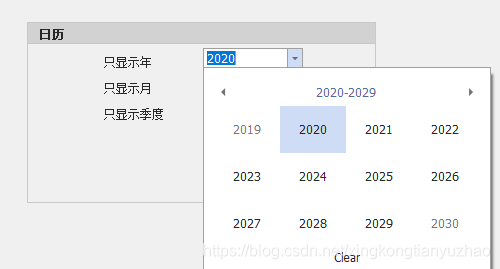
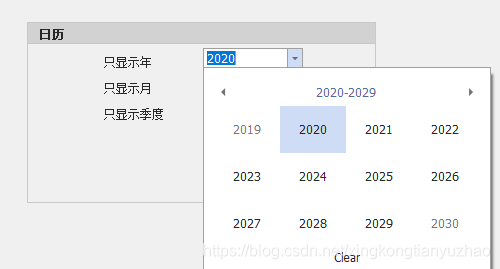
dateEdit1.Properties.ShowToday = false;
dateEdit1.Properties.ShowMonthHeaders = false;
dateEdit1.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista;
dateEdit1.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearsGroupView;
dateEdit1.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearsGroupView;
dateEdit1.Properties.Mask.EditMask = "yyyy";
dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = true;
dateEdit2.Properties.ShowToday = false;
dateEdit2.Properties.ShowMonthHeaders = true;
dateEdit2.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista;
dateEdit2.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearView;
dateEdit2.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearView;
dateEdit2.Properties.Mask.EditMask = "yyyy-MM";
dateEdit2.Properties.Mask.UseMaskAsDisplayFormat = true;
dateEdit3.Properties.ShowToday = false;
dateEdit3.Properties.ShowMonthHeaders = false;
dateEdit3.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista;
dateEdit3.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.QuarterView;
dateEdit3.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.QuarterView;
dateEdit3.Properties.Mask.EditMask = "yyyy-MM";
dateEdit3.Properties.Mask.UseMaskAsDisplayFormat = true;