Sencillo de entender trago
En el desarrollo diario, que tienden a utilizar una gran cantidad de herramientas de configuración de front-end, tenemos un trago común Nodo, la NGP, ronco, Gulp ..., muchos, muchos, en un blog tiene un NPM breve introducción, aquí explicar brevemente de nuevo .
¿Cuál es trago
trago es una herramienta paquete de automatización de construcción de front-end, que se utiliza principalmente para ayudar a poner la compresión de código, transcodificación, trago de ejecución deben confiar entorno de nodos.
- instalación trago
porque trago es una herramienta global, por lo que el uso directo NPM instalar trago herramienta bien. Por supuesto, también se puede instalar en el proyecto trago, mira a las necesidades individuales.
GULP instalación global: NPM i -g GULP
proyecto de instalación GULP: NPM i GULP - trago de detección de
detección de trago: --version trago o trago -v , el número de versión de la versión CLI: 2.2.0 es correcto. - trago de descarga
comando de entrada NPM desinstalación --global trago o NPM ONU -g trago a desinstalado
métodos trago
1. src()
=> 用来找到你要打包的文件的
=> src('你要打包的文件的地址')
=> 返回值就是一个 二进制流, 就可以继续去调用别的方法
2. pipe()
=> 用来帮你做事情的
=> pipe(你要做的事情)
=> 返回值: 又是一个二进制流, 可以继续使用方法
3. dest()
=> 用来写入文件的
=> 你要把已经压缩号的代码放在那一个文件夹里面
=> 如果没有你指定的文件夹, 会自动创建一个这个文件夹放进去
4. parallel()
=> 用来同时执行多个任务的
=> gulp.parallel(你定义好的任务1, 你定义好的任务2, ...)
=> 他就会把这个几个任务都给你执行了
=> 返回值: 是一个任务流
=> 只要这个返回值以执行, 就能把你准备好的几个任务同时开始执行
5. series()
=> 用来逐个执行多个任务的
=> gulp.series(任务1, 任务2, ...)
=> 返回值: 是一个任务流
=> 只要这个返回值一执行, 就能把你准备好的几个任务逐一完成
-> 前一个任务完成在执行后面一个任务
6. watch()
=> 用来监控文件变化的
=> gulp.watch(你要监控的文件目录, 你要执行的任务)
trago de módulos de terceros
Sepa cómo finalizar trago de, veamos cómo importar trago en una variedad de módulos de terceros y su papel.
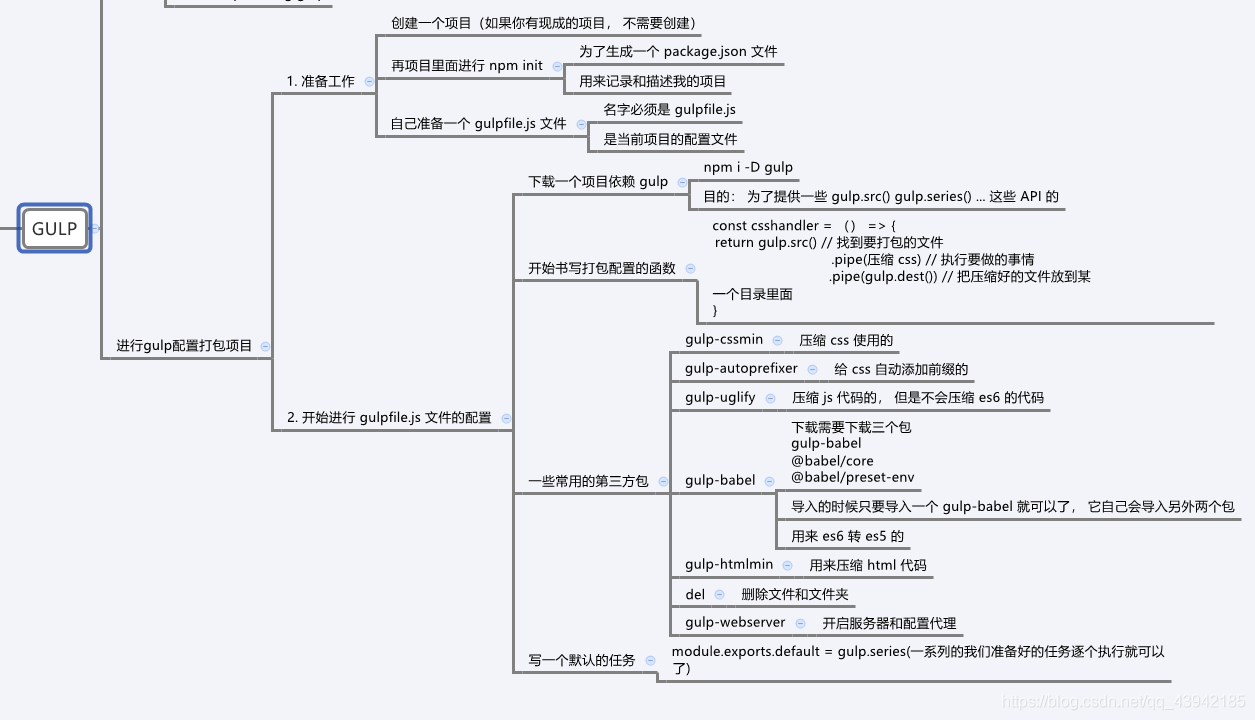
Aquí estaban paquete de configuración trago, el método mencionado anteriormente, así como los módulos mencionados a continuación uno por uno para explicar escribiendo proyecto.
1. 借助一些 gulp 的 API(方法) 来帮我们进行打包
+ 先在项目里面安装一个 gulp, 作为开发依赖使用
+ 把这个第三方模块导入进来
2. 准备一个一个的书写打包规则了
+ 因为打包 css 和 打包js 和 打包 html 的规则肯定不一样
+ 所以我们要一个一个的书写
3. 执行各种压缩代码的方式
+ 都是使用各种第三方模块
+ gulp-cssmin 第三方模块是专门用来压缩 css 文件的
=> 你需要下载, 导入, 使用
+ gulp-autoprefixer 第三方模块是专门用来给 css 自动添加前缀使用的
=> 你需要下载, 导入, 使用
+ gulp-uglify 第三方模块是专门用来压缩 js 文件的
=> 你需要下载, 导入, 使用
=> 注意: 这个第三方包不认识 es6 的语法, 不能转换压缩 es6 的语法
+ gulp-bable 第三方模块是专门用来把 es6 转换成 es5 使用的
=> 注意: 这个第三方还依赖了另外两个第三方包
-> @babel/core 和 @babel/preset-env
=> 下载的时候需要下载三个包
-> 导入的时候, 只要导入一个 gulp-babel 就可以了
+ gulp-htmlmin 第三方模块是专门用来压缩 html 文件的
=> 你需要下载, 导入, 使用
+ del 第三方模块是专门用来删除目录使用的
=> 你需要下载, 导入, 使用
+ gulp-webserver 第三方模块是专门用来开启服务器的
=> 你需要下载, 导入, 使用
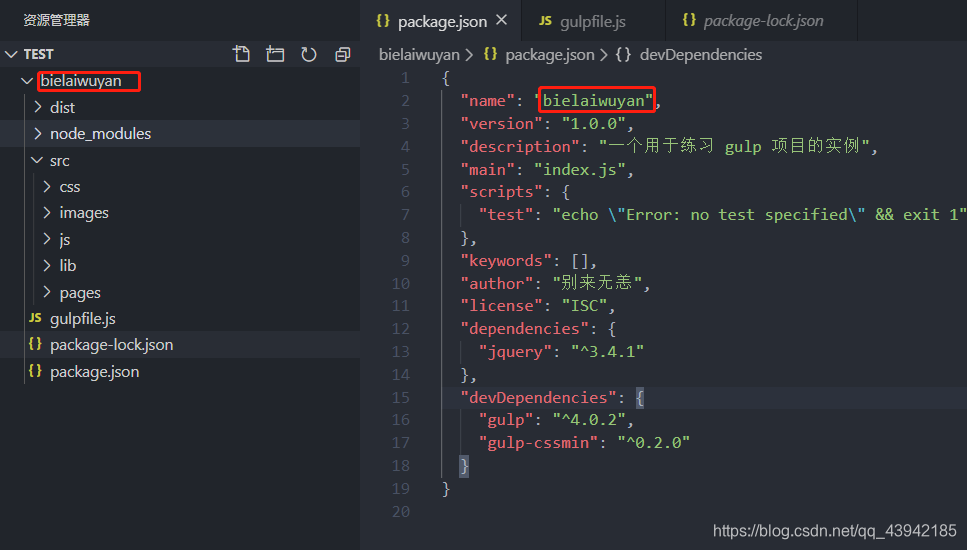
En primer lugar, preparar sus proyectos y la preparación antes de su uso,

prestar atención: el proyecto debe tener un nombre en Inglés! ! Luego hay que establecer sus propios archivos, medio ambiente y grabar un archivo de proyecto package.js paquete de terceros. Aquí no está demostrado, no puedo entender que comprueba mi blog NPM de comandos comunes, que tienen que explicar.

