Al usar element-ui, los campos devueltos en segundo plano necesitan que usted juzgue qué mostrar. En este momento, es posible que necesite calcular atributos, pero no puede pasar valores cuando usa computado. Puede devolver una función en la función definido por calculado para aceptar los valores pasados.
Si usa directamente computado para pasar parámetros, se informará un error
judgeType(row.type)//报错不是一个function
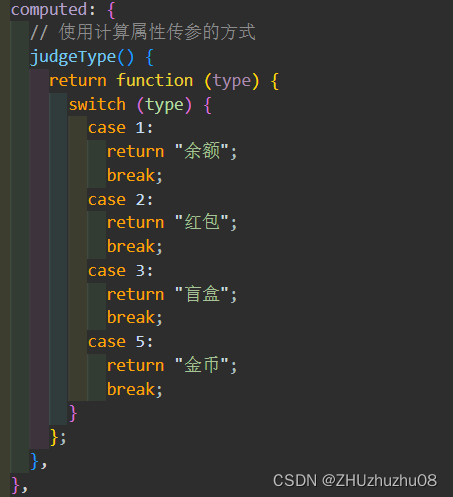
computed:{
judgeType(type) {
switch (type) {
case 1:
return "余额";
break;
case 2:
return "红包";
break;
case 3:
return "盲盒";
break;
case 5:
return "金币";
break;
}
}
}
necesitas devolver una función anónima