Auteur: Jingdong Technology Hao Liang
Avant-propos : en tant que recherche et développement frontal C-end, en plus de surmonter les difficultés commerciales, il doit également y avoir un objectif personnel plus profond, c'est-à-dire l'optimisation des performances. Cette question n'est ni grande ni petite, mais la difficulté n'est certainement pas ordinaire, et la portée de l'optimisation impliquée est une ingénierie approfondie de chaque cellule. Faire du bon travail dans l'optimisation des performances frontales n'est en aucun cas une tâche facile ! Le contenu principal de l'article présente les indicateurs d'évaluation des performances frontales et les schémas d'optimisation.
1. Quels sont les indicateurs de performance front-end ?
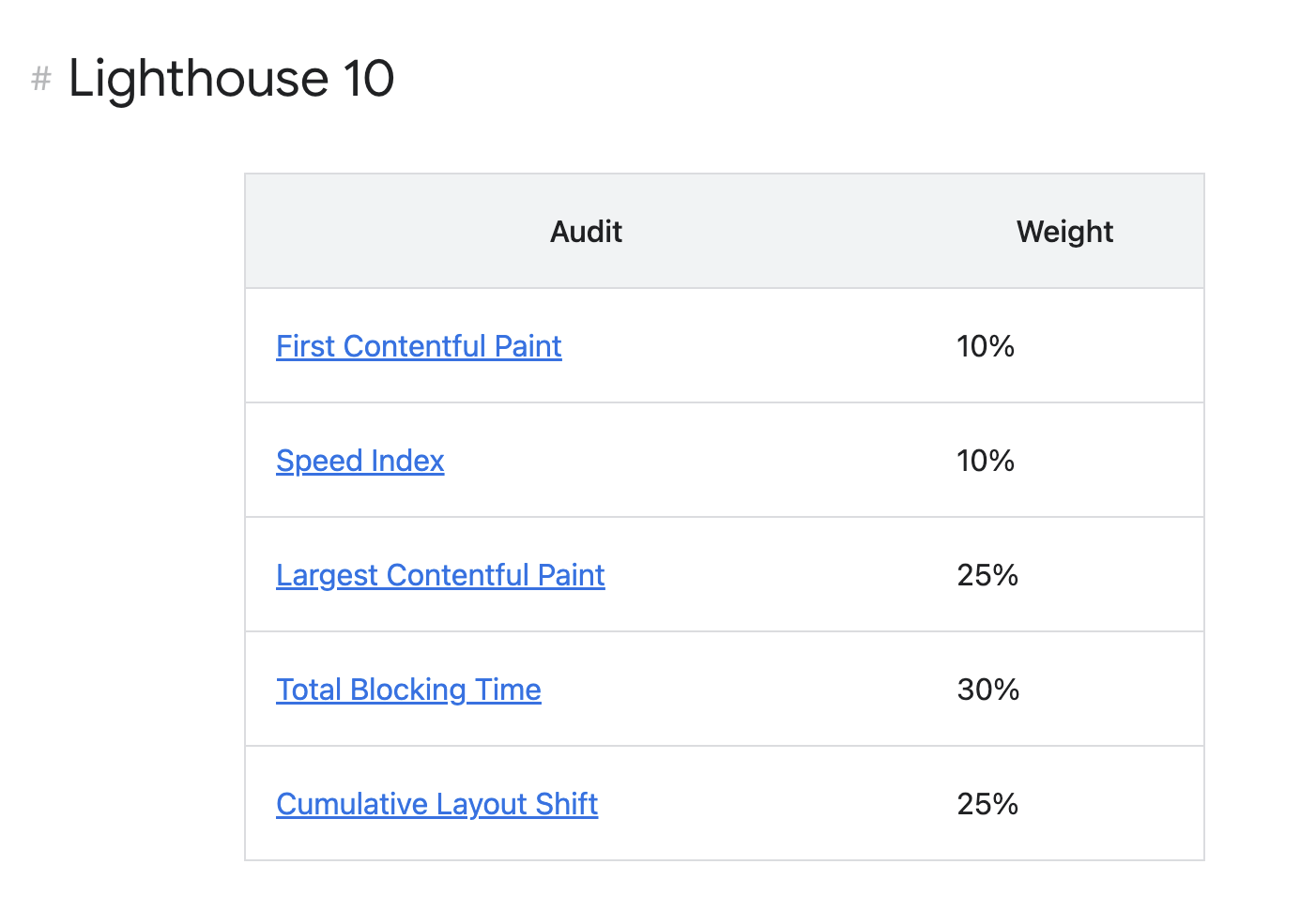
Selon les dernières règles de chrome Lighthouse, les indicateurs de performance frontaux incluent principalement FCP (First Contenful Paint), SI (Speed Index), LCP (Largest Contentful Paint), TBT (Total Blocking Time), CLS (Cumulative Layout Shift), les proportions sont les suivantes .

