1. Exigences:
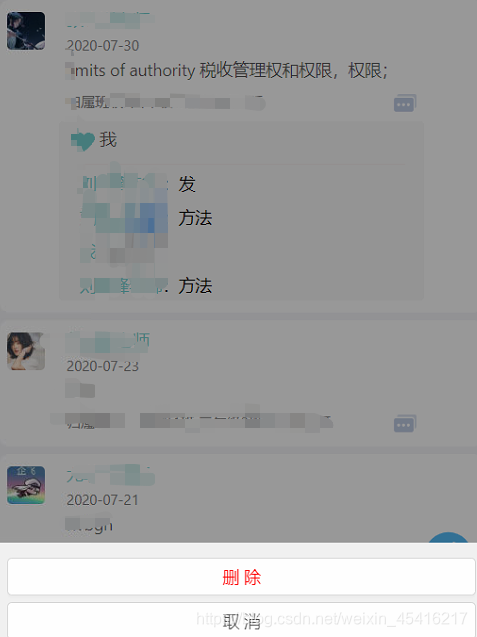
appuyez longuement pour supprimer les commentaires

2.
Evénements contraignants dans la structure correspondante
<span onTouchStart={
this.touchStart.bind(this, index)} onTouchEnd={
this.handleTouchEnd}>
Notez que l'événement chronométré doit être annulé à la fin de l'événement pour éviter l'occupation des ressources et le gaspillage.
// 长按事件
handleTouchEnd = () => {
clearTimeout(this.pressTime);
}
touchStart = (index) => {
this.pressTime = setTimeout(() => {
// 你要todo的事
}, '1000');
}