1. casualmente en busca de un componente de directorio [como]
2. Crear una carpeta en el componente

Usamos el Código oficial de https://developers.weixin.qq.com/s/jiSARvmF7i55
Copiamos el código para la nueva barra de pestañas [incluyendo js, wxml, JSON, wxss]
3. Los app.js globales

Ahora, no hay barra de pestañas
Ahora bien, si usamos esa página en la página en el ámbito social
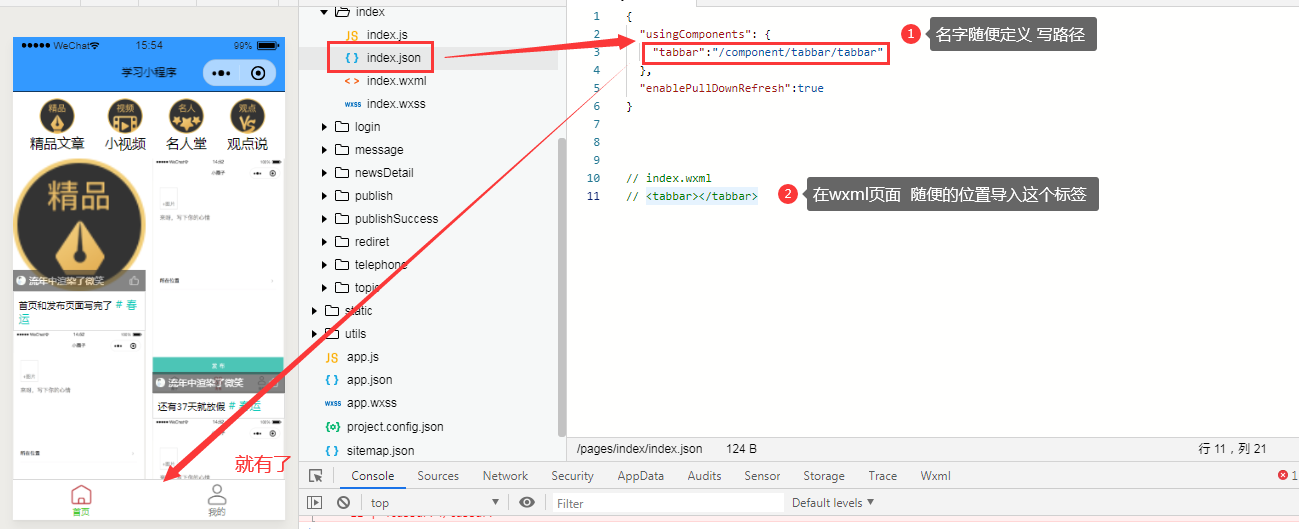
Por ejemplo, la página de índice TabBar propia definición del color pueden ser amigos

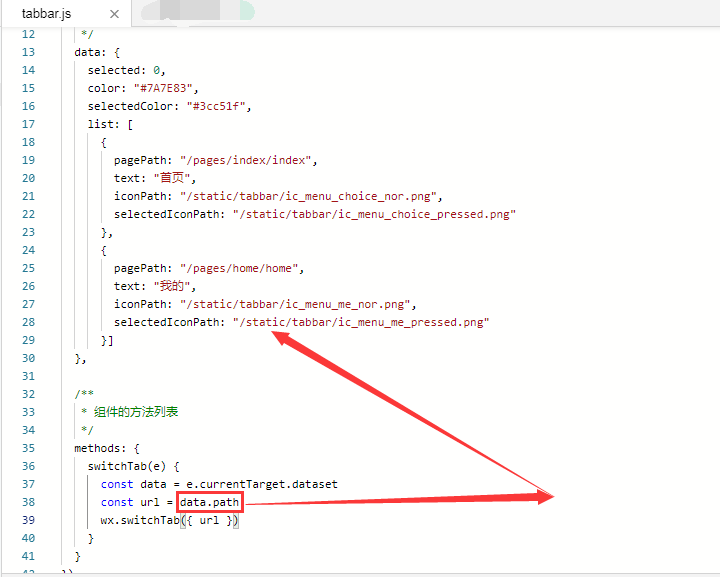
Haga clic en la página de salto Tengo una función

En el js

Esta vez mi página no nos obliga a llevar a cabo una barra de pestañas por el método anterior