En primer lugar, padre e hijo Componentes
1.1 de padres a hijos (apoyos)
<- - padres father.vue componente!>
<Plantilla>
<div>
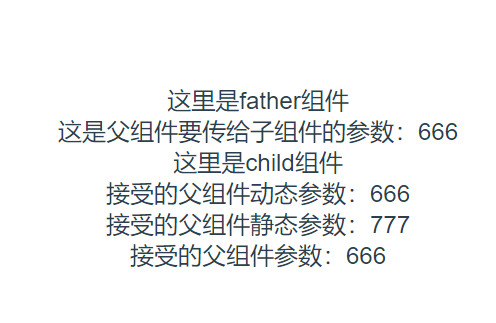
<div> Aquí está el componente padre </ div>
<div> que es un parámetro que se pasa a los subconjuntos de componentes para padres: {{mensaje}} < / div>
<- 1. parámetro msg dinámica de entrega :! datos1 es el nombre del parámetro, el nombre de la costumbre, el subconjunto parámetros de recepción mismo nombre
data2 nombre del parámetro parámetro estático, el nombre de la costumbre, los parámetros de recepción subconjunto mismo nombre ->
<Niños: Datal = "MSG" DATOS2 = "777"> </ Niños>
</ div>
</ Plantilla>
<script>
Importar del niño "./child";
por defecto de exportación {
datos () {
retorno {
MSG: "666"
}
},
componentes: {
niño
}
};
</ script>
<style restringidos> </ style>
} }; </ script> <style restringidos> </ style>
Para una pequeña nota aquí, los parámetros del componente matriz pasado si es necesario para obtener una asignación en el ciclo de la vida, no se puede obligar montada, de lo contrario método subconjunto de esta llamada no tiene éxito. fin del ciclo de vida: Padre beforeMount-> niño beforeCreate ...... sub mounted-> padre montado
transmisión vertical 1.2 padre ($ emiten)