2. Qu'est-ce que le FCP ?
FCP : First Contentful Paint Le premier dessin de contenu fait référence à la mesure du temps entre le début du chargement de la page et la fin du rendu à l'écran de toute partie du contenu de la page (texte, image, image de fond, élément svg ou élément de toile non blanche), qui est une mesure de la perception de la vitesse de chargement, l'un des indicateurs importants.
Exemple:

On peut observer à partir de la figure ci-dessus que dans la chronologie allant du début du chargement de la page à la fin du rendu de la page, FCP se produit dans la deuxième image et le premier lot de texte et d'images a été rendu à l'écran.
Bien qu'une partie du contenu de la page ait été rendue, tout le contenu de la page n'a pas été rendu ; c'est la différence la plus importante entre First Content Paint (FCP) et Largest Content Paint (LCP).
Valeur de performance FCP : le temps de rendu du premier dessin de contenu doit être contrôlé dans les 1,8 s.
Nous pouvons optimiser FCP dans les directions suivantes :
3. Qu'est-ce que l'indice de vitesse ?
SI : l'indice de vitesse mesure la rapidité avec laquelle le contenu est affiché visuellement lors du chargement de la page. Lighthouse capture d'abord la vidéo du chargement de la page dans le navigateur et calcule la vitesse visuelle entre les images. En termes simples, il s'agit de la vitesse de remplissage visible de la page Web, de la présence de quelque chose à l'affichage complet du contenu.
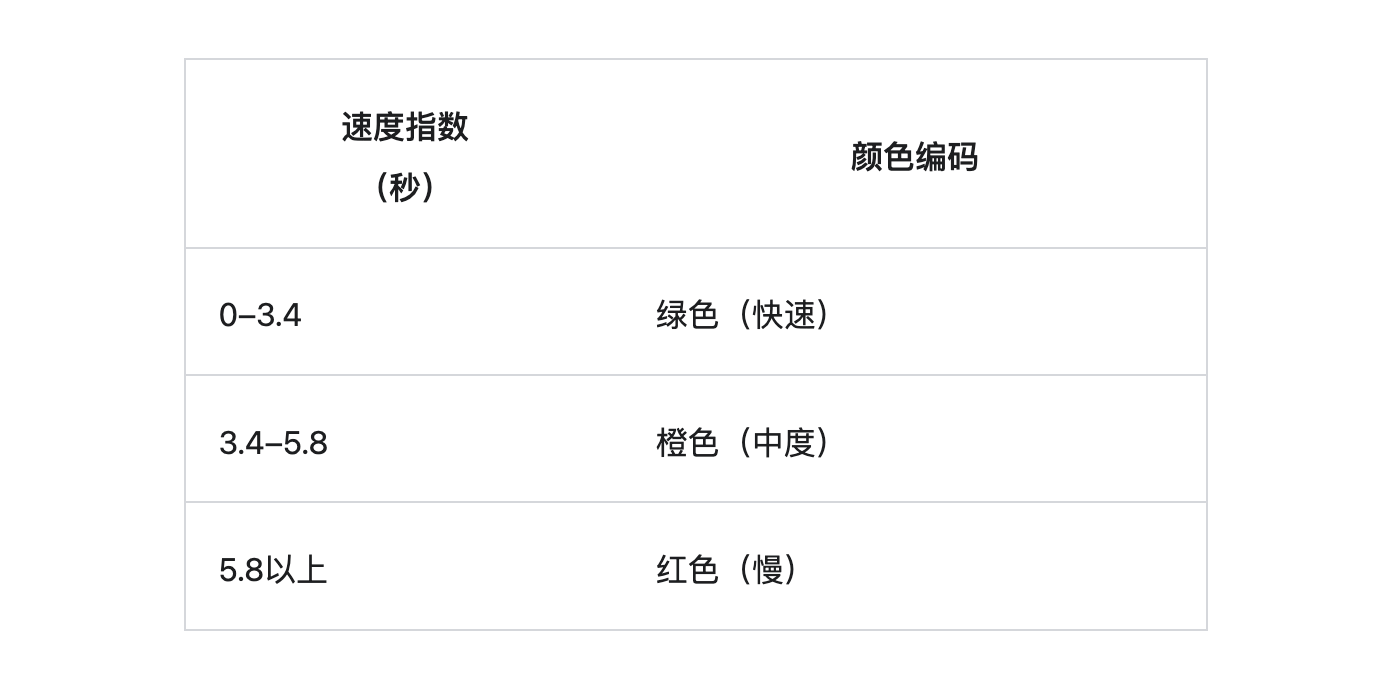
Valeur de l'indicateur Speed Index :

Nous pouvons optimiser la méthode Speed Index dans les directions suivantes :
4. Qu'est-ce que le LCP ? (accent)
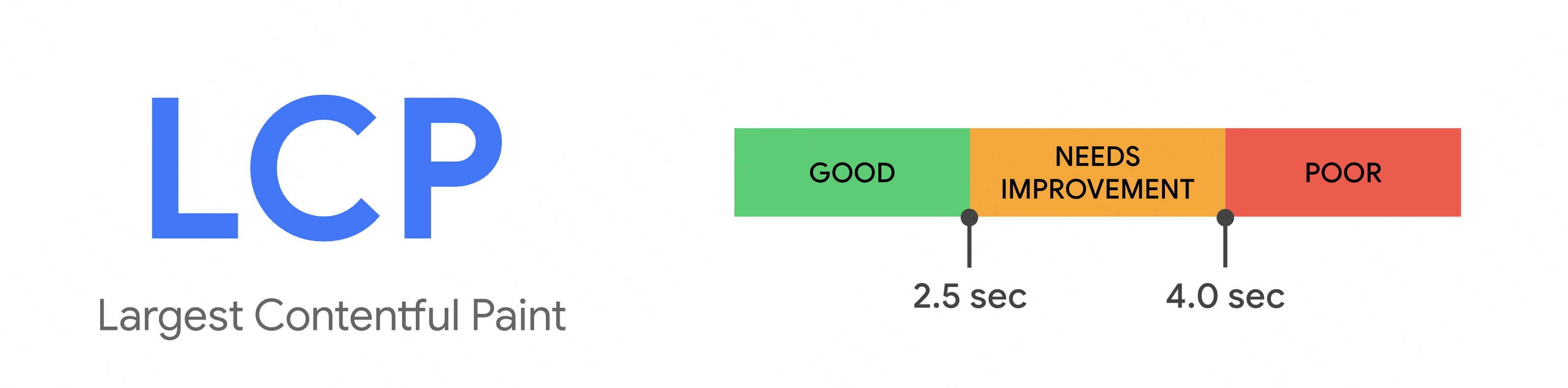
LCP : Largest Contentful Paint La plus grande peinture de contenu (la plus significative) fait référence au moment relatif auquel la plus grande image ou bloc de texte visible dans la zone visible est signalée en fonction du moment où la page commence à se charger pour la première fois.

Valeur de l'indicateur LCP :
1. Quels sont les éléments pris en compte par le LCP ?
Les éléments pertinents suivants sont principalement pris en compte :
