Понимание и эффективное использование безопасных областей и размеров панели вкладок имеет решающее значение при разработке приложений iOS с использованием SwiftUI для создания красивого и полезного взаимодействия с пользователем.
Безопасные области гарантируют, что даже на устройствах с выемками или областями домашнего индикатора содержимое остается видимым и правильно выровненным.
С другой стороны, панель вкладок нашего приложения обеспечивает надежную навигацию и организацию контента. В этом руководстве мы рассмотрим, как получить безопасную область SwiftUI и размер панели вкладок, чтобы помочь создавать отзывчивые и привлекательные пользовательские интерфейсы.
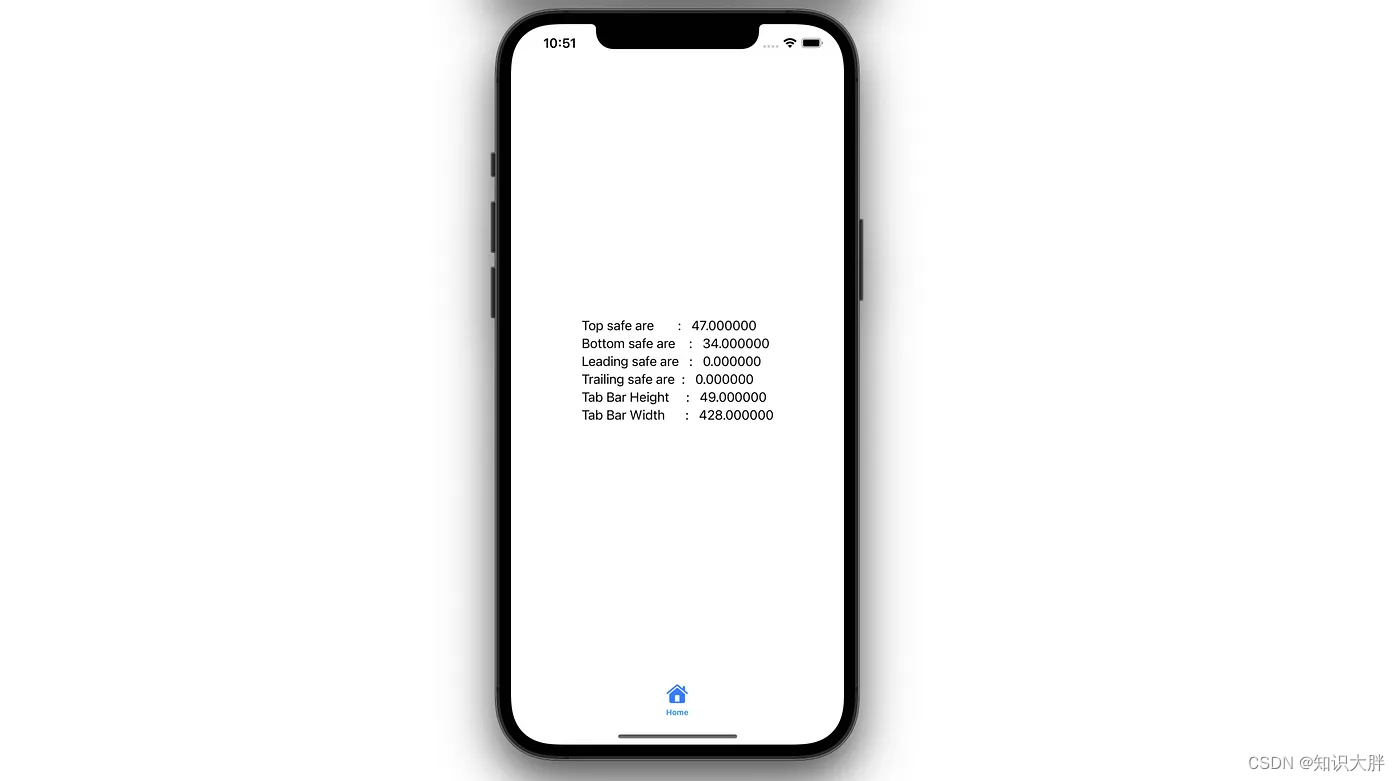
Я создал одноэкранное приложение, чтобы вы могли сами проверить размеры.

Код здесь, для простоты я добавил все необходимые расширения в один файл;
//
// SafeAreaTabBar+Extension.swift
// SafeAreTabBar
//
// Created by Moussa on 11/6/2023.
//
import SwiftUI
extension UITabBarController {
var height: CGFloat {
return self.tabBar.frame.size.height
}
var width: CGFloat {
return self.tabBar.frame.size.width
}
}
extension UIApplication {
var keyWindow: UIWindow? {
connectedScenes
.compactMap {
$0 as? UIWindowScene
}
.flatMap {
$0.windows
}