Randbereich
Erweitern Sie den durch Randgrenzen begrenzten Randbereich mit Leerraum, um benachbarte Elemente zu trennen. Seine Abmessungen sind Randfeldbreite und Randfeldhöhe;
Die Größe des Randbereichs wird durch margin-top, margin-right, margin-bottom, margin-left und das abgekürzte Attribut margin gesteuert. Boxen teilen sich Margen und es kommt zu einem Margenkollaps ;
Hinweis: Bei Inline-Elementen gibt es zwar Abstände und Ränder um den Inhalt, der belegte Platz (die Höhe jeder Textzeile) wird jedoch durch das Attribut „line-height“ bestimmt, auch wenn die Ränder und Abstände weiterhin um den Inhalt herum angezeigt werden
Zusammenbruch der Margen
Margin Folding bedeutet eigentlich wörtlich. Vielleicht ist Ihnen dieser Begriff noch nicht begegnet, aber Sie müssen ihn beim Codieren von CSS kennengelernt haben. Möglicherweise haben Sie kein tiefes Verständnis davon, aber die Ränder unterscheiden sich von dem, was tatsächlich erwartet wird. Zum Beispiel die Die Ränder benachbarter Elemente sind unterschiedlich. Beeinflussen sie sich gegenseitig, führen die Ränder der untergeordneten Elemente dazu, dass das übergeordnete Element die Ränder der untergeordneten Elemente usw. teilt, was eigentlich eine Randfaltung ist; im Box-Modell gibt es eine spezielle Randfaltung Analyse;
Hinweis: Die Randfaltung erfolgt nur in vertikaler Richtung, nicht in horizontaler Richtung.
Drei Situationen der Randfaltung:
1. Benachbarte Geschwisterelemente
Ränder zwischen benachbarten Geschwisterelementen werden reduziert (es sei denn, nachfolgende Elemente müssen vorherige Floats löschen).

Die oben genannten drei benachbarten Geschwisterelemente 1, 2, 10 Pixel und 50 Pixel haben einen Rand von 50 Pixel; die Elemente 2 und 3 haben einen Rand von 10 Pixel und 50 Pixel und einen Rand von 50 Pixel.
Wenn die äußeren Ränder alle positive Werte haben, nimmt der Rand nach dem Falten den Maximalwert an;

Die Brother-Elemente 2 und 3 haben positive und negative Ränder, 10 Pixel und -10 Pixel, und der äußere Rand nach dem Falten ist 0;
Es gibt positive und negative Ränder, und der Wert des gefalteten Randes ist die Summe des größten positiven Randes und des kleinsten (maximalen Absolutwerts) negativen Randes.
Die Geschwisterelemente 1 und 2 haben negative Ränder, -10px und -50px, und der gefaltete Rand beträgt -50px;
Die Ränder sind alle negativ und der Wert des gefalteten Randes ist der kleinste (maximale Absolutwert) negative Rand. Diese Regel gilt für benachbarte und verschachtelte Elemente.
2. Kein Inhalt trennt übergeordnete Elemente von untergeordneten Elementen
Es werden keine Ränder, Abstände oder Inline-Inhalte festgelegt und es wird kein Rand oben erstellt oder mit Lücken versehen, um den Rand oben des Elements auf Blockebene von einem oder mehreren seiner untergeordneten Elemente auf Blockebene zu trennen. Der obere Rand ( margin-
top) ;
Es ist kein Rahmen, kein Abstand, kein Inhalt auf Zeilenebene, keine Höhe oder Mindesthöhe festgelegt, um den unteren Rand eines Elements auf Blockebene vom unteren Rand eines oder mehrerer darunterliegender Blockelemente darin zu trennen. (margin-bottom), diese Die Ränder werden zusammenfallen und der überlappende Teil läuft schließlich über das übergeordnete Element hinaus.

Das untergeordnete Element ist kein Inline-Element.
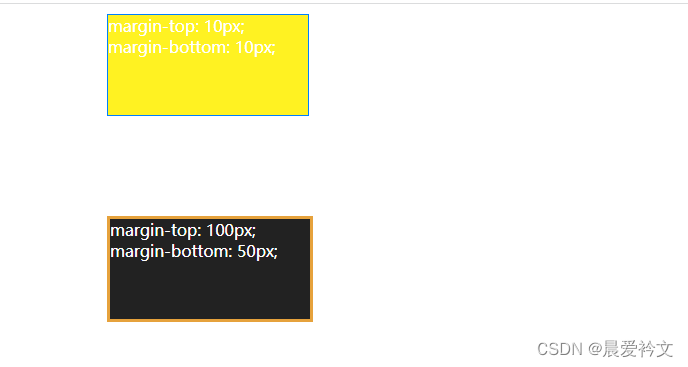
Der obere Rand des übergeordneten Elements beträgt 100 Pixel, was dem oberen Rand des untergeordneten Elements entspricht.
Der untere Rand des übergeordneten Elements beträgt 50 Pixel, was dem unteren Rand des untergeordneten Elements entspricht.
3. Leere Blöcke
Wenn das Element auf Blockebene keine Ränder, Abstände, Inhalte auf Zeilenebene, Höhe (Height) und Mindesthöhe (Mindesthöhe) festlegt, um den oberen Rand (margin-top) und den unteren Rand (margin-bottom) zu trennen das Element auf Blockebene), werden die oberen und unteren Ränder ausgeblendet.

Die oberen und unteren Ränder des mittleren leeren Blocks sind reduziert, sodass die oberen und unteren Ränder des dritten Blocks 100 Pixel betragen
Randfaltung
Wenn Sie nicht möchten, dass die Ränder zusammenfallen, haben Sie folgende Möglichkeiten:
1. Wenn diese Attribute nicht festgelegt sind, werden die Ränder reduziert. Wenn sie festgelegt sind, werden sie nicht reduziert.
.page {
/* padding: 1px 100px; */
/* height: 1px; */
/* min-height: 120px; */
/* border: 1px #fff solid;
}
2. Bei Elementen mit schwebenden und absoluten Positionierungseinstellungen werden die Ränder nicht minimiert.
3. In Containern display , die auf flex oder eingestellt sind grid , kommt es nicht zu einem Randkollaps