2. Comment la taille de l'élément LCP est-elle définie ?
La taille d'élément du plus grand dessin de contenu (LCP) fait référence à la taille visible par l'utilisateur dans la zone visible, de sorte que la considération est basée sur la zone visible, si l'élément s'étend au-delà de la zone visible, ou si l'élément est coupé ou contenu débordement invisible, ces pièces ne sont pas comptées dans la taille de l'élément ;
Pour la taille d'un élément d'image, l'indicateur comparera la taille visible avec la taille d'origine, et prendra la plus petite taille ; par exemple, la taille visible est utilisée pour une image double, et la taille d'origine est utilisée pour une image étirée et agrandie. image;
Pour les éléments de texte, la taille de l'élément est la taille du nœud de texte (le plus petit rectangle contenant tous les nœuds de texte) ;
AVERTISSEMENT : les marges, remplissages ou bordures définis via CSS pour tous les éléments ne sont pas pris en compte. De plus, si une image d'arrière-plan plein écran est définie, mais qu'il y a des éléments avec une proportion relativement importante (éléments flottant sur l'image d'arrière-plan) dans la zone visible de l'écran, ce qui entraîne une petite zone visible d'arrière-plan l'exposition de l'image, alors le plus grand contenu sélectionnera l'élément le plus grand de la zone visible dans .
De plus, un élément n'est considéré comme le plus grand élément de contenu que lorsqu'il est rendu visible à l'utilisateur après le rendu.
3. Rapport de temps de dessin LCP
Pour des raisons de réseau ou techniques, les pages Web sont généralement chargées en segments, de sorte que l'élément le plus important change également.
En réponse à ce changement, le navigateur distribue un PerformanceEntry de type "large-contentful-paint" (représentant une seule donnée de métrique dans la liste de temps de performance ; performance.getEntries() obtient les données de la liste de temps) immédiatement après avoir dessiné la première image pour l'identification Contenu maximal élément. Après le rendu des images suivantes, le navigateur distribue une autre PerformanceEntry lorsque le plus grand élément de contenu change.
Un élément de la page (un élément) n'est considéré comme le plus grand élément de contenu que lorsqu'il est rendu et visible pour l'utilisateur. Les images qui ne sont pas chargées ne sont pas considérées comme rendues et ne sont donc pas considérées comme l'élément de contenu le plus volumineux. Il en va de même pour le texte qui utilise des polices lors du blocage des polices. Dans ces cas, l'élément le plus petit est signalé comme l'élément le plus grand, mais un autre objet PerformanceEntry est signalé une fois que l'élément le plus grand a été rendu.
En plus des images et des polices chargées paresseusement, les pages peuvent ajouter de nouveaux éléments de contenu au DOM à mesure que de nouveaux contenus (demandes d'interface, etc.) deviennent disponibles. Le navigateur signale également un nouvel objet PerformanceEntry si un nouvel élément est plus grand que le plus grand élément de contenu précédent.
Si le plus grand élément de contenu actuel est supprimé de la zone visible (ou même supprimé du DOM), alors jusqu'à ce qu'un élément plus grand termine le rendu, cet élément restera le plus grand élément de contenu et l'objet performanceEntry ne sera pas modifié.
Lorsque l'utilisateur interagit avec la page (en appuyant dessus, en faisant défiler ou en appuyant sur des touches), le navigateur arrête immédiatement de signaler l'objet PerformanceEntry, car l'interaction de l'utilisateur modifie généralement le contenu original de la page.
Pour des raisons de sécurité, les navigateurs ne peuvent pas obtenir d'horodatages de rendu d'image pour les objets d'origine croisée dépourvus d'en-têtes Timing-Allow-Origin, mais uniquement d'horodatages de chargement d'image. Définir correctement l'en-tête Timing-Allow-Origin peut obtenir des valeurs d'indicateur plus précises.
4. Lorsque la disposition et la taille des éléments changent, qu'est-ce qui affectera le LCP
Cas 1 : La modification de la taille ou de la position d'un élément ne générera pas de nouveau candidat LCP, seules la taille et la position initiales de l'élément dans la zone visible seront prises en considération ;
Cas 2 : Un élément qui a été initialement rendu dans la zone visible puis supprimé en dehors de la zone visible affichera toujours sa taille initiale dans la zone visible ;
Cas 3 : lorsque le rendu est terminé en dehors de la plage visible de l'écran, les éléments passant à l'écran ne sont pas signalés.
Exemple : Le nombre maximal de changements d'éléments au fur et à mesure que le contenu se charge


Dans le premier exemple, le nouveau contenu est rendu, provoquant ainsi la modification du plus grand élément.
Dans le deuxième exemple, le contenu précédemment le plus volumineux a été supprimé de la zone visible en raison d'un changement de mise en page.
