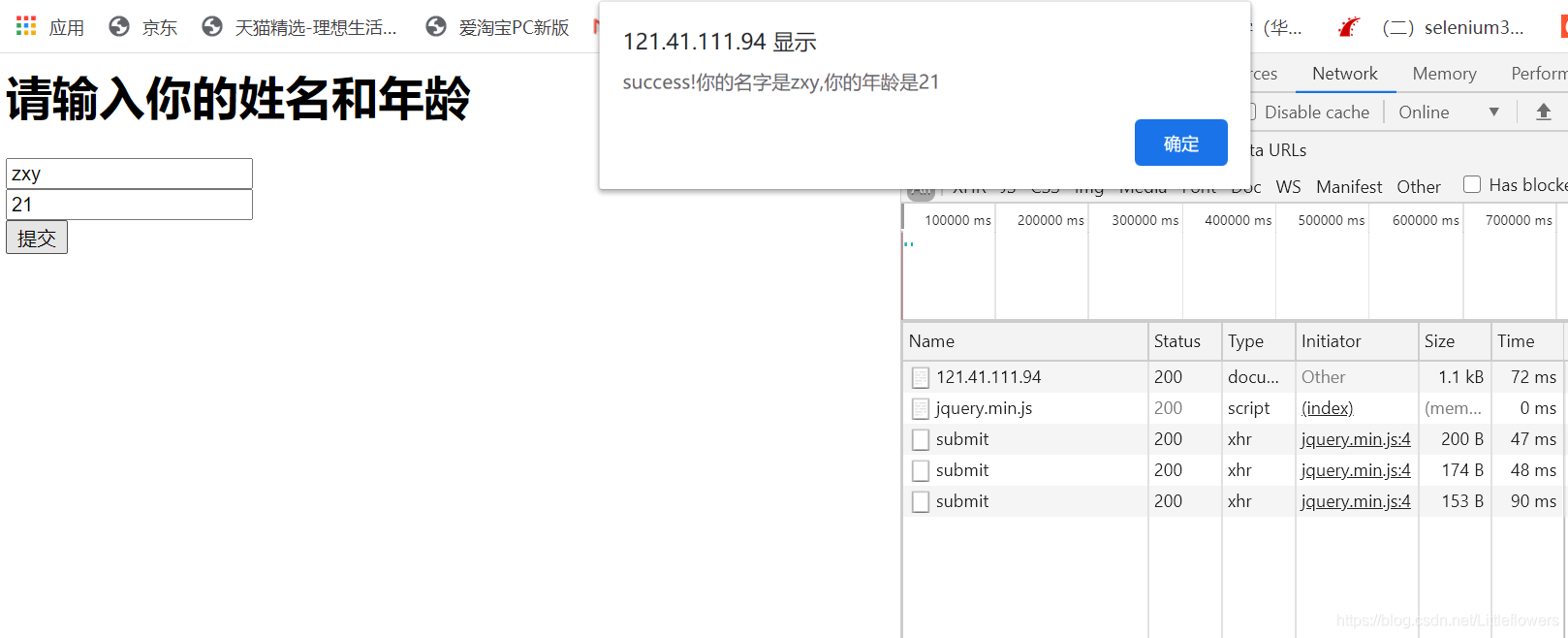
書き込み後、テストのためにサーバーのポート8080にアクセスすると、結果は次のようになります。

データベース接続
データベースはウェブページの不可欠な部分です。前の例では、データはフロントエンドから取得されたか、ランダムに入力されました。データベースからデータを取得する方法は?
まず、pymysqlライブラリを紹介し、database.pyに記述されているDatabaseクラスを記述します。
import pymysql
class Database:
#设置数据库的连接参数,由于我是在服务器中编写的,所以host是localhost
host = "localhost"
user = "root"
password = "Zhangxy0212!!"
