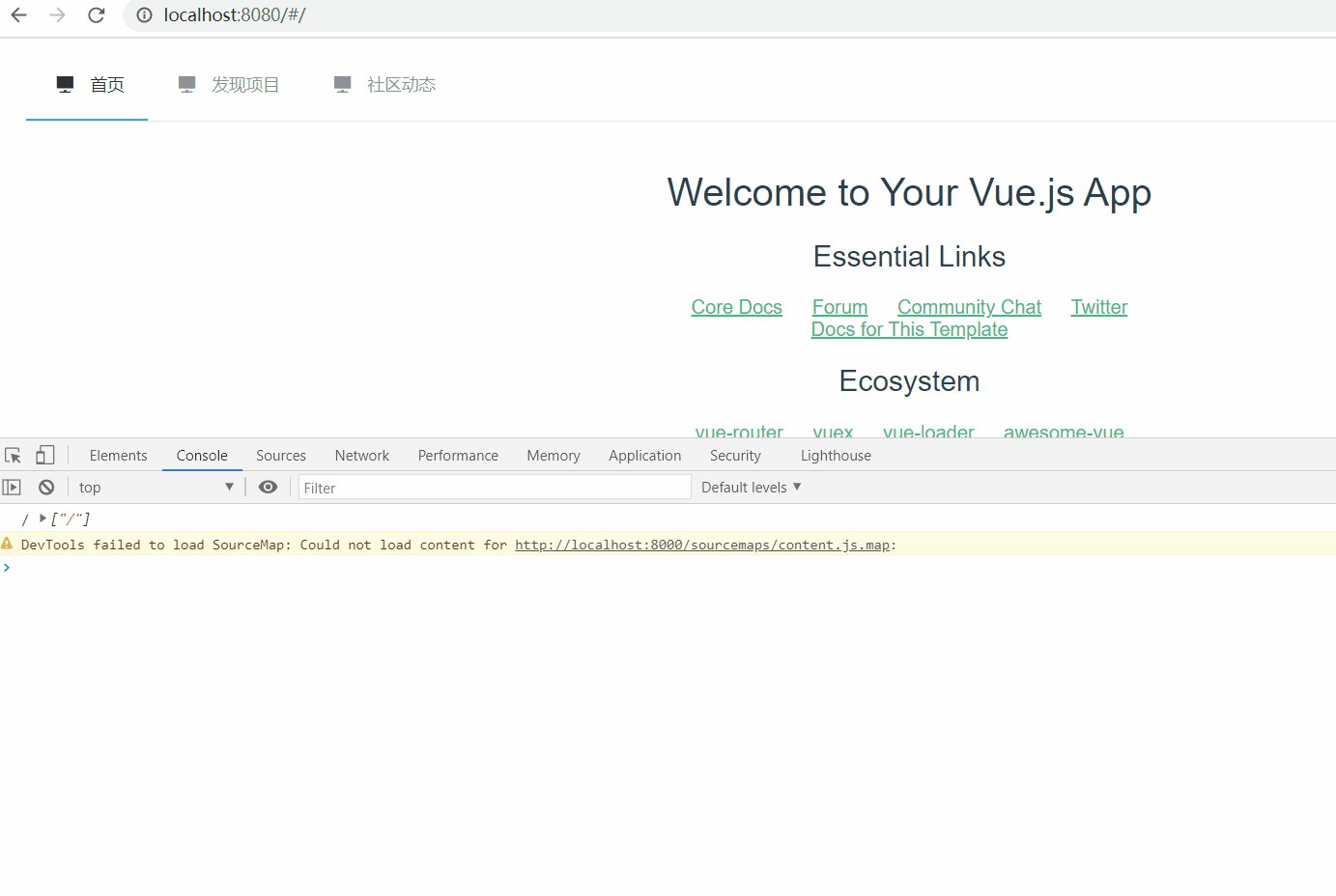
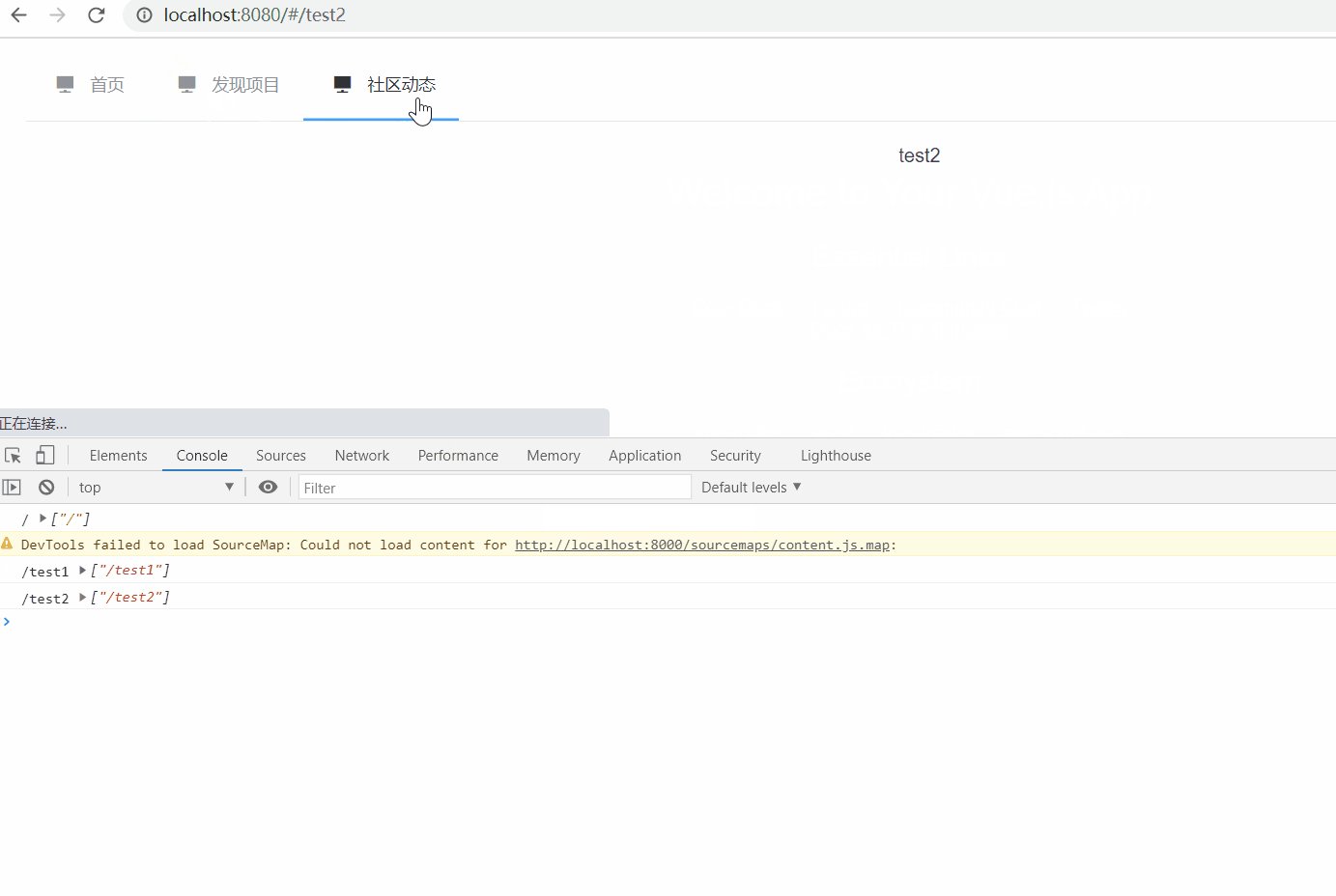
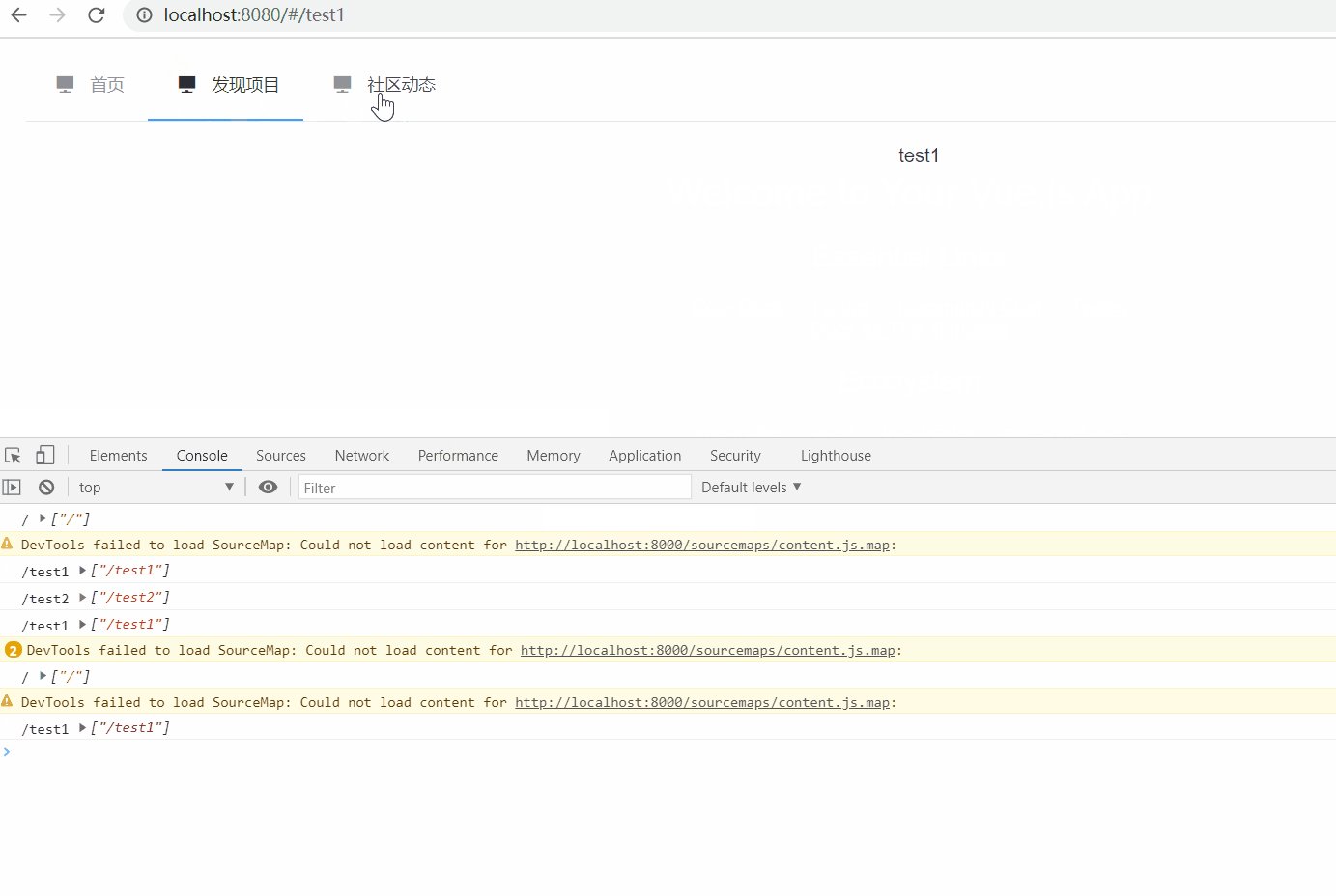
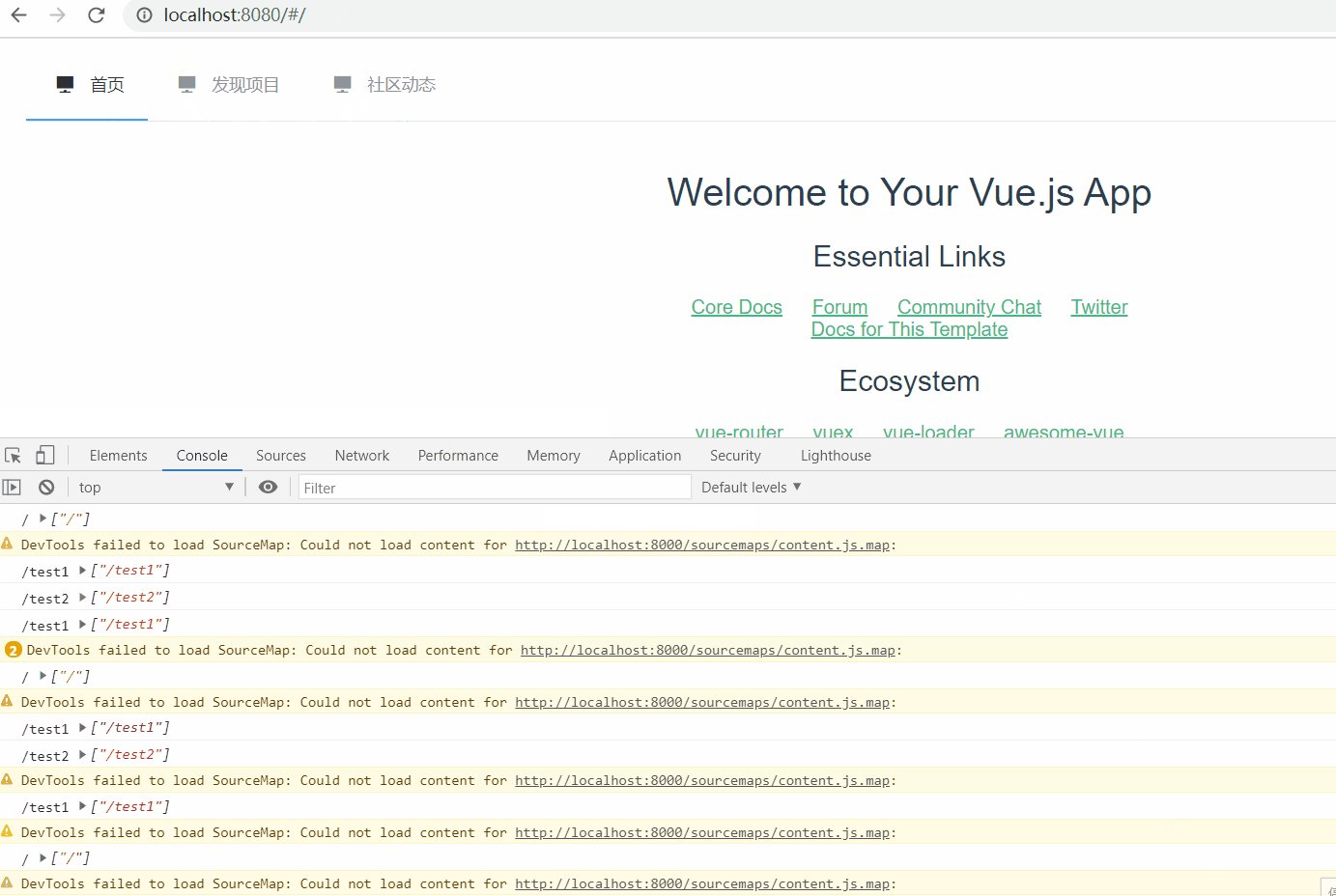
最初に効果を見てください

詳細な手順
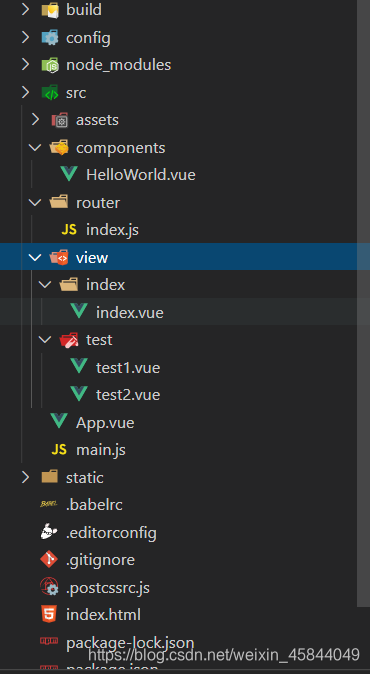
- プロジェクト構造設計
vue-cliを使用して新しいプロジェクトをsrc作成しview、ページを保存するパスの下に新しいディレクトリを作成します。
ホームページをindexパスの下に置き、2つのテストページを追加し、次のようにtest1しtest2ます。

- プロジェクト起動のデフォルトルートとページを変更し、プロジェクトをSPA(シングルページアプリケーション)
にし、プロジェクトの作成後にナビゲーションバーを開始ページ(デフォルトページ)に配置し、vuehello worldページをサブページとしてサブルート。具体的な操作は次のとおりです。 - element-uiナビゲーションメニューをホームページに配置します(インデックス)