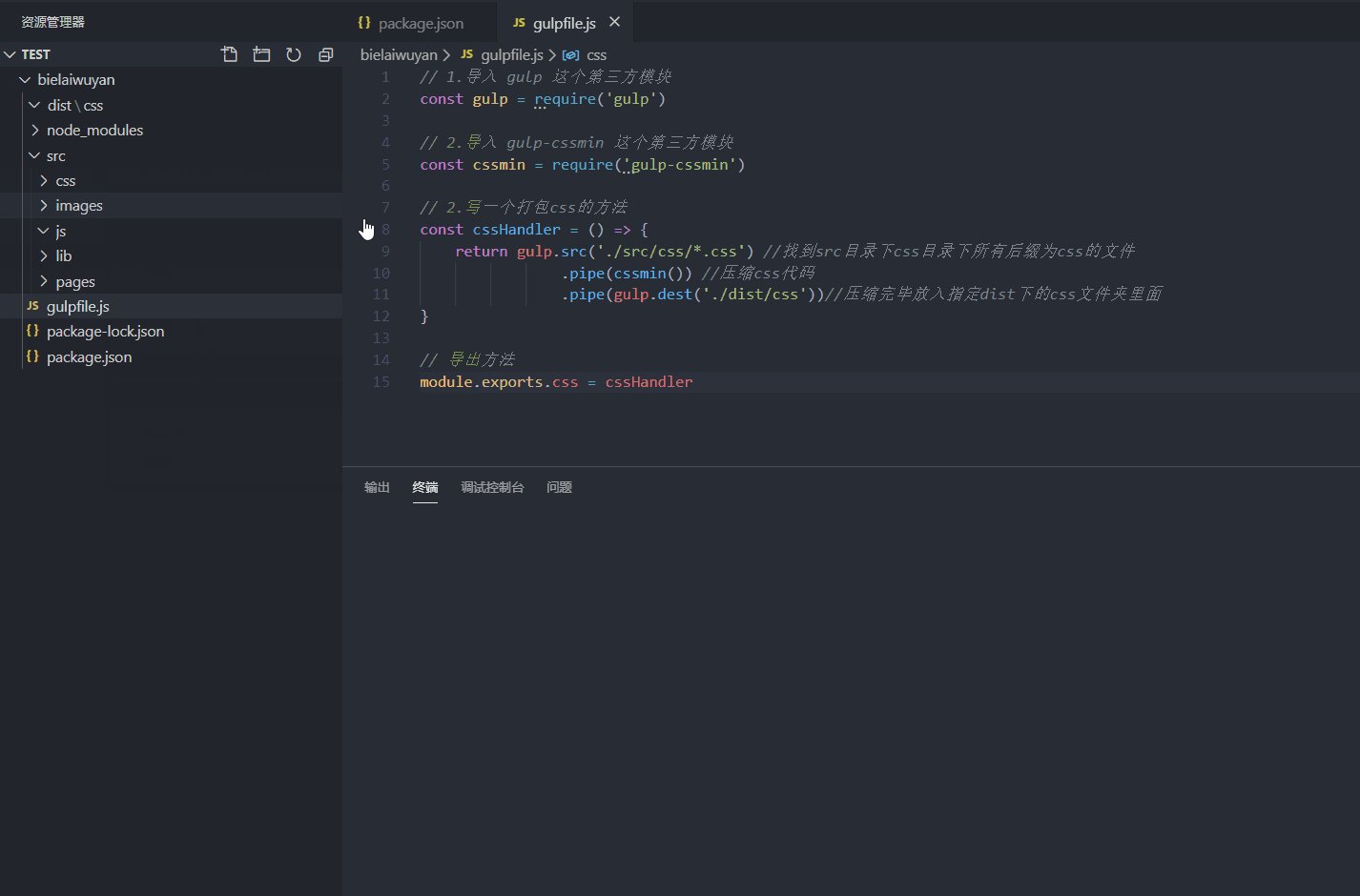
trago-cssmin Módulo: css compresa
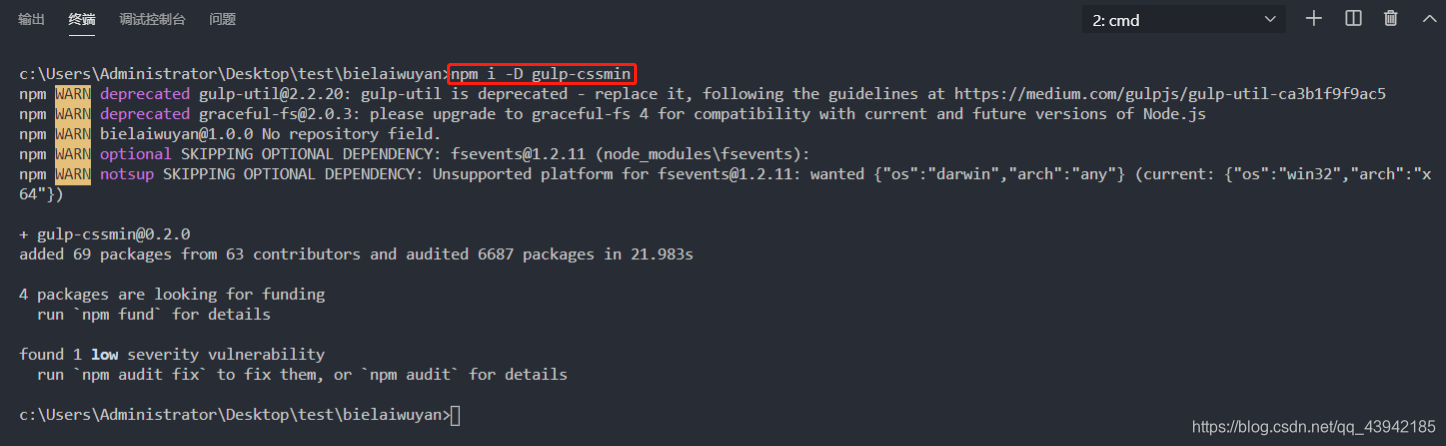
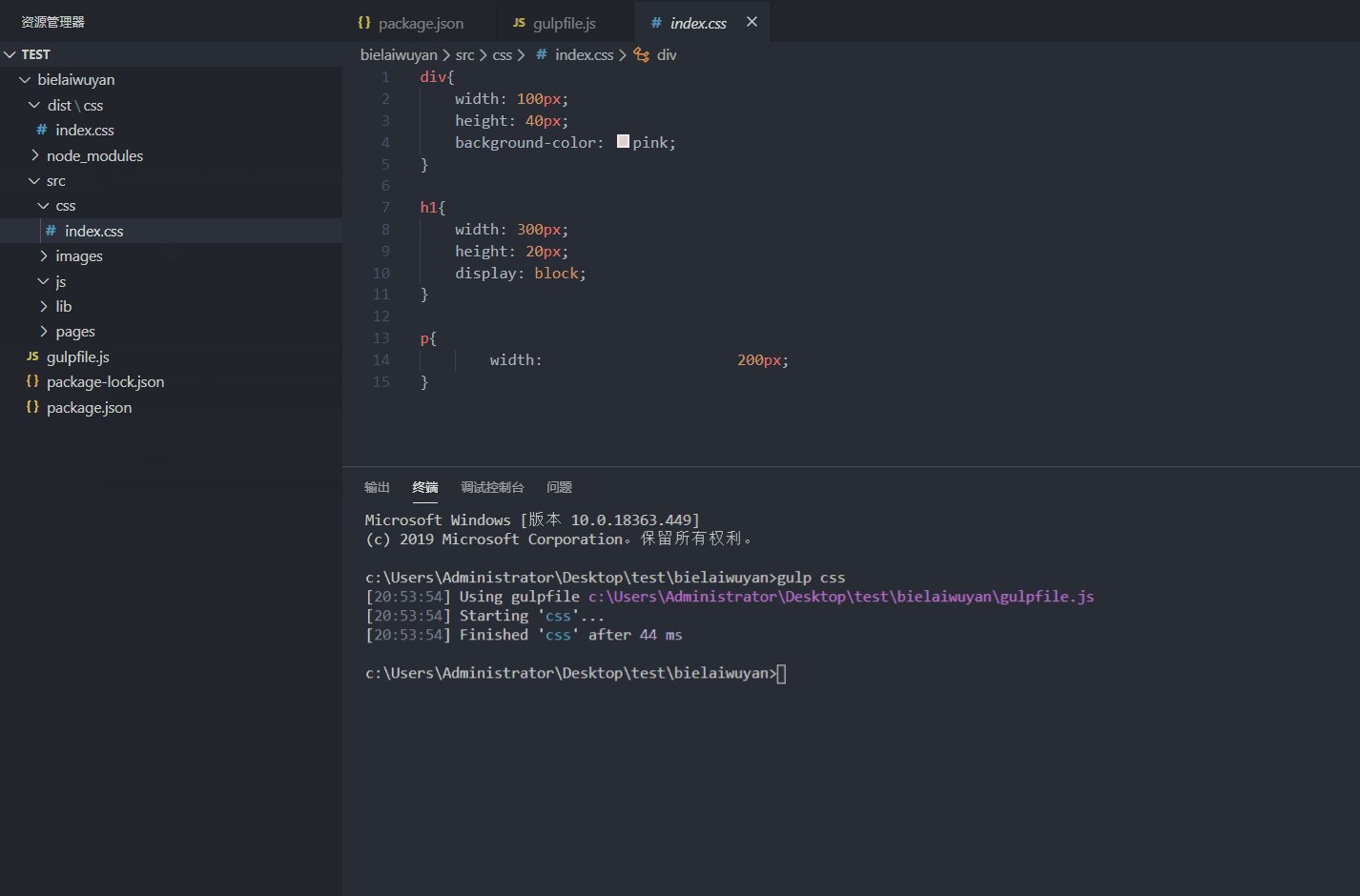
se ha creado un archivo css prueba, y luego realizar la instrucción de compresión de la NGP i -D-cssmin trago