#类的构造函数,参数db为欲连接的数据库。该构造函数实现了数据库的连接
def __init__(self,db):
connect = pymysql.connect(host=self.host,user=self.user,password=self.password,database=db)
self.cursor = connect.cursor()
#类的方法,参数command为sql语句
def execute(self, command):
try:
#执行command中的sql语句
self.cursor.execute(command)
except Exception as e:
return e
else:
#fetchall()返回语句的执行结果,并以元组的形式保存
return self.cursor.fetchall()
テンプレートファイルに新しいdata.htmlファイルを作成して、新しいページを作成できます。ファイルの内容は次のとおりです。
<html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<h1>请输入你的名字</h1>
<input type="text" id="name" name="name">
<button onclick="show();">提交</button>
<!--result用来显示提交结果-->
<p id="result"></p>
<script>
function show() {
$.ajax({
url: "show",
type: "POST",
data: {
"name": $("#name").val()},
/*不要忘记 result为后端处理函数的返回值!*/
success: function (result) {
if (result.status == "success") {
$("#result").text($("#name").val() + "是" + result.message)
}
else {
$("#result").text("出错了")
}
}
});
}
</script>
</html>
表示するイベントボタンのトリガー();次に、app.pyにレンダリング関数データdata.htmlページ()とイベントハンドラーShow()を書き込みます。
