Sous-ensemble environnement:
- environnement de développement
- Environnement de test
- environnement formel
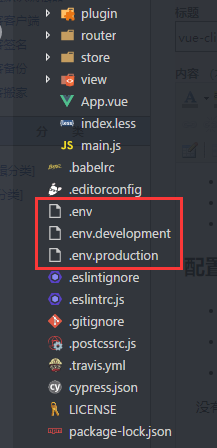
profils
-
.env
-
.env.development
-
.env.production
Sans ces trois fichiers dans le répertoire racine, vous pouvez créer votre propre

Regardez ce que chaque fichier écrit env
- environnement de développement .env
NODE_ENV = ' dev '
VUE_APP_CURENV = ' dev '
- environnement de test .env.development
NODE_ENV = 'test'
VUE_APP_CURENV = 'test'
- environnement de production .env.production
NODE_ENV = ' pro '
VUE_APP_CURENV = ' pro '
Nous écrivons le code dans la partie supérieure de l'env fait avec elle,
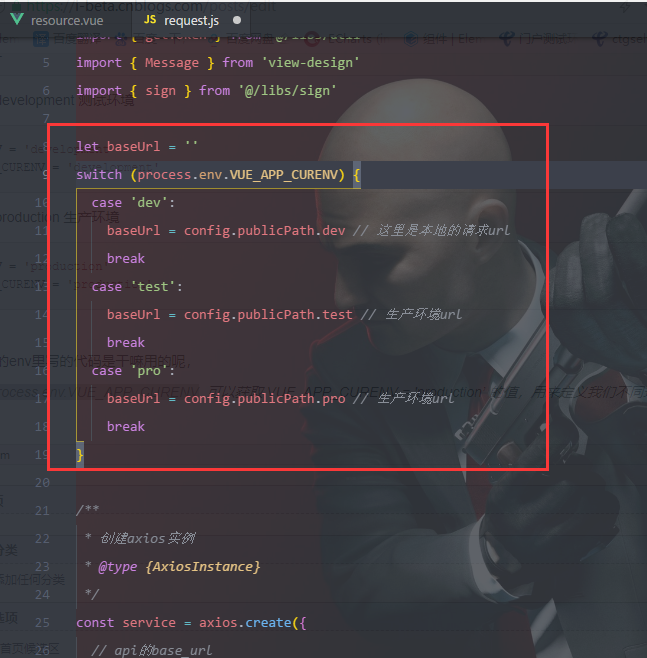
Nous pouvons nous habituer process.env.VUE_APP_CURENV VUE_APP_CURENV = valeur « pro », nous définissons l'interface pour différents environnements

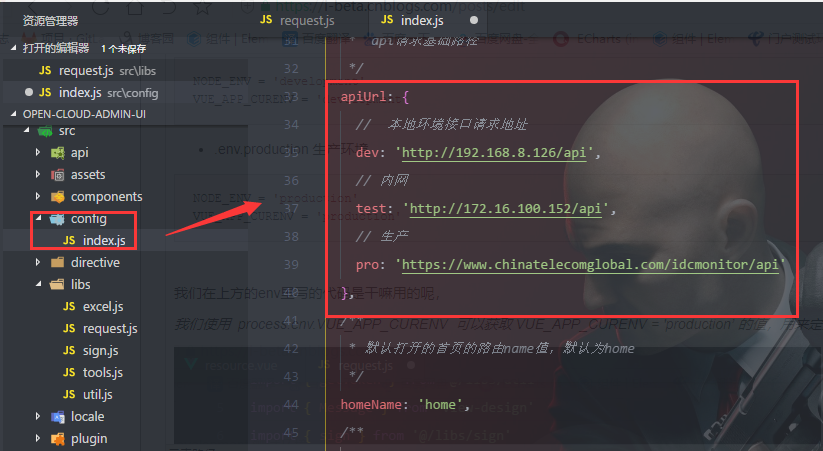
laissez baseUrl = '' interrupteur (process.env.VUE_APP_CURENV) { cas ' dev ' : baseUrl = config.publicPath.dev // ceci est une demande locale URL BREAK cas ' test ' : baseUrl = config.publicPath.test // environnement de test URL BREAK cas ' Pro ' : baseUrl = config.publicPath.pro // URL de production PAUSE }

utilisation


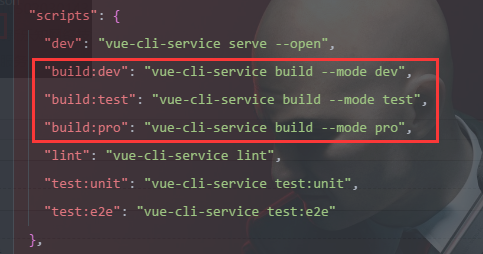
Vous utilisez la commande
- run build NPM: dev // environnement de développement emballé
- run build NPM: Test // environnement de test emballé
- run construction NPM: environnement de production pro // emballage