ant-designのバージョンは5.1.1、ルーティングのバージョンはv6なのですが、
新バージョンではナビゲーションメニューのルーティング設定が旧バージョンと異なり、最初はどうやって書けばいいのかわかりませんでした。
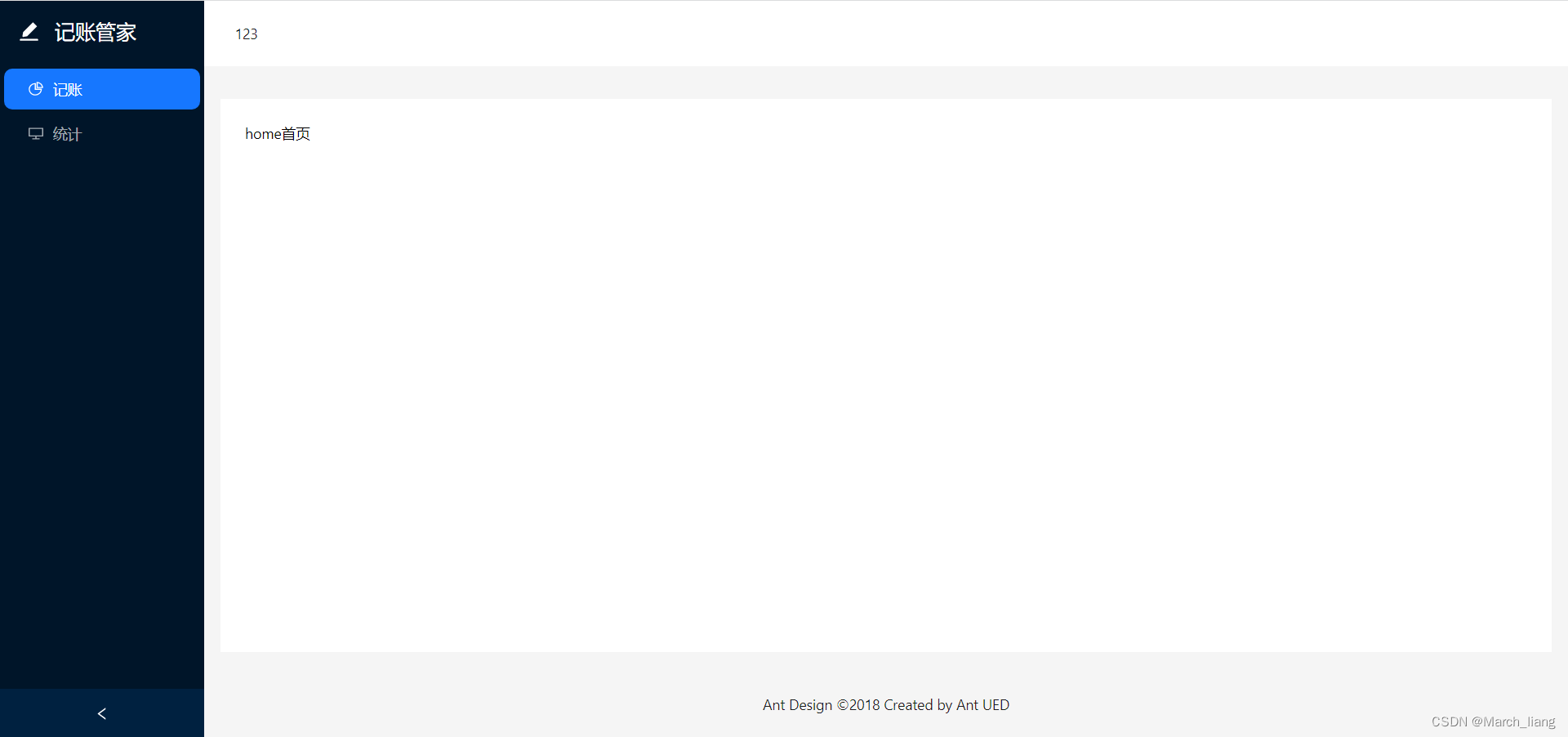
実現効果:

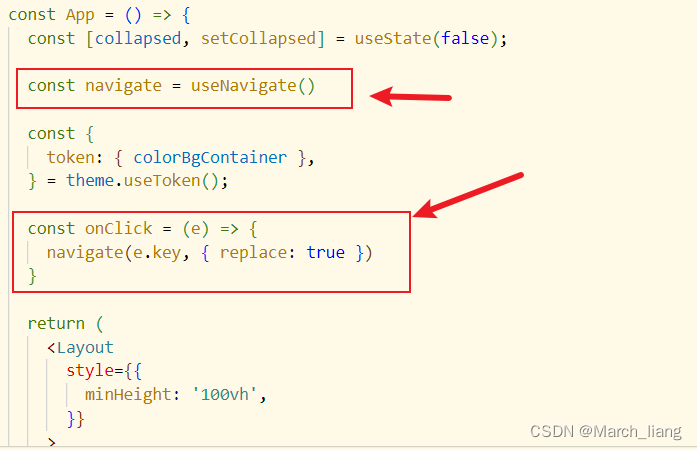
コード:
import React, {
useState } from 'react';
import {
DesktopOutlined,
EditFilled,
PieChartOutlined,
} from '@ant-design/icons';
import {
Breadcrumb, Layout, Menu, theme } from 'antd';
import {
useNavigate, Routes, Route } from 'react-router-dom'
import "./App.css"
import Home from './pages/home';
import Charts from './pages/charts'
const {
Header, Content, Footer, Sider } = Layout;
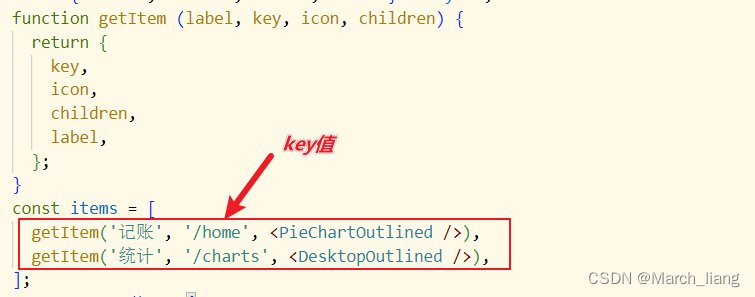
function getItem (label, key, icon, children) {
return {
key,
icon,
children,
label,
};
}
const items = [
getItem('记账', '/home', <PieChartOutlined />),
getItem('统计', '/charts', <DesktopOutlined />),
];
const App = () => {
const [collapsed, setCollapsed] = useState(false);
const navigate = useNavigate()
const {
token: {
colorBgContainer },
} = theme.useToken();
const onClick = (e) => {
navigate(e.key, {
replace: true })
}
return (
<Layout
style={
{
minHeight: '100vh',
}}
>
<Sider collapsible collapsed={
collapsed} onCollapse={
(value) => setCollapsed(value)}>
<div className='title' >
<EditFilled />
<span style={
{
marginLeft: 15 }}>记账管家</span>
</div>
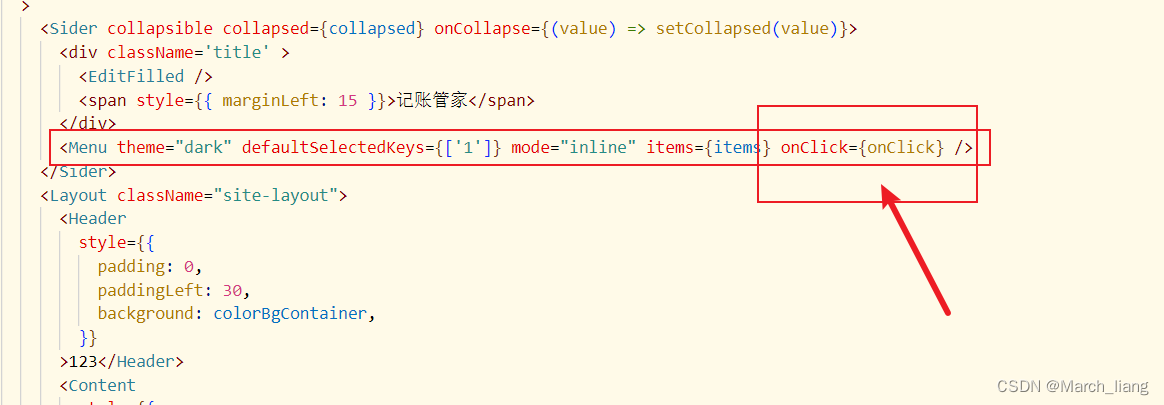
<Menu theme="dark" defaultSelectedKeys={
['1']} mode="inline" items={
items} onClick={
onClick} />
</Sider>
<Layout className="site-layout">
<Header
style={
{
padding: 0,
paddingLeft: 30,
background: colorBgContainer,
}}
>123</Header>
<Content
style={
{
margin: '0 16px',
}}
>
<Breadcrumb
style={
{
margin: '16px 0',
}}
>
{
/* <Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item> */}
</Breadcrumb>
<div
style={
{
padding: 24,
minHeight: '75vh',
background: colorBgContainer,
}}
>
<Routes>
<Route exact path="/home" element={
<Home />} />
<Route exact path="/charts" element={
<Charts />} />
</Routes>
</div>
</Content>
<Footer
style={
{
textAlign: 'center',
}}
>
Ant Design ©2018 Created by Ant UED
</Footer>
</Layout>
</Layout>
);
};
export default App;
説明する:
まず、ナビゲーションメニューのメニューにクリックイベントを追加します。

