mots EDITORIAL:
Récemment, une demande est d'ajouter événement click sur l' icône Ztree, pensant facile à manipuler, lire les documents officiels Ztree il y aura un événement click icône correspondante, alors j'ai ouvert le site officiel Ztree , depuis longtemps n'a pas directement adresse cliquez sur l'icône de l'événement, les mille brins d'inquiétude que je dois commencer à sortir.

solution:
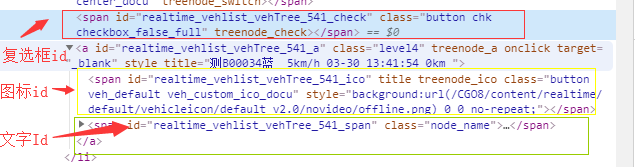
Heureusement, je crois que l'une des raisons: « Tant que l'idéologie n'est pas écrasante, plus de solutions que de problèmes », car il n'y a pas directe ainsi que l'événement indirect clic que l'événement de clic, tels que: onClick, onMouseDown, onMouseUp et ainsi de suite, ils sont présentés avec trois paramètres : événement (objets événement js standard), ArbreID (correspondant à la ZTree ArbreID), treeNode (JSON cliqué noeud objet de données). Pour cliquez sur l'icône ou cliquez sur le nom du nœud peut être utilisé pour déterminer l'objet événement, selon ma pratique viennent event.target.id sauver l'icône est cliquée id objet idztree noeuds libellé par défaut est: ArbreID + chiffres + « _ ico », le texte est: ArbreID + chiffres + « _ span », la case à cocher est: ArbreID + chiffres + « _ chèque ».

Bien conscient de ces informations sera plus facile, en seulement CallBack contient des paramètres d'événement, cliquez événement pour juge event.target.id « _ico » événement click si le mot est inclus dans l'identifiant de l'icône ont déclenché. Vous pouvez cliquer sur l'icône de l'événement d'écriture après un jugement avec succès.
A associer un code de démonstration:
onMouseDown: fonction (événement, ArbreID, treeNode) { IF (event.target.id && event.target.id.lastIndexOf ( "_ ico")> -1 ) { // écrire l' icône Cliquez code d'événement } }
