Installation de Vue 3 et configuration de l'environnement
1. Installez Node.js
-
Site officiel de Node.js : https://nodejs.org/en/download

-
Une fois l'installation réussie, entrez
node -vetnpm -vpour vérifier si l'installation a réussi

2. Configurez le répertoire d'installation par défaut et le répertoire des journaux de cache
- Créez le répertoire d'installation par défaut et le répertoire du journal de cache (mon répertoire nodejs est sur le lecteur D, alors créez-le directement sous le dossier nodejs)
Étant donné que les modules installés seront installés dans le répertoire C:\Users\username\AppData\Roaming\npm par défaut lors de l'exécution de l'instruction d'installation globale, le lecteur C deviendra facilement plein au fil du temps (le lecteur C est suffisamment grand pour ignorer cette étape), par conséquent, reconfigurez le répertoire d'installation par défaut et le répertoire du journal de cache sur d'autres lettres de lecteur pour économiser de l'espace sur le lecteur C

- Exécutez la commande pour configurer le répertoire d'installation par défaut et le répertoire des journaux de cache dans le dossier que vous venez de créer
npm config set prefix "D:\configuration\nodejs\node_global"
npm config set cache "D:\configuration\nodejs\node_cache"

3. Configurer les variables d'environnement
- Appuyez sur la touche win et entrez "modifier les variables d'environnement système" pour appeler l'interface des propriétés système, cliquez sur le bouton "variables d'environnement" ci-dessous
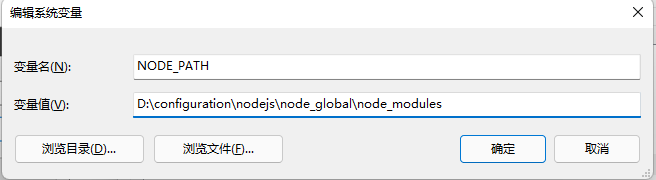
- Créez une nouvelle variable NODE_PATH sous les variables système et entrez le chemin de node_modules sous le répertoire d'installation par défaut node_global
D:\configuration\nodejs\node_global\node_modules

- Entrez le chemin de la variable système et entrez le chemin d'installation de nodejs
D:\configuration\nodejs\

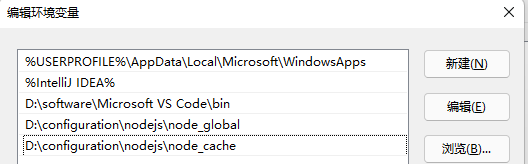
- Entrez le chemin de la variable utilisateur et entrez le chemin d'appel du module par défaut de nodejs
D:\configuration\nodejs\node_global
D:\configuration\nodejs\node_cache

4. Configurer le miroir Taobao
L'installation de NPM utilise un serveur étranger et des erreurs de délai d'attente se produisent souvent. Vous pouvez accélérer l'installation en la modifiant sur un miroir Taobao domestique. Le miroir Taobao NPM est un miroir npmjs.com complet, et la fréquence de synchronisation est actuellement toutes les 10 minutes pour assurer au maximum la synchronisation avec le service officiel.
- installer cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

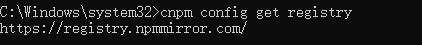
- Vérifier que l'installation a réussi
cnpm config get registry

5. Installer vue et échafaudage
- Installer vue.js
cnpm install vue -g

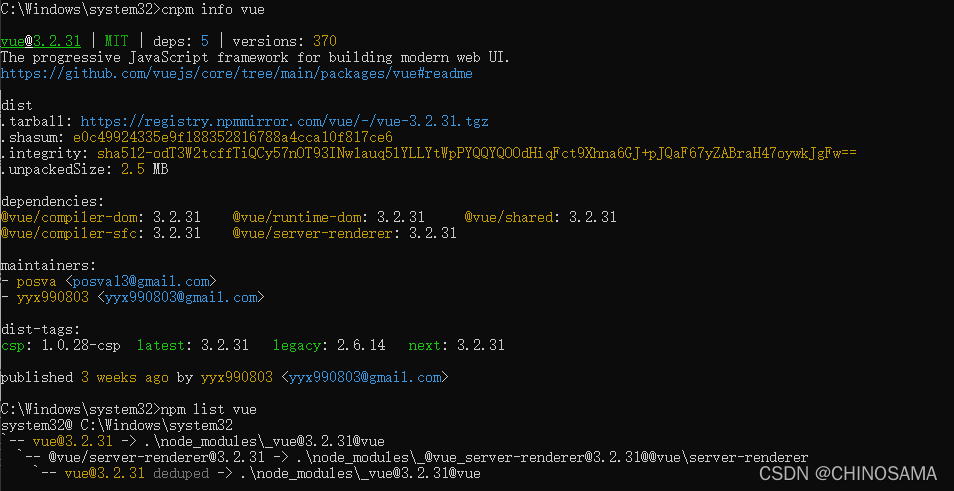
- Vérifier que l'installation a réussi
cnpm info vue
npm list vue

- Installer le module webpack
cnpm install webpack -g

- Installer webpack-cli
cnpm install --global webpack-cli

6. Installez vue-cli 3.x
cnpm install @vue/cli –g

7. Créer un projet vue 3
- Ouvrez la console cmd en tant qu'administrateur, entrez le répertoire dans lequel vous souhaitez créer le projet et commencez à créer le projet
vue create [项目名称]

-
Si l'identité de l'administrateur n'est pas utilisée, l'erreur suivante peut apparaître

-
Entrez le répertoire du projet en fonction des invites données et exécutez le projet
npm run serve

- Entrez l'URL donnée dans le navigateur et la page suivante apparaîtra, indiquant que le projet est construit avec succès

8. Problèmes possibles
Enregistrement des problèmes rencontrés lors de l'installation de Vue