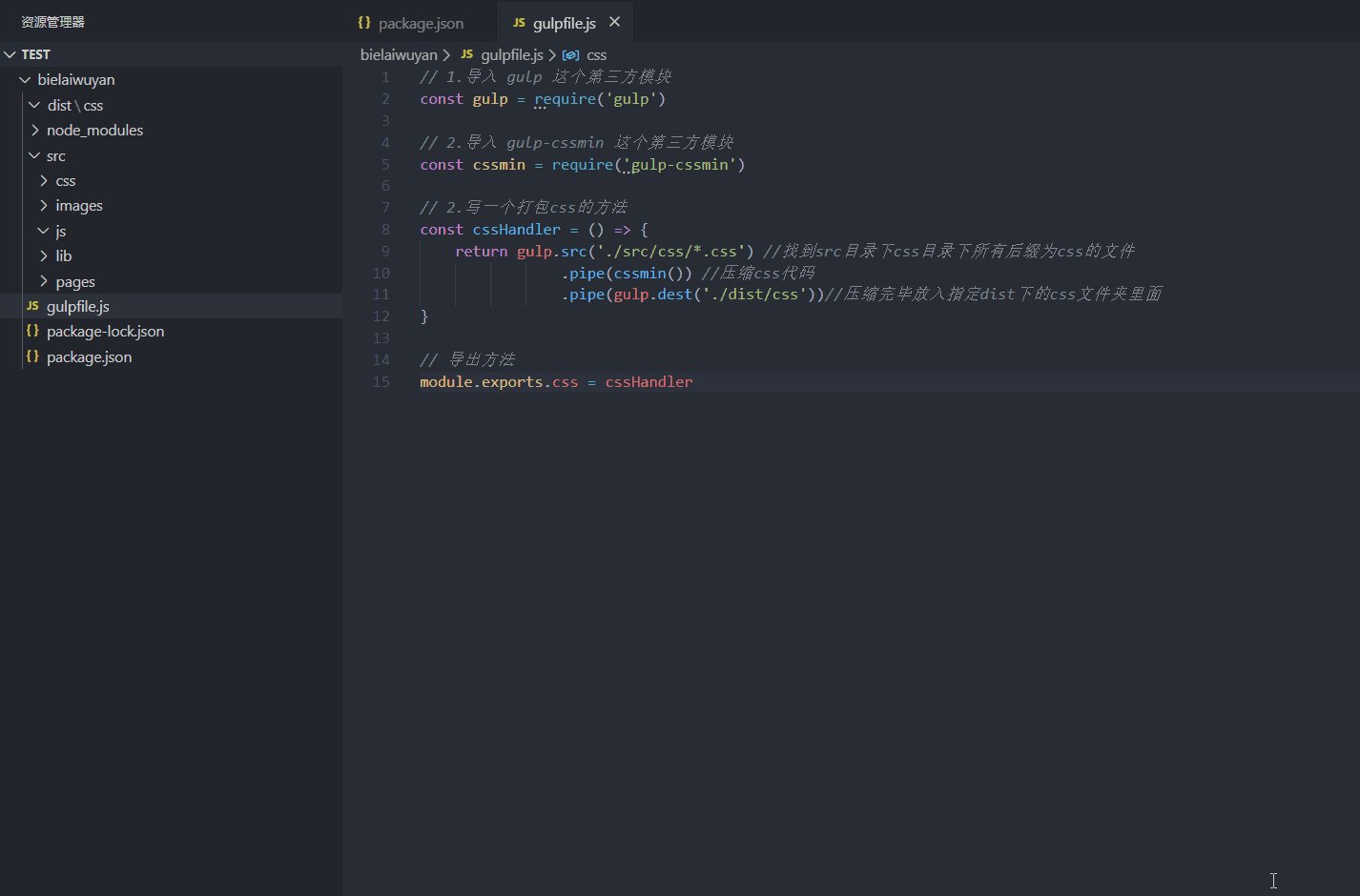
después de ejecutar la instrucción de compresión, que exportamos esta barra de compresión en gulpfile.js este archivo js en el interior, medidas concretas tras

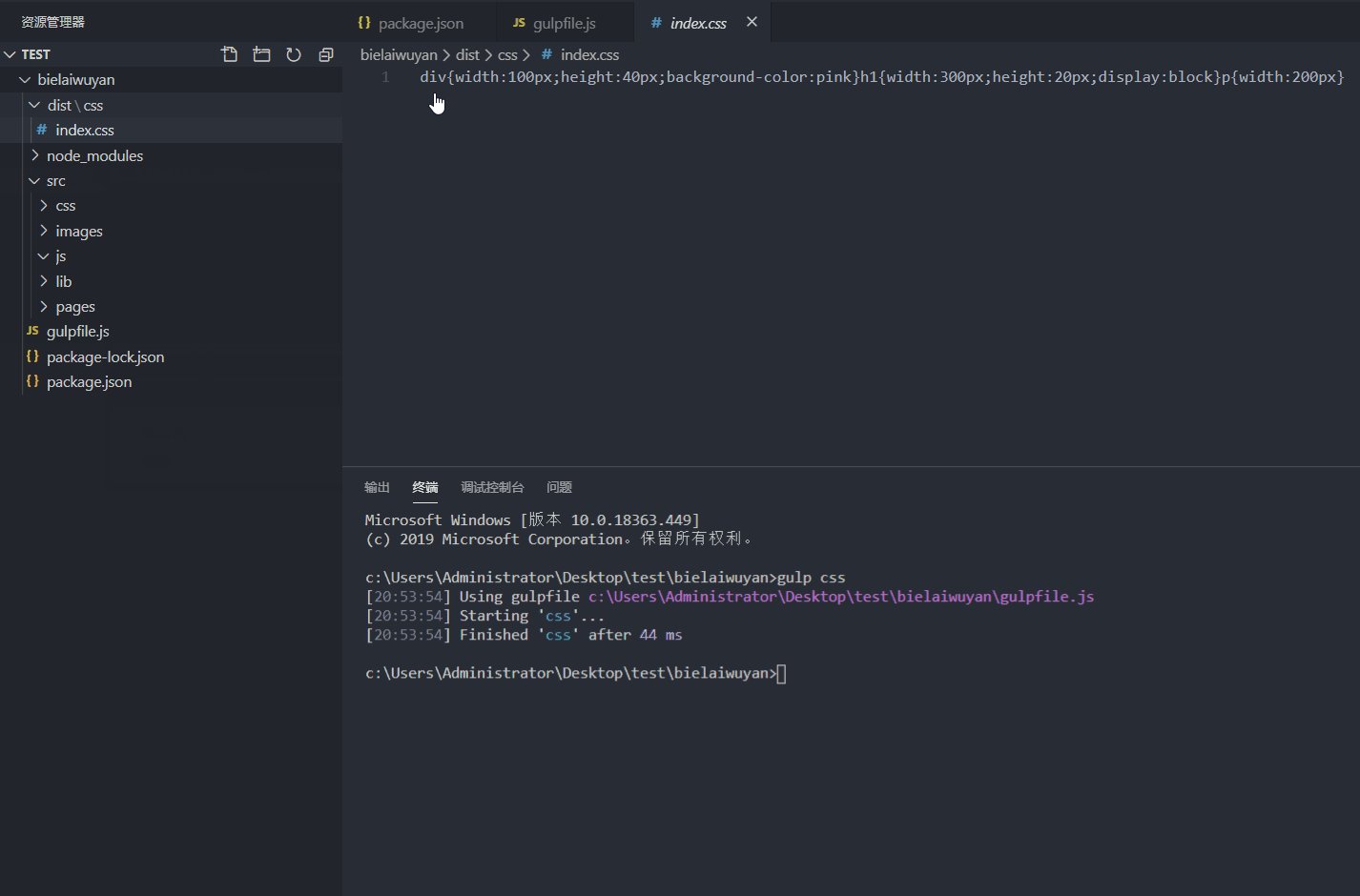
la finalización de los pasos anteriores, la entrada css GULP terminal, que pondrá lo siguiente src archivo css archivo comprimido a la dist de aquí en adelante, una buena compresión de archivos tales css sería colocado bajo el directorio dist.

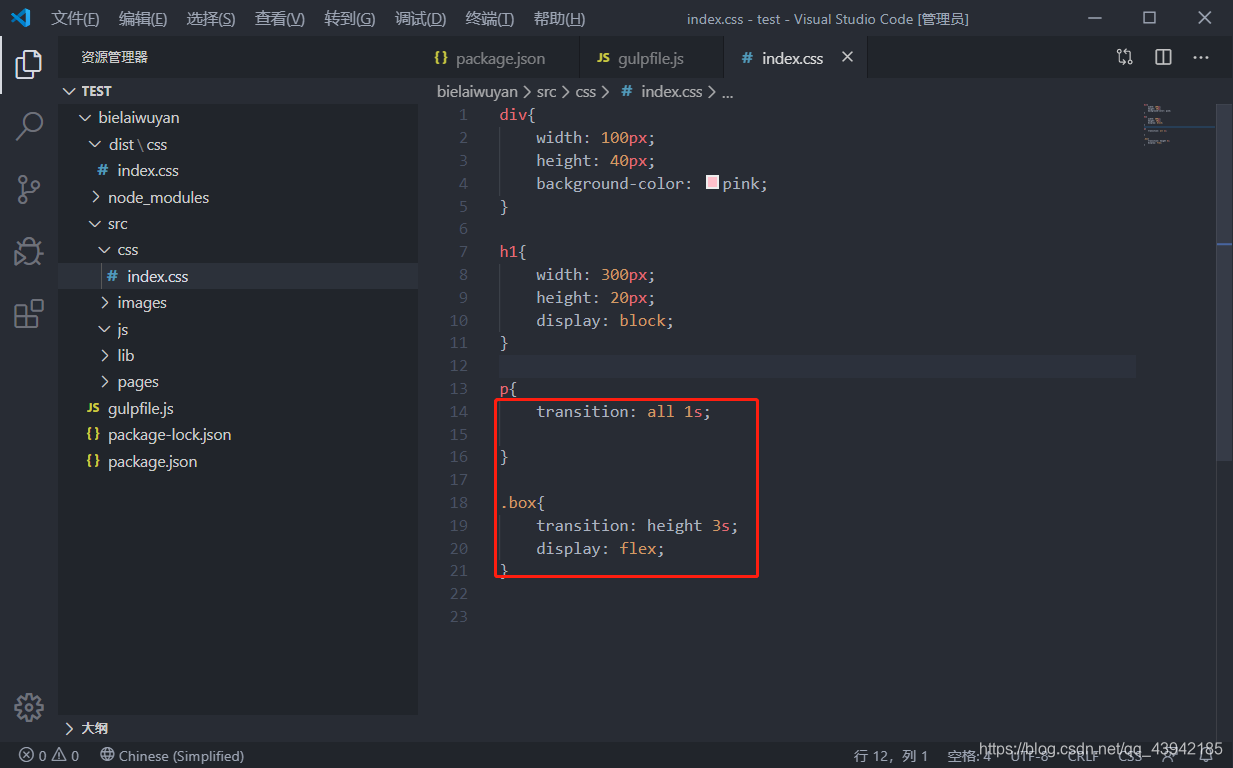
trago-autoprefixer utilizado para añadir automáticamente un prefijo CSS
paso a paso para mantenerse al día con casi ejecuta instrucciones NPM i -D-autoprefixer trago en el terminal aquí no demuestran, seguimos la presentación anterior puede hacer. Aquí el primer sufijo no se añade archivo css que necesitan añadir un número de código de prefijo, 
a continuación, ejecutar instrucciones terminal de css GULP, se pueden encontrar en el css código de prefijo añadido en el interior del archivo comprimido.