アプリオブジェクトを作成するため、およびポートの操作上の定義の間に、これら2つの関数を追加する必要があることを忘れないでください。!
私たちが使いたいので書かDatabaseクラスをデータベースに接続するために、我々は必要と紹介してでそれをトップのapp.py :
from database import Database
data()関数とshow()関数は次のとおりです。
#通过python装饰器的方法定义路由地址
@app.route("/data")
#定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面
def data():
return render_template("data.html")
#app的路由地址"/show"即为ajax中定义的url地址,采用POST、GET方法均可提交
@app.route("/show",methods=["GET", "POST"])
def show():
#首先获取前端传入的name数据
if request.method == "POST":
name = request.form.get("name")
if request.method == "GET":
name = request.args.get("name")
#创建Database类的对象sql,test为需要访问的数据库名字 具体可见Database类的构造函数
sql = Database("test")
try:
#执行sql语句 多说一句,f+字符串的形式,可以在字符串里面以{}的形式加入变量名 结果保存在result数组中
result = sql.execute(f"SELECT type FROM type WHERE name='{name}'")
except Exception as e:
return {
'status':"error", 'message': "code error"}
else:
if not len(result) == 0:
#这个result,我觉得也可以把它当成数据表,查询的结果至多一个,result[0][0]返回数组中的第一行第一列
return {
'status':'success','message':result[0][0]}
else:
return "rbq"
