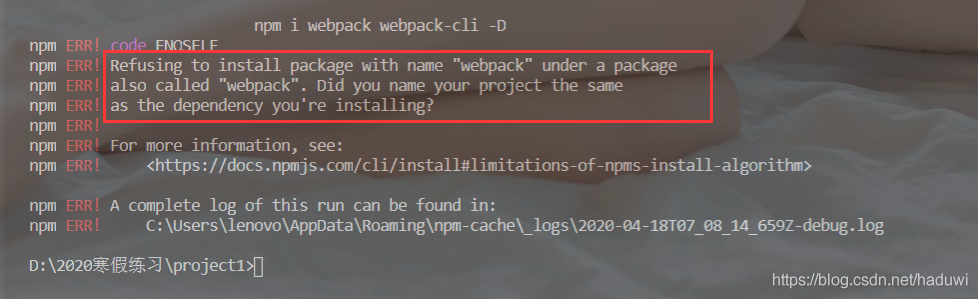
Webpackをインストールすると、次のエラーが報告されます
 英語翻訳:
英語翻訳:
1.「webpack」という名前のパッケージ(「webpack」とも呼ばれます)のインストールを拒否します。2.「webpack」とも呼ばれ
ます。インストールする依存関係と同じ名前をプロジェクトに付けましたか?
分析の理由:
その理由は、プロジェクトのpackage.jsonを初期化すると、npm init -yがデフォルトで名前をwebpackに設定するため、webpack依存パッケージのインストールと同じ名前になるため、エラーの
解決策は次のとおりです。
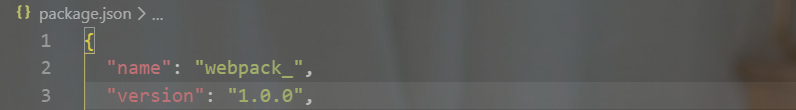
package.jsonのname属性をwebpack以外の名前に置き換えることで解決できます。

インストールは成功しました!