trago-afear Módulo: utilizado para comprimir el archivo js
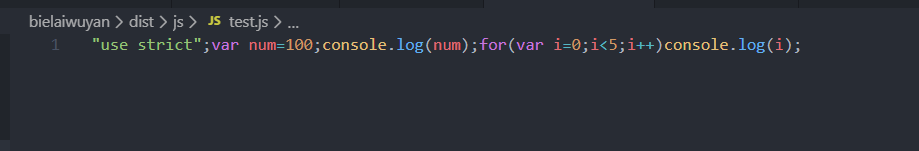
primer comando terminal de entrada NPM i -D-afear trago, el medio ambiente instalada, la creación de un archivo original js js Test.js abajo

e introduzca el código asociado carpeta gulpfile.js imagen de referencia específica puede, con razón, al igual que con los pasos anteriores,

Estamos aquí para hablar de que el entorno actual no está comprimida código ES6, si desea descargar el código comprimido ES6 tiene que tragar-Babel de estos módulos de terceros: NPM i -D trago-babel babel @ / @ Core babel / PRESET- env (triple), a continuación, introduce @ babel / nev, la misma que la imagen de arriba de círculos. Si no se resuelve para ES6, se puede quitar de la parte círculo, una cantidad de código reduce. Por último, la instrucción la entrada directa trago terminal de js, por lo tanto puede comprimido.

trago-htmlmin módulo: se utiliza para archivo html compresa
es también el primero en establecer unos códigos de buena exportación (porque no es una posibilidad muy remota, por lo que ponemos los dos juntos)


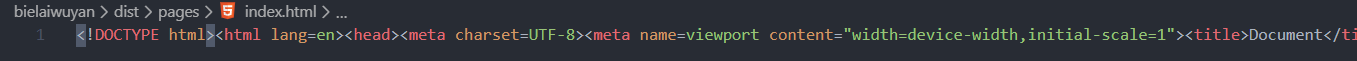
porque estoy acostumbrado al archivo HTML en la carpeta dentro de páginas, primero debe crear una carpeta dentro de las páginas un archivo index.html,

y luego recuerda a la entrada de la instrucción terminales NPM-I -D htmlmin GULP , instrucciones a continuación, introduzca comprimido GULP HTML .

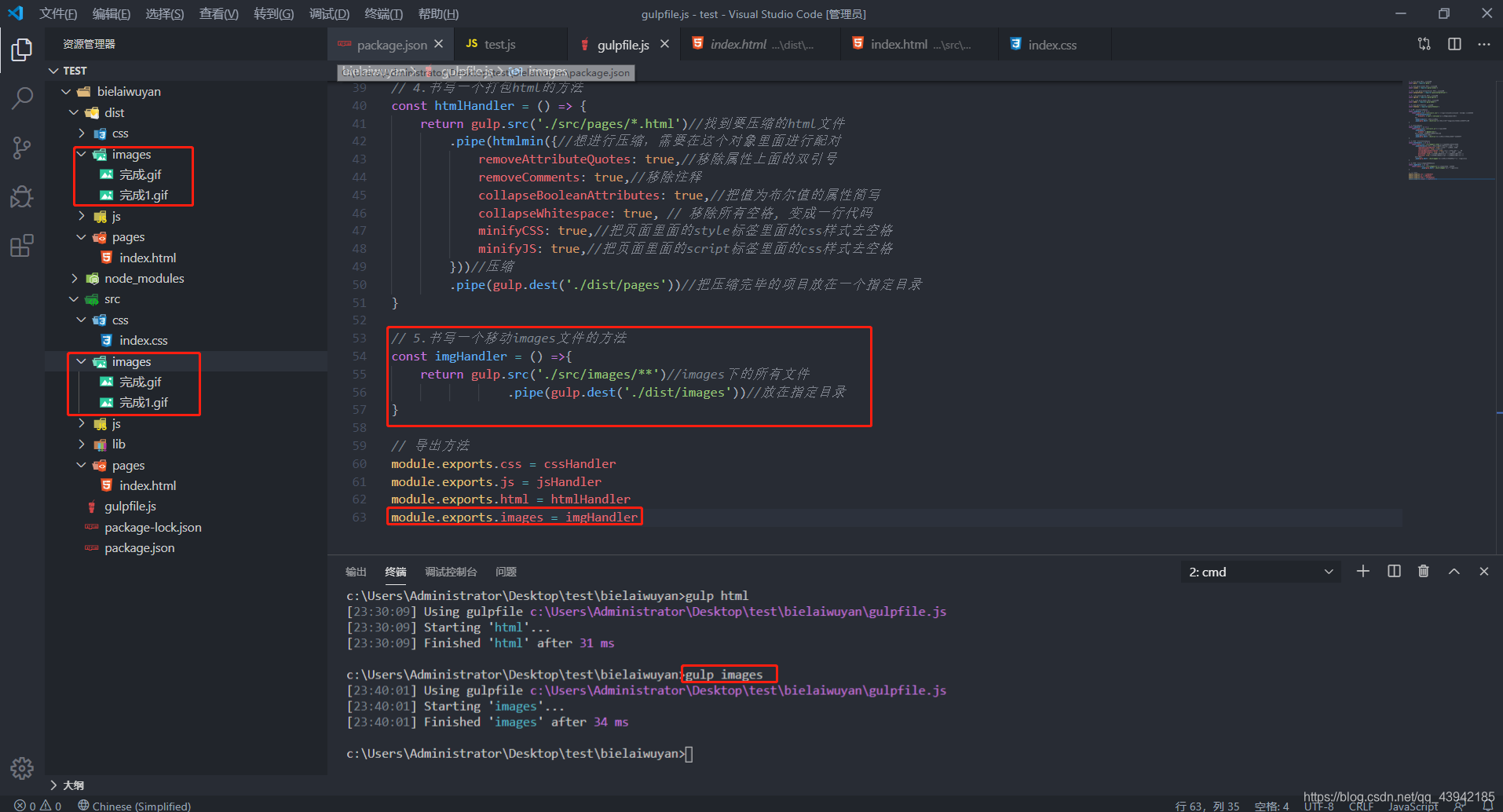
GULP imágenes : mover archivo de imágenes, que se utiliza principalmente para imágenes de movimiento y carpetas enteras ( nombre de la carpeta GULP ), la verdad es aproximadamente la misma con lo anterior, nota: mover archivos sin necesidad de descargar la plantilla de compresión xx.xxmin,
- Moving Pictures

- Mover carpeta

En este caso, no se sentirá un módulo lentamente para exportar un muy molesto, por lo general se tiende a necesitar una gran cantidad de módulos de terceros durante el desarrollo, por lo que nuestra eficiencia será mucho más lento. Así que ahora tenemos un método para exportar todos a la vez, es decir, el método de método trago paralelo mencionado anteriormente y el método de la serie.
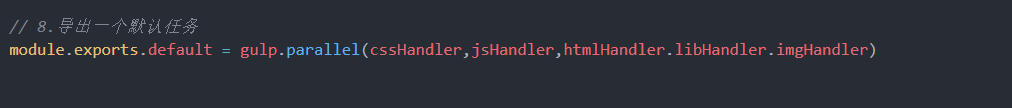
Paralelo () : se utiliza para realizar múltiples tareas simultáneamente
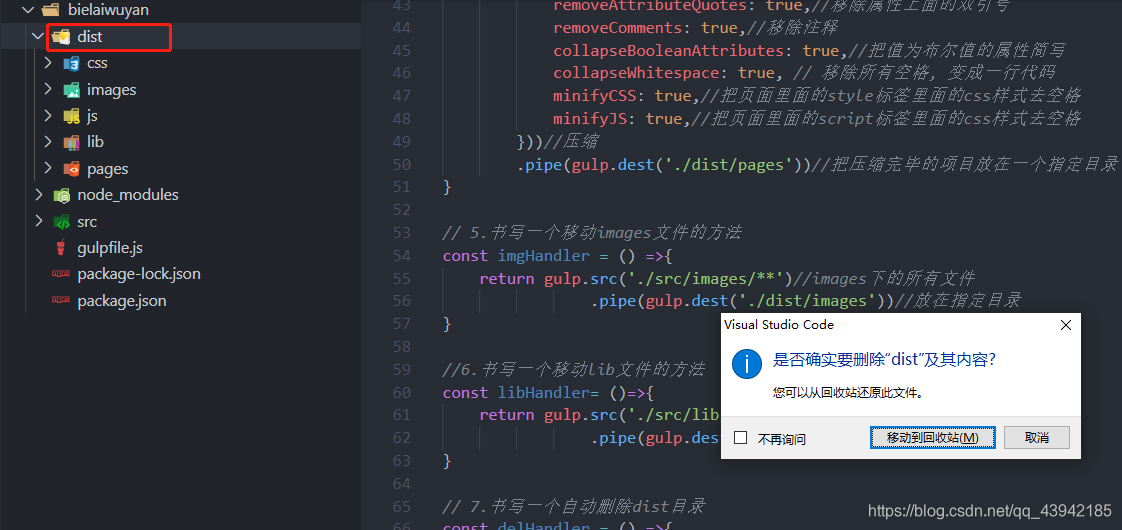
Primero, lo primero que se utiliza para mantener la carpeta dist paquete comprimido para eliminar