項目を変更し、クリックイベントを設定してクリック後のキー値を取得します(キー値はルートがジャンプするページです)


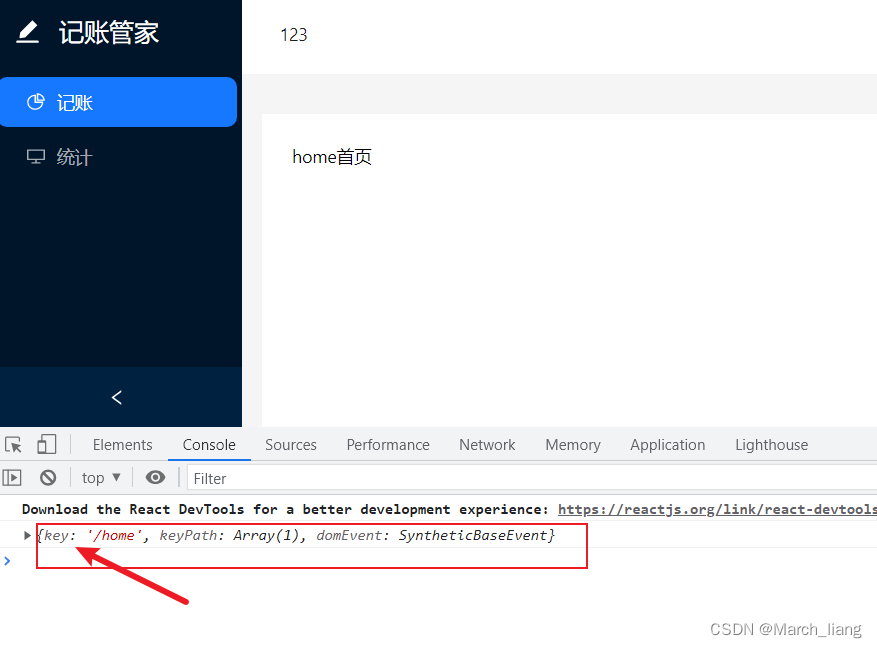
プリントアウトして見てください

取得したキー値は、ルートの useNavigate を使用してページにジャンプするために使用できます。
輸入ルート
import {
useNavigate, Routes, Route } from 'react-router-dom'
クリックイベントジャンプを設定する

最後に、ページ ルーティング出口を設定します (ここでは、独自のニーズに応じて、対応するページ ルーティング出口を設定します)。

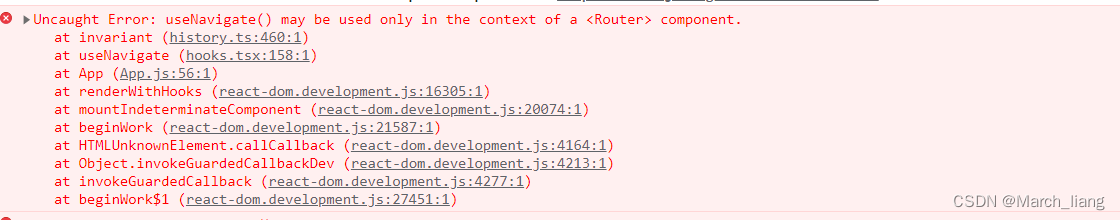
注意点:
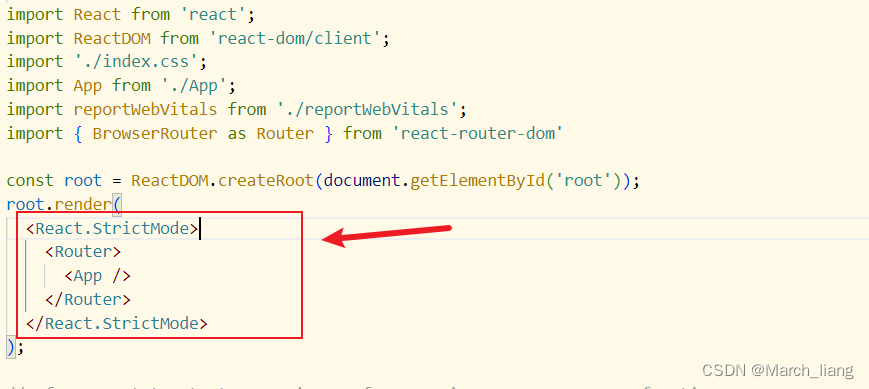
次のエラーが発生した場合は、コンポーネント内で useNavigate を使用する必要があります。対応するページ コンポーネントを<Router>で囲みます

。ナビゲーション メニューは App.js で記述されているため、App コンポーネントはインデックスでラップされます。.js では、これで

ルーティング設定が完了しましたページ用に。