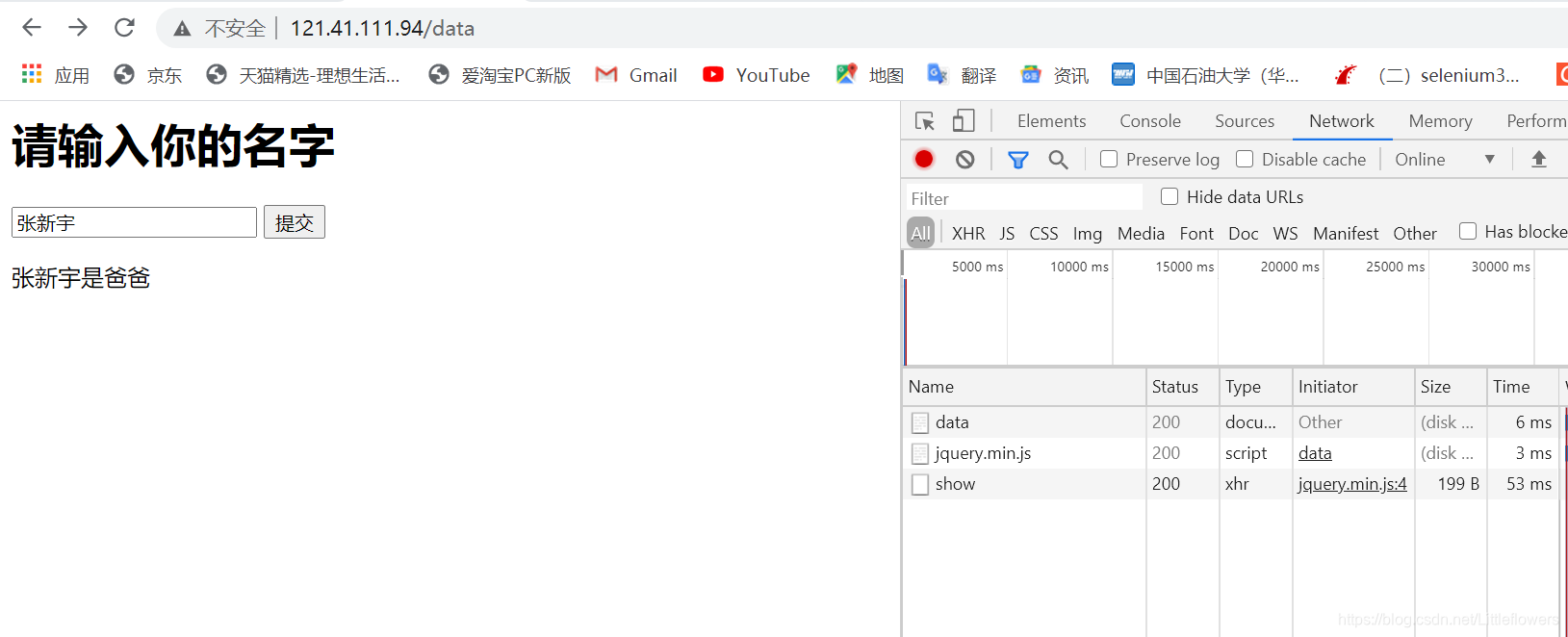
を押してF5app.pyファイルを実行し、http://121.41.111.94/dataにアクセスします
。結果を図に示します。もう1

つの文、データテーブルタイプの内容は次のとおりです。

画面
この時点で、フラスコフレームワークを使用して簡単なWebページを作成する基本的なプロセスは終了です。
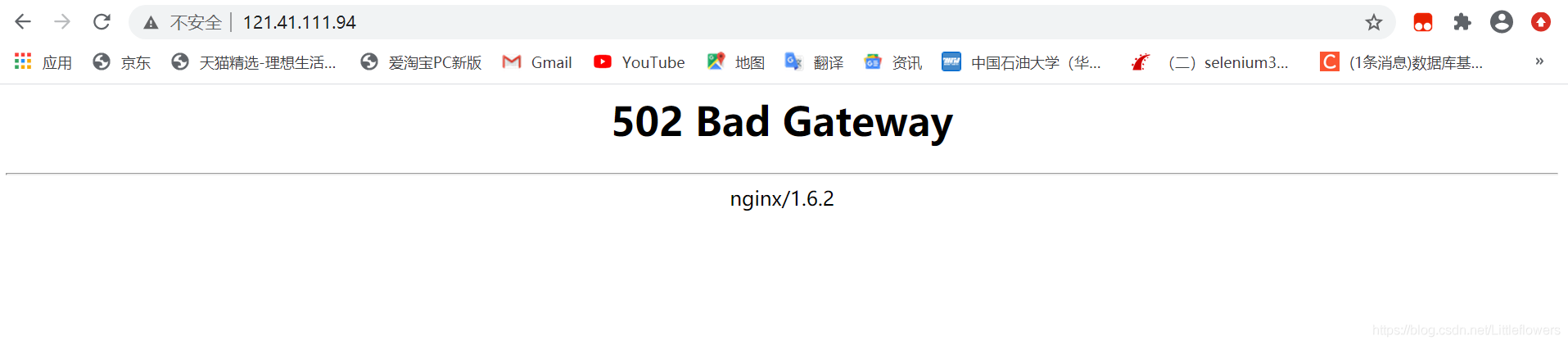
私はあなたがあなたの心に質問を持っている必要があると思います。Pythonプログラムを実行するたびにF5、常に実行を押す必要があります。VSCodeをオフにすると、プロセスが強制終了され、サーバーページは表示されません。図:

次に、サーバーの[使用]画面で背景を作成し、app.pyプログラムをバックグラウンドで実行して、継続的な操作を実現する必要があります。
バックエンドを作成する
私のサーバーはCentosなので、yum installscreenを使用して画面をダウンロードします。
ダウンロードが完了したら、サーバー上の任意の場所にscreenコマンドを入力して、背景を作成します。背景を図に示し

ます。画面0が上に表示されます。
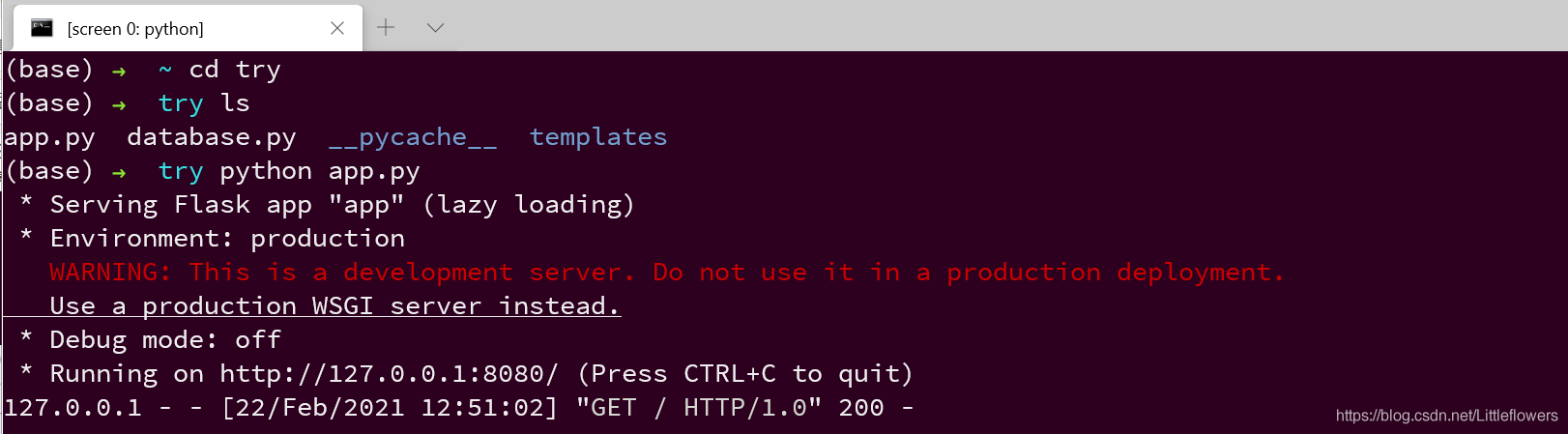
プロジェクトが配置されているファイルを入力します。inputコマンドを試してください:python app図に示すように.py:

もう一度121.41.111.94にアクセスすると、Webサイトが立ち上げられていることがわかります。コマンドラインを閉じても、プログラムはバックグラウンドで実行され続けます。
削除の背景を表示
バックグラウンド操作を表示する必要がある場合は、サーバーに次のコマンドを入力します。screen-x
バックグラウンド操作を停止する必要がある場合は、最初にscreen -x [pidnumber]から特定のバックグラウンドを入力します。Ctrl+を入力すると、C操作を停止できます。
背景を削除する場合は、最初にscreen -x [pid number]から背景を入力し、入力後にexitと入力します。
終わり
3年次の学期のプロジェクトニーズのため、一時的にフラスコのフレームワークを学びました。CSDNブログを書くのは初めてです。何かおかしいことがあれば訂正してください〜