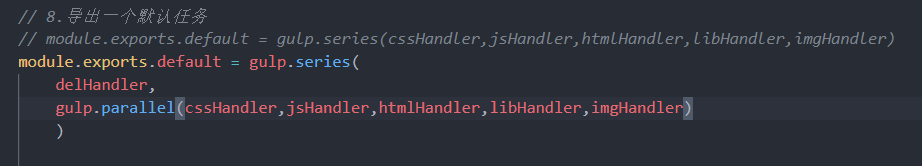
y luego exportar la tarea de escribir una

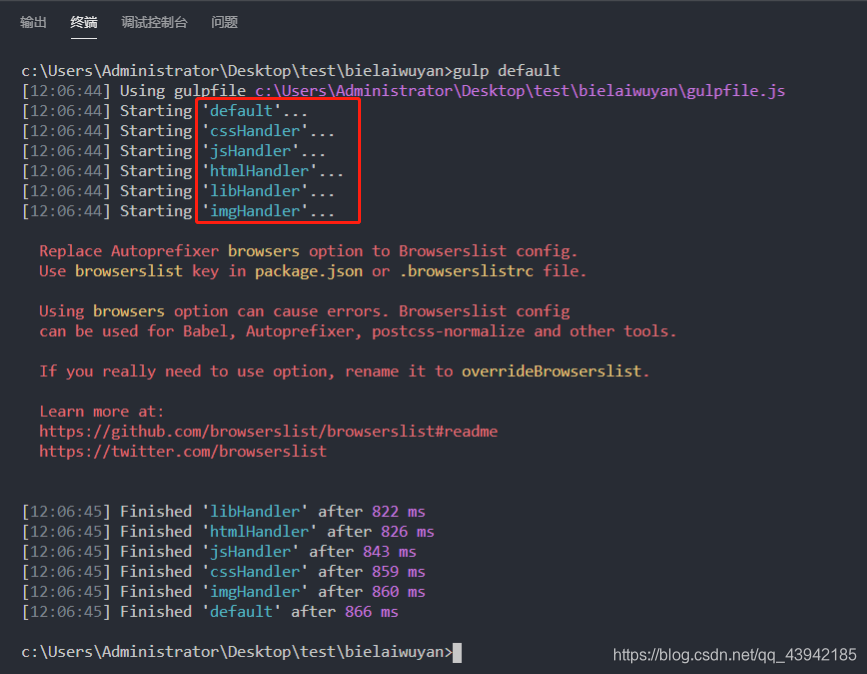
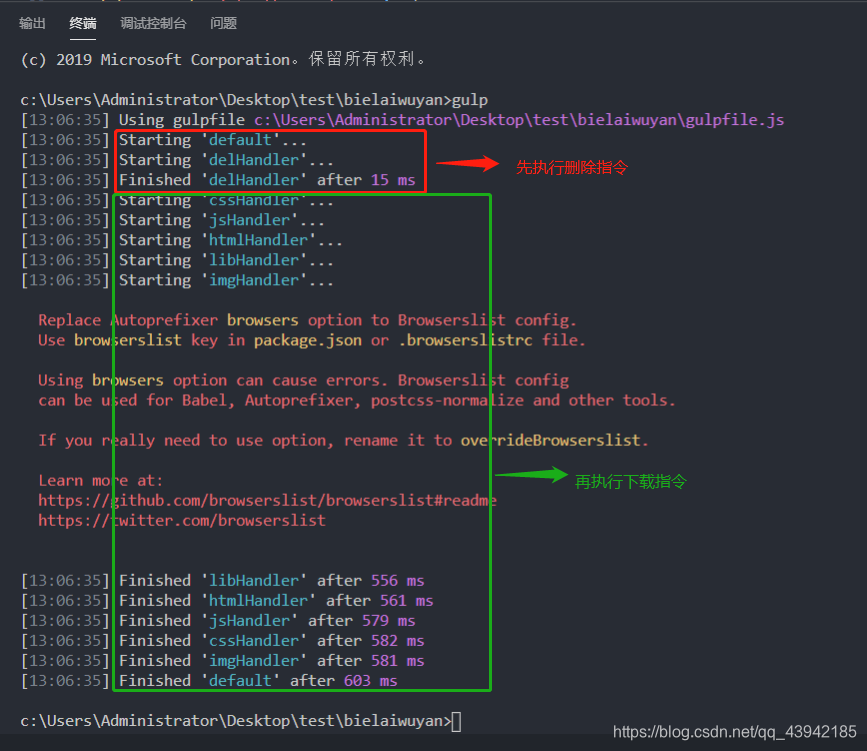
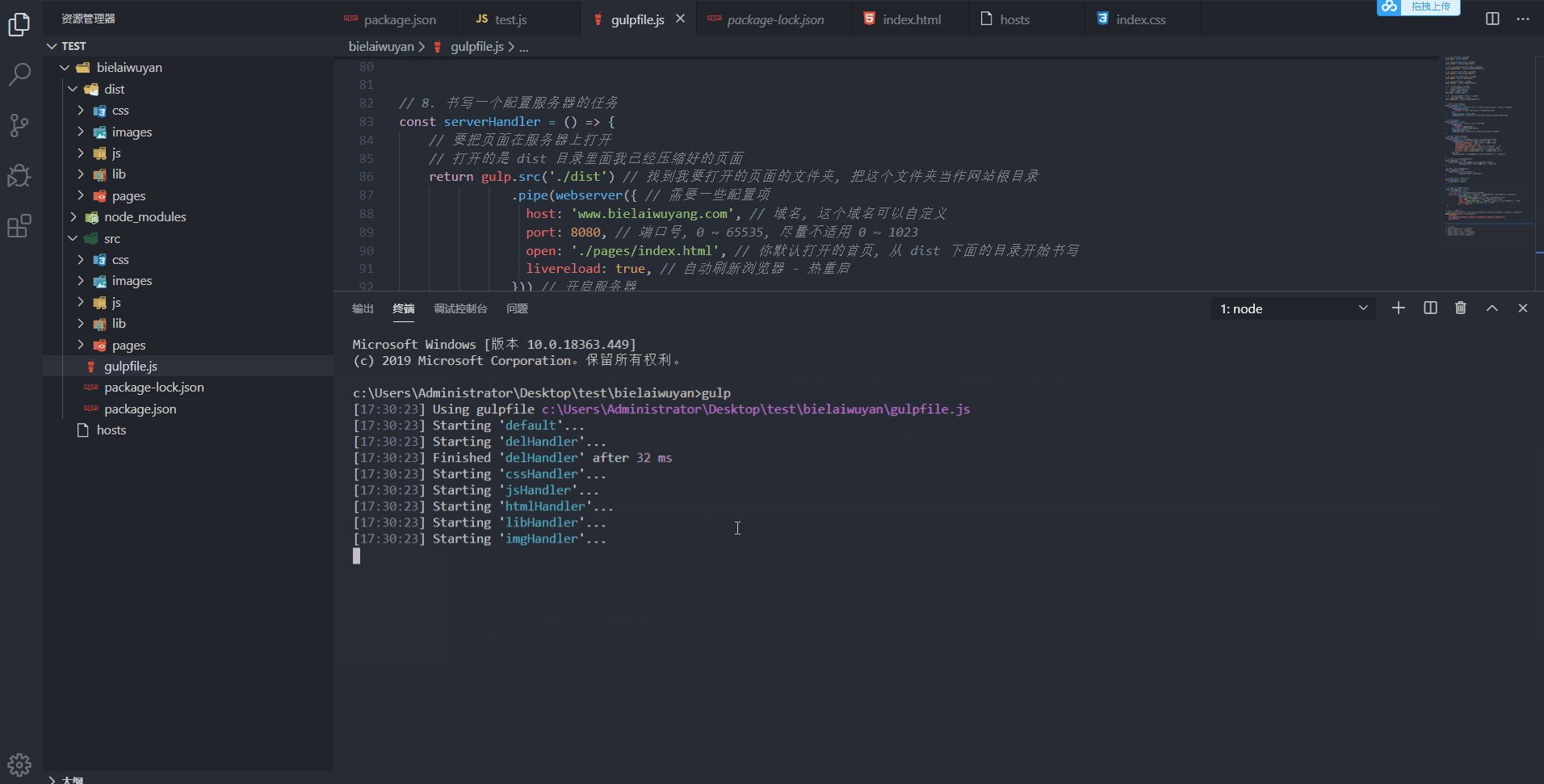
consola gulpfile terminal de final abierto, introduzca el comando por defecto vez, y luego seguirá derivamos una secuencia de tareas de una exportación, el primero en completar el primero que va a terminar.

