representaciones

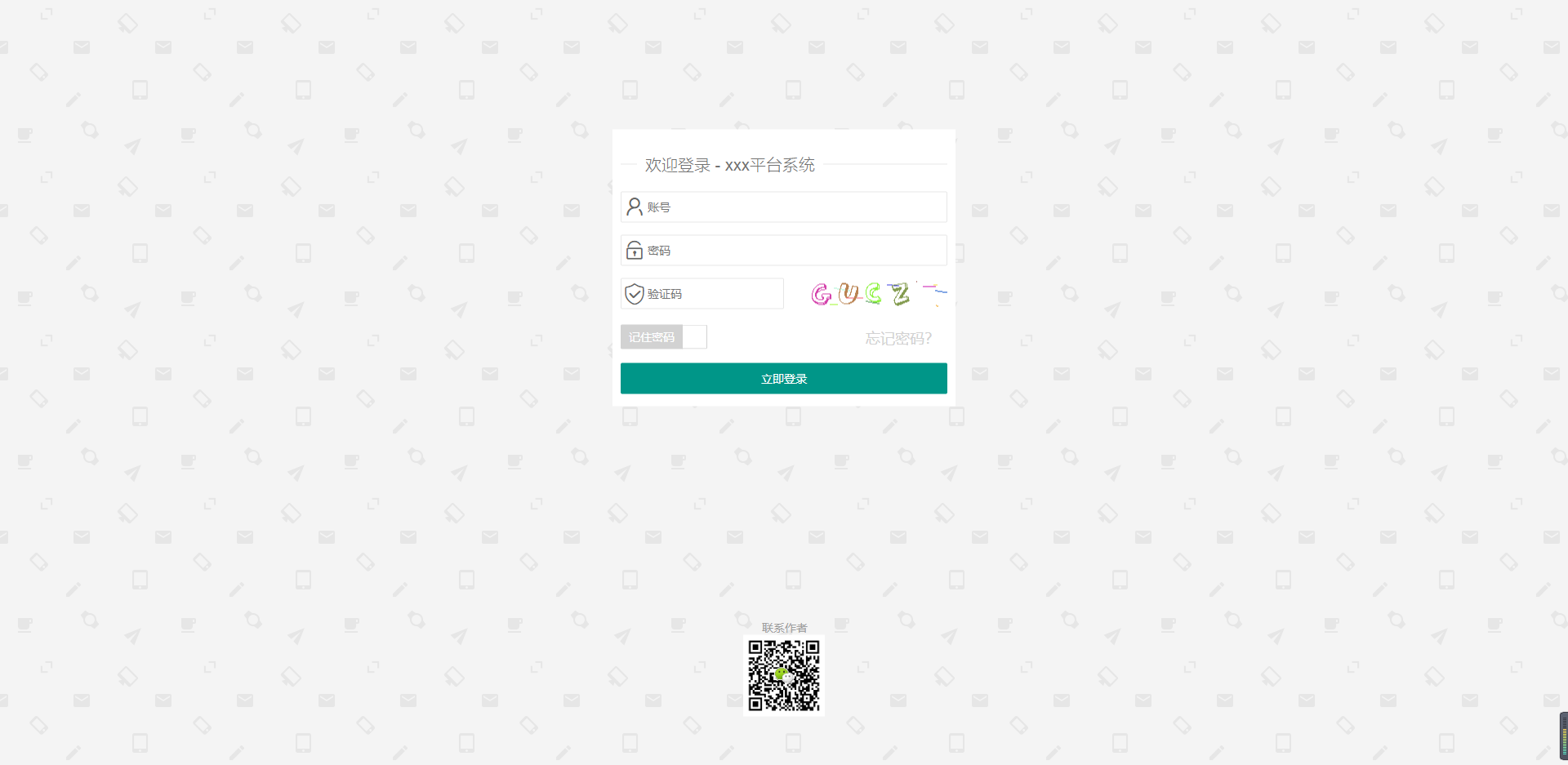
La página de resumen:
1, el extremo delantero de la layui marco
layui web oficial: https://www.layui.com/ , después de la descarga, se puede utilizar una configuración sencilla
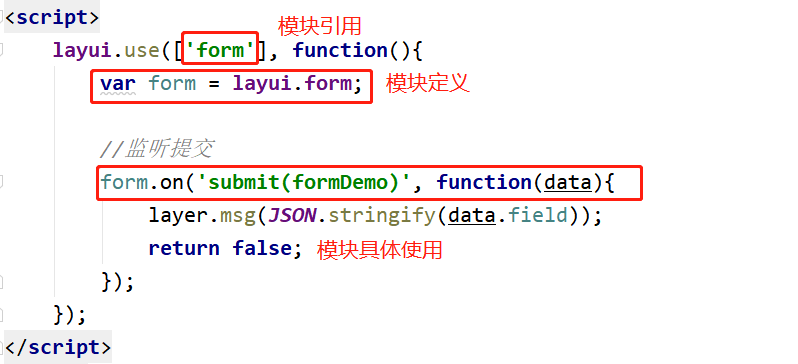
2, layui usando el módulo de referencia

< Secuencia de comandos > layui.use ([ ' forma ' ], función () { var forma = layui.form; // 监听提交 form.on ( ' presentar (formDemo) ' , función (datos) { layer.msg (JSON. stringify (data.field)); retorno falsa ; }); }); </ Escritura >
Utilice 3 icono, el selector de clase icono de estilo es una layui-icono layui-icono-nombre de usuario, si desea personalizar el estilo del icono de referencia, siga con su propio estilo como selector de clase
<! - 账号-> < div clase = "layui-form-elemento" > < i clase = " layui-icono layui-icono-nombre de usuario myIcon " estilo =" top: 80px;" > </ I > < entrada de clase = "myInput layui-entrada" tipo = "text" nombre = "título" se requiere verificar lay- = "required" marcador de posición = "账号" autocompletar = "off" > </ div >
4div de centrado horizontal y vertical, el uso de la forma de posicionamiento, calcula automáticamente Transform div anchura y altura de, respectivamente, arriba, izquierda 50% de la altura y la anchura del propio movimiento, esto puede en div sin conocer la anchura y la altura, para lograr horizontal y vertical centrada.
/ * Log proporcionado div * / .myLogin { anchura : 400px ; / * modo de posicionamiento absoluto * / posición : Absolute ; / * el posicionamiento de la div de registro de localización * / izquierda : 50% ; Top : 50% ; Transformar : Translate ( -50%, -50%) ; / * el relleno * / padding-top : 20px ; padding-left : 10px ; padding-right : 10px ; }
5, URL de la imagen de fondo recomendada
https://www.toptal.com/designers/subtlepatterns/
Hay muchos sencilla, concisa fondo para nosotros elegir, vale la pena intentarlo, es OH libres.
=== === FIN
Necesita el código fuente de los amigos, a la izquierda de micro-canales número de preocupación pública, Señal de respuesta en 20.200.318, puede obtener
Hay pequeñas series les gustaría explorar y aprender, las pequeñas micro-canal puede ser añadido en: liu1275271818