- 公式サイトのナビゲーションメニューの例を以下のようにコピーし、必要に応じて変更してください。
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
- セカンダリルーティングは考慮されていないため、削除します
<el-submenu> v-forメニューをナビゲートし、ルーティングを動的に構成可能にするために使用します。メインファイルにはホームindex.vue、ルーティングindex.jsがあり、2つのテストページ、コードがあり、次のように構成されています。

src\view\index\index.vue:
<template>
<div class="index">
<el-header>
<el-menu
:default-active="this.$route.path"
class="el-menu-demo"
mode="horizontal"
router
@select="handleSelect"
>
<el-menu-item v-for="(item, i) in navList" :key="i" :index="item.name">
<template slot="title">
<i class="el-icon-s-platform"></i>
<span> {
{
item.navItem }}</span>
</template>
</el-menu-item>
</el-menu>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</div>
</template>
<script>
export default {
data() {
return {
navList: [
{
name: "/", navItem: "首页" },
{
name: "/test1", navItem: "发现项目" },
{
name: "/test2", navItem: "社区动态" },
],
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style lang="scss" scoped>
.index {
width: 100%;
height: 100%;
}
</style>
注意すべきいくつかのポイント:
- するために、
el-menu追加しますrouter
このルーターは何ですか?
要素の公式ドキュメントから、ルーターがvue-routerモードを使用するかどうかであることがわかります。このモードを有効にすると、ナビゲーションがアクティブ化されたときにルーティングジャンプのパスとしてインデックスが使用されます。
これはel-menu、ルーターを追加した後にVueのルーティングジャンプを使用できる理由を説明しています。
これに基づいて、ルーティングジャンプのパスとして使用されるインデックスも構成する必要があります。
- ルーティングジャンプのパスとして使用されるインデックスを構成します
ナビゲーション情報をnavlistに入れます。各要素の名前はサブルートであり、ルートファイルindex.jsのパスと一致しています。
default-active現在のルート(this.$route.path)として設定し、起動時にデフォルトページのメニュー項目が強調表示されるようにします。
ルーティング構成は次のとおりです。
src\router\index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Index from '@/view/index/index.vue'
import test1 from '@/view/test/test1.vue'
import test2 from '@/view/test/test2.vue';
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Index',
component: Index,
children: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/test1',
name: 'test1',
component: test1
}, {
path: '/test2',
name: 'test2',
component: test2
}, ]
}, ]
})
src\view\test\test1.vue 和 src\view\test\test2.vue
test1:
<template>
<div>test1</div>
</template>
<script>
export default {
};
</script>
<style lang="scss" scoped>
</style>
test2:
<template>
<div>test2</div>
</template>
<script>
export default {
};
</script>
<style lang="scss" scoped>
</style>