Dist crea automáticamente un nuevo archivo en el proyecto después de la aplicación de la siguiente carpeta para guardar.

serie : una pluralidad de tareas para la ejecución por un
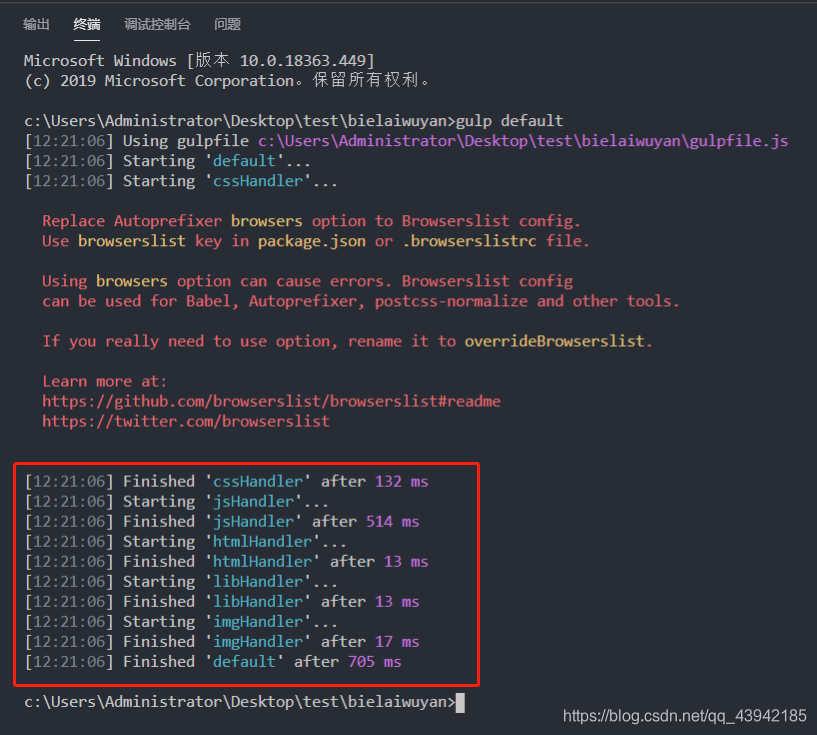
paso al igual que con lo anterior, el método puede ser la serie parallelp en 
la instrucción de ejecución, el modo de terminal que va a seguir un orden del código para descargar un archivo

del módulos: para borrar un directorio
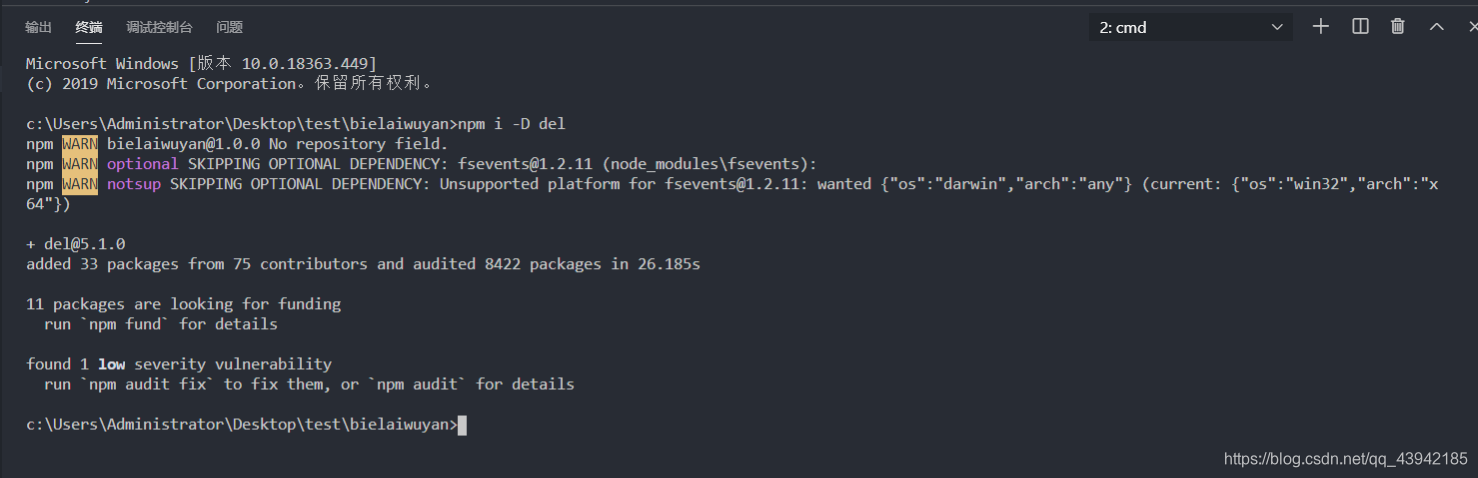
En primer lugar, descarga del módulo de terminales: NPM i -D del

luego el código introducido del Este módulo

a continuación, introduzca el código para ejecutar código en el interior

porque pensamos que debería estar en el desarrollo normal antes de la compresión css / js / html primer directorio dist eliminado, para ser después de la eliminación es dist completa, en la ejecución de compresión css / js / html / ... como la tarea de transferencia. Así que aquí he terminado con la del mando y por defecto.

Por último, introduzca el comando de terminal y luego borrar: GULP
- Pequeño detalle: Cuando estás en el valor por defecto de línea de comandos trago, no se puede escribir por defecto
que el trago de esta instrucción de línea de comandos se encuentra en mora en la ejecución trago

trago-servidor web : para encender el servidor
en el terminal para descargar este módulo: NPM i -D trago-servidor web

introdujo servidor web trago-NPM los módulos de e -D terceros y ejecutado.


Entonces serverHandler de trabajo para tareas de exportación.

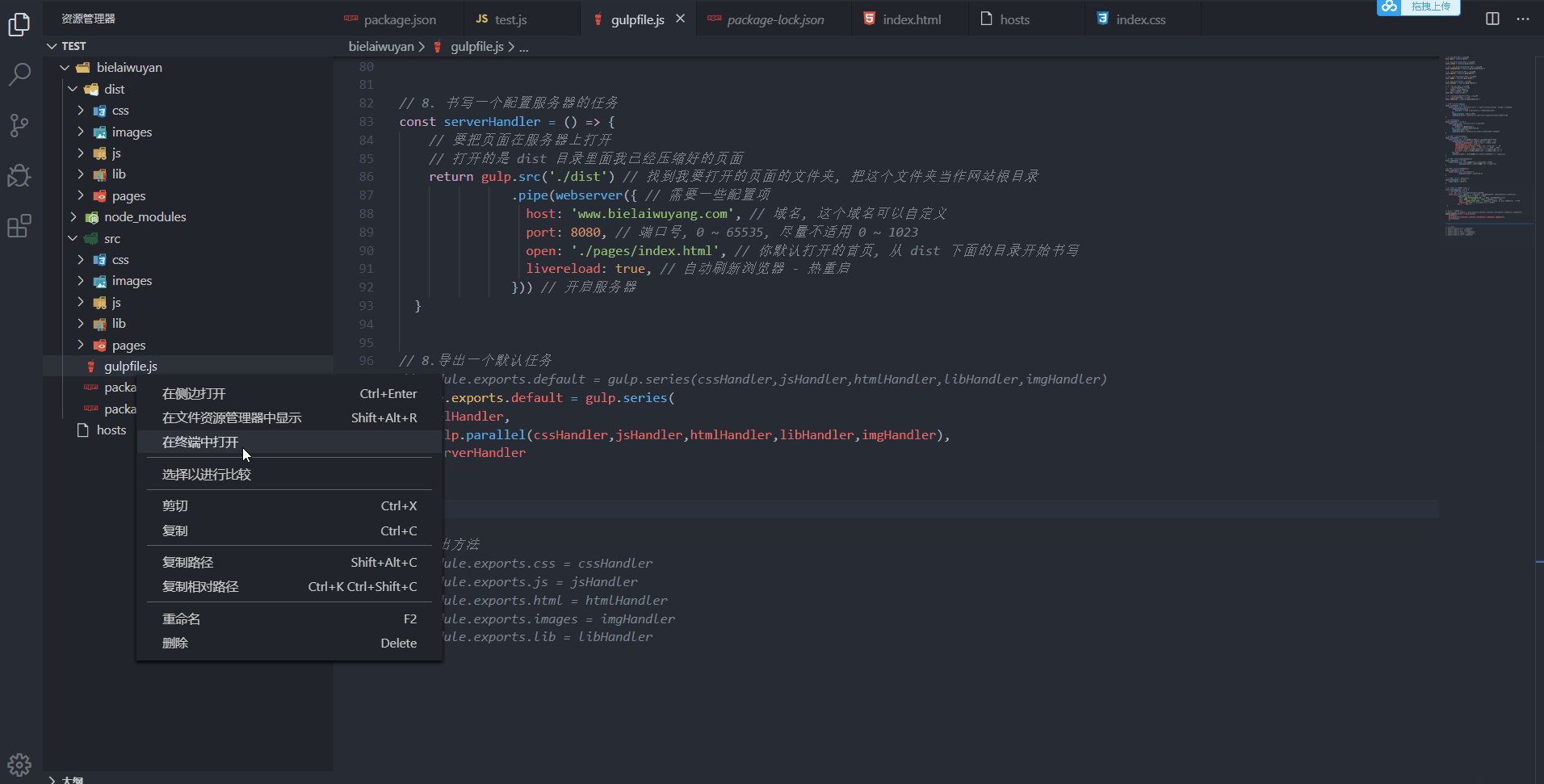
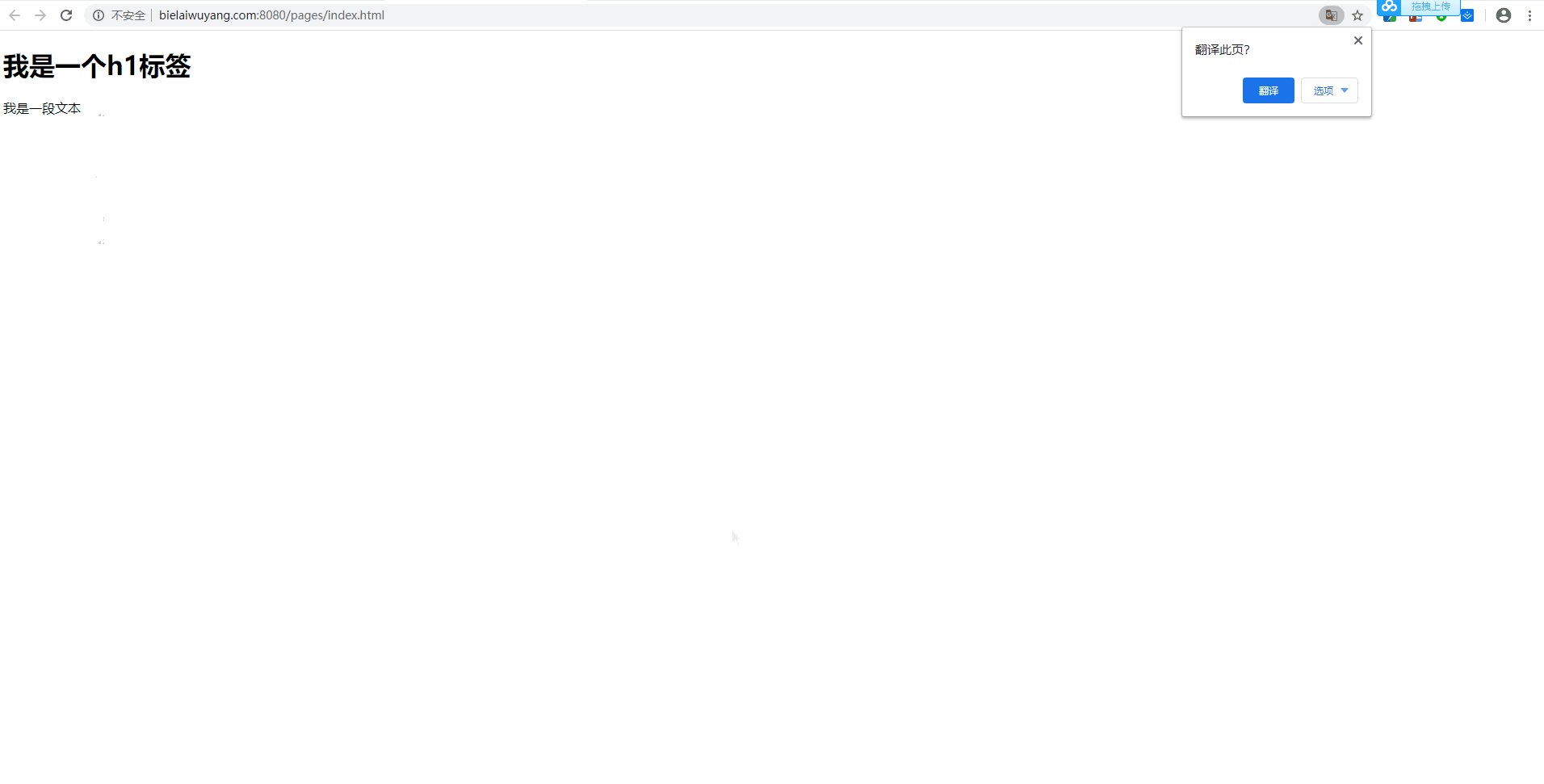
Encendido del servidor que desee en su ordenador, que ha guardado en su dirección de equipo que desea abrir:
Mi PC -> C: -> Windows - > syatem32 -> conductores -> etc -> anfitriones
a continuación, añadir su propio definido más adelante el nombre de dominio en él.