Si le contenu retardé n'est pas aussi grand que l'élément maximum initial, le LCP prend la valeur initiale.
5. Le plus grand élément n'est pas important
L'élément le plus important de la page n'est pas l'élément le plus volumineux. À l'heure actuelle, l'indice d'évaluation des développeurs est l'élément le plus important.
6. Rendu plus rapide du contenu principal, valeur LCP inférieure
Les principales raisons d'affecter les performances de rendu des pages sont les suivantes : en les optimisant, la valeur de l'indicateur LCP peut être réduite
(1) Vitesse de réponse du serveur :
Cela signifie que plus il faut de temps au navigateur pour recevoir le contenu du serveur, plus il faut de temps à l'utilisateur pour afficher le contenu à l'écran. Des serveurs plus rapides affecteront directement la valeur de charge de divers indicateurs, y compris LCP.
Orientations pouvant être optimisées :
(2) JS et CSS qui bloquent le rendu :
Le navigateur doit analyser l'arborescence DOM avant de rendre le contenu. Pendant le processus d'analyse, si une feuille de style externe (<link rel="stylesheet">) ou une balise JavaScript synchrone (<script src="main.js">) est rencontré, puis mettra en pause l'analyse.
Ainsi, les scripts et les styles sont des ressources bloquant le rendu qui provoquent des retards FCP, qui à leur tour provoquent des retards LCP. Retardez donc le chargement des JS et CSS non essentiels, améliorant ainsi la vitesse de chargement du contenu principal de la page Web.
Façons de réduire le temps de blocage CSS :
La réduction de la quantité de JavaScript bloquant le rendu peut entraîner un rendu plus rapide et des valeurs LCP inférieures
Façons de réduire le temps de blocage JS :
(3) Vitesse de chargement lente des ressources :
Alors qu'une augmentation du temps de blocage CSS ou JavaScript contribue directement à la dégradation des performances, le temps nécessaire pour charger de nombreux autres types de ressources peut également affecter les temps de peinture.
Les éléments qui affectent le LCP sont les suivants :
Optimisation:
(4) Rendu client :
Les applications d'une seule page construites par des frameworks tels que React, Vue et Angular traitent complètement la logique du client.
Optimisation:
5. Qu'est-ce que le TBT ?
TBT : Temps de blocage total Le temps de blocage total est le temps total pendant lequel la page est bloquée en réponse à l'interaction de l'utilisateur. TBT = somme des parties bloquantes de toutes les tâches de longue durée entre le LCP (première peinture de contenu maximum) et le temps d'interaction. est une mesure importante pour mesurer la réactivité du chargement des pages.
Les tâches qui dépassent 50 millisecondes sont des tâches longues. La durée au-delà de 50 millisecondes est la partie de blocage.
Exemple : une tâche de 90 ms est détectée, la partie bloquante est de 40 ms (90 - 50 = 40)
Indicateurs OTC :

Optimisation:
6. Qu'est-ce que le CLS ?
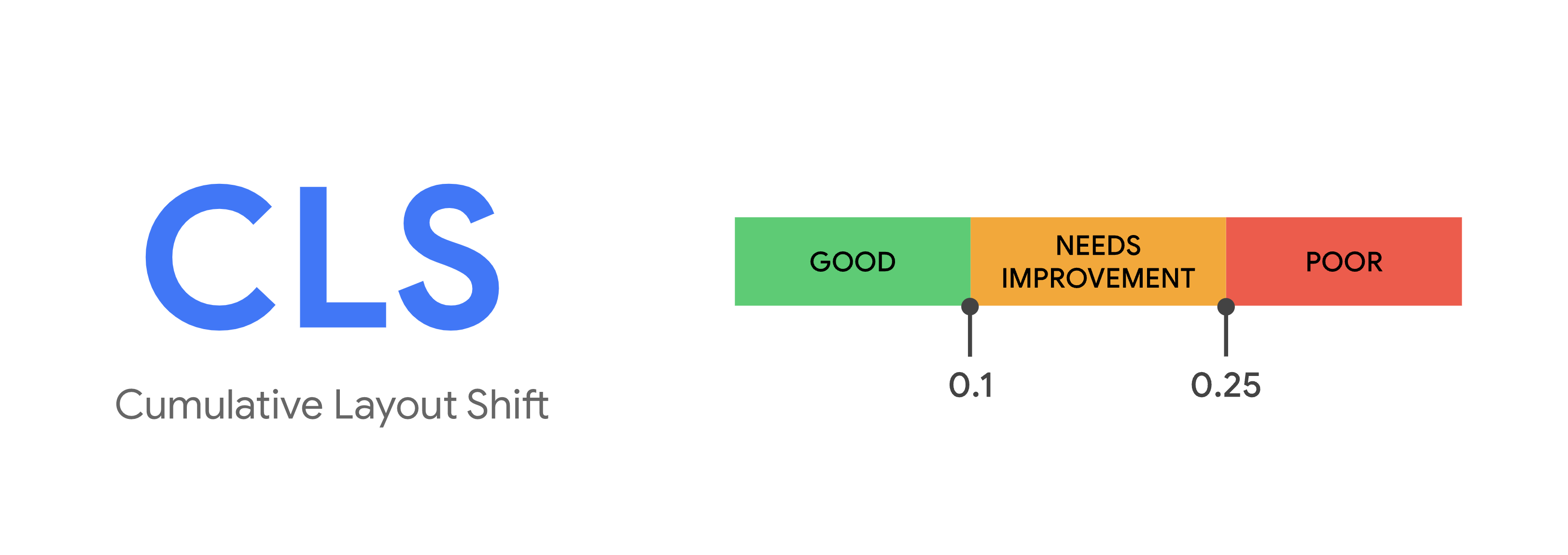
CLS : Cumulative Layout Shift (CLS) est une mesure importante de la stabilité visuelle. est la plus grande séquence de fractions de changement de mise en page parmi tous les changements de mise en page inattendus qui se produisent tout au long de la durée de vie de la page.
Les décalages inattendus du contenu de la page sont principalement causés par le chargement asynchrone des ressources ou par l'ajout dynamique d'éléments DOM au-dessus du contenu existant sur la page. Le coupable peut être une image ou une vidéo de taille inconnue, une police rendue plus grande ou plus petite que la police de secours, etc.
Indicateurs CLS :

Remarque : Les décalages de mise en page ne sont comptés que lorsque la position de départ d'un élément existant est modifiée. Si un nouvel élément est ajouté au DOM ou si un élément existant change de taille, cela ne compte pas comme un changement de mise en page. Ce n'est que lorsque le changement de l'élément entraînera le changement de la position de départ d'autres éléments visibles qu'il est appelé décalage.
Formule de calcul : Score de décalage de disposition = Score d'impact x Score de distance
Score d'influence : l'ensemble de la zone de didacticiel de tous les éléments instables de l'image précédente et de l'image actuelle (représentant la partie de la zone visible totale) est le score d'influence de l'image actuelle.
Score de distance : fait référence à la distance maximale (horizontale ou verticale) sur laquelle tout élément instable est déplacé dans une image divisée par la dimension de taille maximale de la zone visible (largeur ou hauteur, selon la valeur la plus élevée).
Causes courantes du SLC :
Optimisation:
Les cinq indicateurs ci-dessus sont les points de considération des indicateurs de performance frontaux actuels, ainsi que les causes des problèmes et les méthodes d'optimisation. Chaque point d'optimisation peut étendre beaucoup de connaissances et de points d'apprentissage, de sorte que le lien de travail d'optimisation frontale est encore très long ; l'effet d'optimisation d'un seul point peut ne pas être évident, mais si les cinq points sont optimisés, il y aura certainement un saut qualitatif.
Dans les projets réels, commencez d'abord par le front-end lui-même, puis optimisez les éléments collaboratifs après l'avoir optimisé.
De plus, l'optimisation frontale est une chose durable et à long terme. L'itération des mises à niveau de la technologie des outils améliorera également les performances du projet. Le travail d'optimisation doit se poursuivre, plutôt que de le faire une seule fois.
La route de l'optimisation des performances frontales est longue et difficile, mais elle approche, et il y aura des progrès dans la recherche spéciale, et l'objectif sera certainement atteint avec succès à la fin.
Référence de l'article : https://web.dev/ https://developer.chrome.com/