Luego de entrar en el comando en el terminal: trago, puede abrir sus propias páginas.

Se adjunta a continuación se extrae todo el código de forma y archivos del tutorial Tutorial:
链接:https://pan.baidu.com/s/1FD04bEl1-W9Pa-wpa9Gwww
提取码:llmc
// 1.导入 gulp 这个第三方模块
const gulp = require('gulp')
// 2.导入 gulp-cssmin 这个第三方模块
const cssmin = require('gulp-cssmin')
// 2-2. 导入 gulp-autoprefixer 这个第三方模块
const autoprefixer = require('gulp-autoprefixer')
// 3. 导入 gulp-uglify 这个第三方模块
const uglify = require('gulp-uglify')
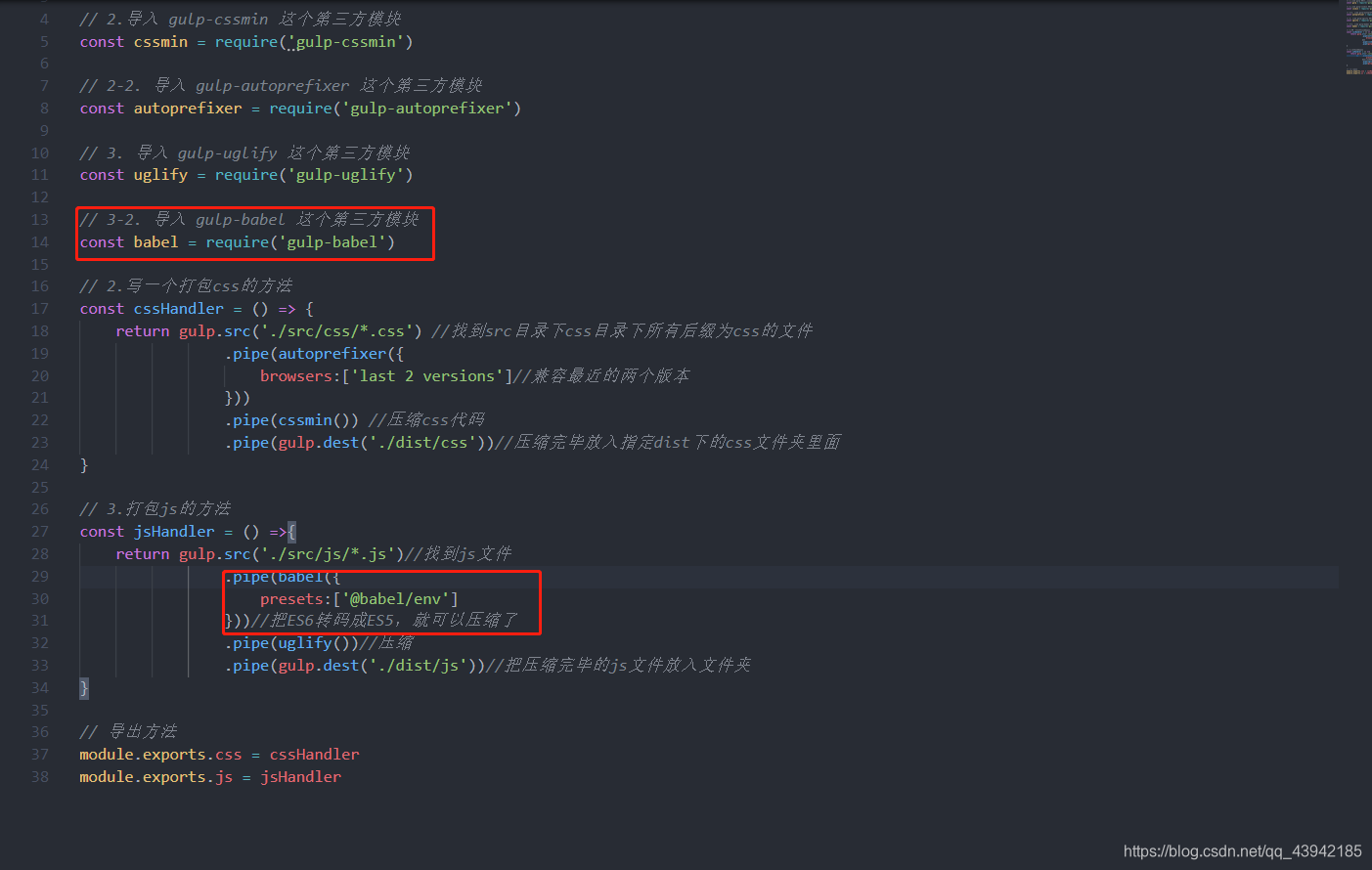
// 3-2. 导入 gulp-babel 这个第三方模块
const babel = require('gulp-babel')
// 4.导入 gulp-htmlmin 第三模块
const htmlmin = require('gulp-htmlmin')
// 5. 导入 del 这个第三方模块
// 导入以后你会得到一个函数
// 不需要和 gulp 产生关联
// 直接使用就可以删除内容
const del = require('del')
// 6. 导入 gulp-webserver 这个第三方模块
// 导入以后可以得到一个函数
const webserver = require('gulp-webserver')
// 2.写一个打包css的方法
const cssHandler = () => {
return gulp.src('./src/css/*.css') //找到src目录下css目录下所有后缀为css的文件
.pipe(autoprefixer({
browsers: ['last 2 versions']//兼容最近的两个版本
}))
.pipe(cssmin()) //压缩css代码
.pipe(gulp.dest('./dist/css'))//压缩完毕放入指定dist下的css文件夹里面
}
// 3.打包js的方法
const jsHandler = () => {
return gulp.src('./src/js/*.js')//找到js文件
.pipe(babel({
presets: ['@babel/env']
}))//把ES6转码成ES5,就可以压缩了
.pipe(uglify())//压缩
.pipe(gulp.dest('./dist/js'))//把压缩完毕的js文件放入文件夹
}
// 4.书写一个打包html的方法
const htmlHandler = () => {
return gulp.src('./src/pages/*.html')//找到要压缩的html文件
.pipe(htmlmin({//想进行压缩,需要在这个对象里面进行配对
removeAttributeQuotes: true,//移除属性上面的双引号
removeComments: true,//移除注释
collapseBooleanAttributes: true,//把值为布尔值的属性简写
collapseWhitespace: true, // 移除所有空格, 变成一行代码
minifyCSS: true,//把页面里面的style标签里面的css样式去空格
minifyJS: true,//把页面里面的script标签里面的css样式去空格
}))//压缩
.pipe(gulp.dest('./dist/pages'))//把压缩完毕的项目放在一个指定目录
}
// 5.书写一个移动images文件的方法
const imgHandler = () =>{
return gulp.src('./src/images/**')//images下的所有文件
.pipe(gulp.dest('./dist/images'))//放在指定目录
}
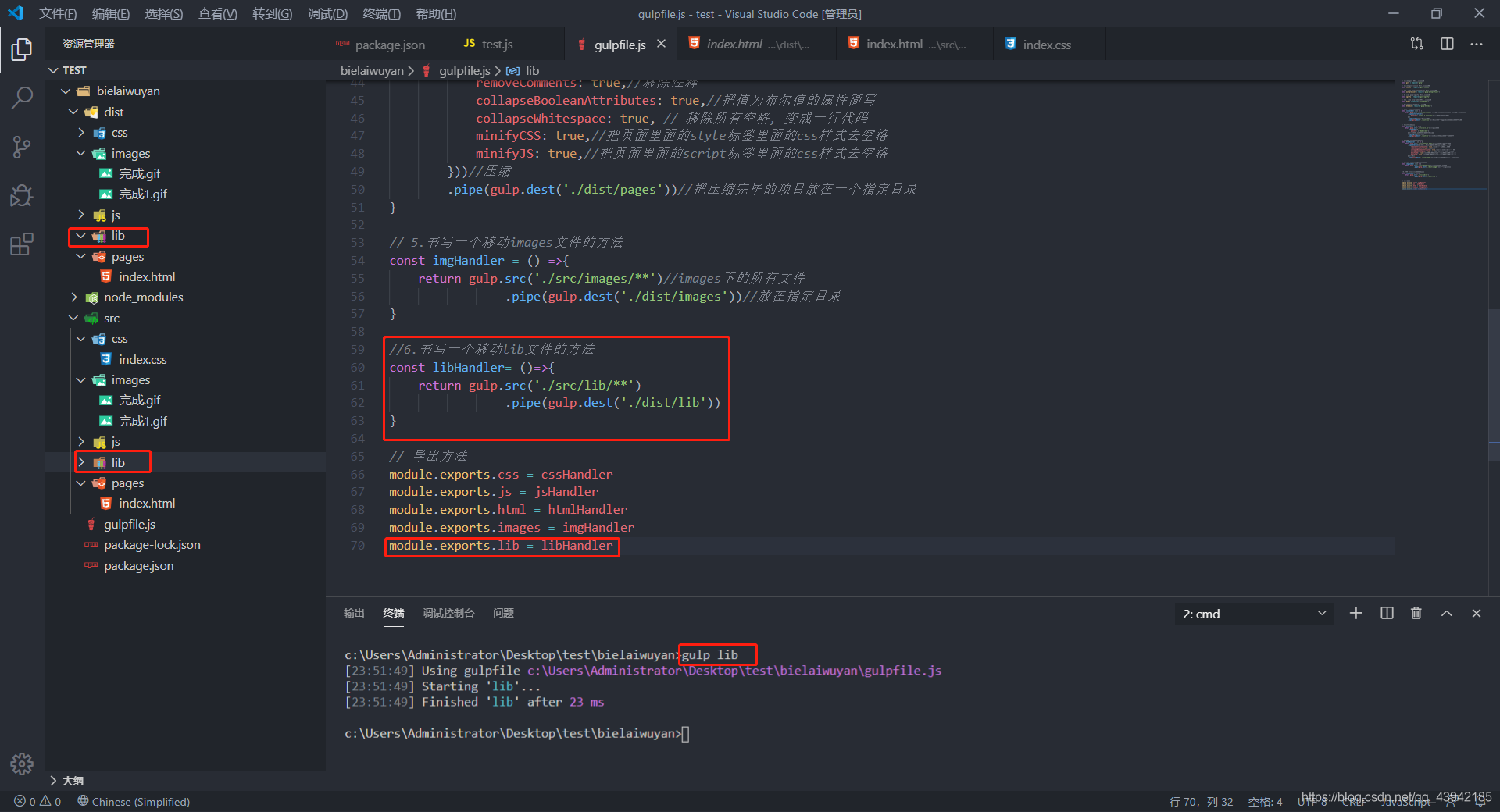
//6.书写一个移动lib文件的方法
const libHandler= ()=>{
return gulp.src('./src/lib/**')
.pipe(gulp.dest('./dist/lib'))
}
// 7.书写一个自动删除dist目录
const delHandler = () =>{
return del(['./dist'])
}
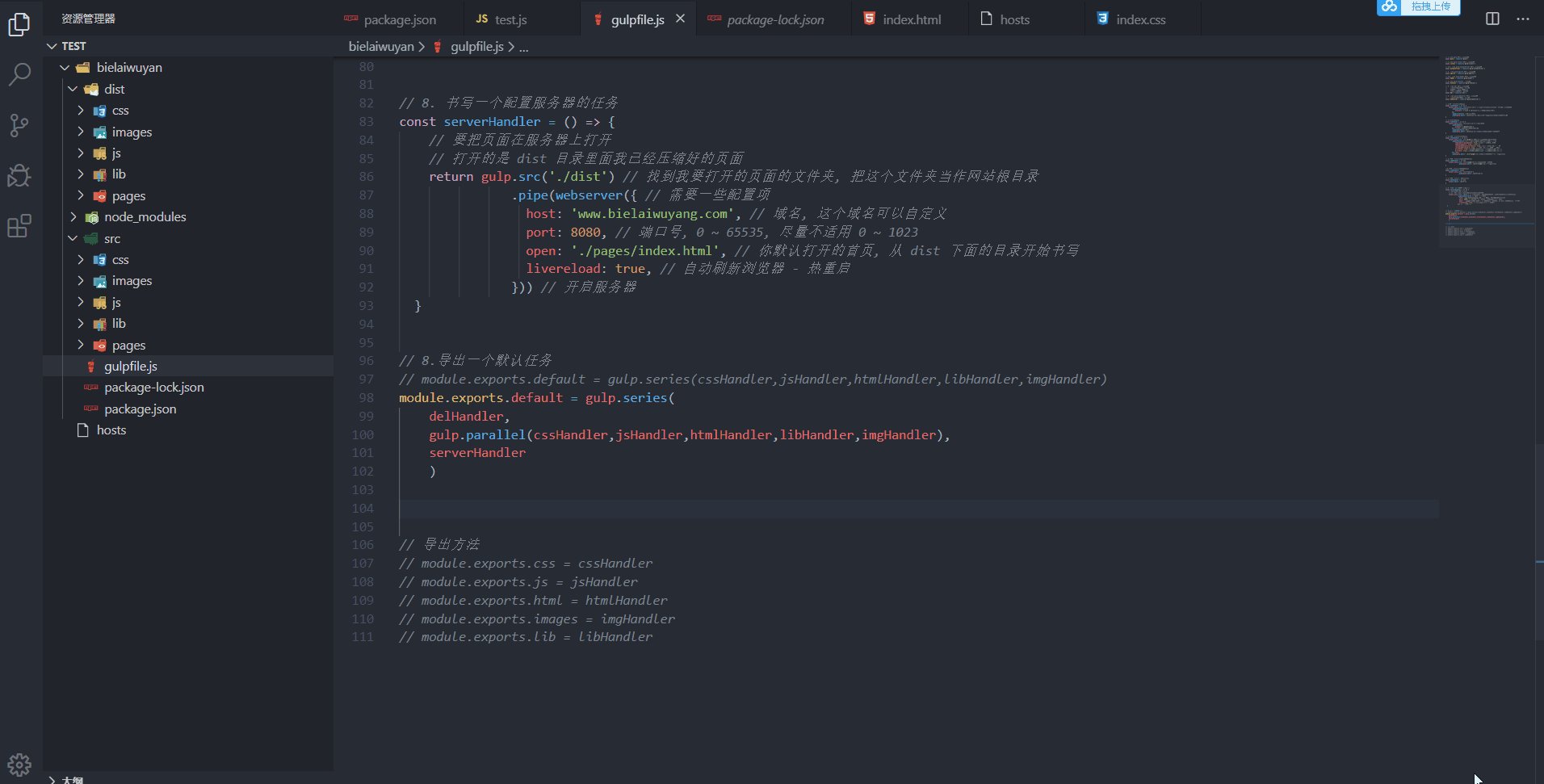
// 8. 书写一个配置服务器的任务
const serverHandler = () => {
// 要把页面在服务器上打开
// 打开的是 dist 目录里面我已经压缩好的页面
return gulp.src('./dist') // 找到我要打开的页面的文件夹, 把这个文件夹当作网站根目录
.pipe(webserver({ // 需要一些配置项
host: 'www.bielaiwuyang.com', // 域名, 这个域名可以自定义
port: 8080, // 端口号, 0 ~ 65535, 尽量不适用 0 ~ 1023
open: './pages/index.html', // 你默认打开的首页, 从 dist 下面的目录开始书写
livereload: true, // 自动刷新浏览器 - 热重启
})) // 开启服务器
}
// 8.导出一个默认任务
// module.exports.default = gulp.series(cssHandler,jsHandler,htmlHandler,libHandler,imgHandler)
module.exports.default = gulp.series(
delHandler,
gulp.parallel(cssHandler,jsHandler,htmlHandler,libHandler,imgHandler),
serverHandler
)
// 导出方法
// module.exports.css = cssHandler
// module.exports.js = jsHandler
// module.exports.html = htmlHandler
// module.exports.images = imgHandler
// module.exports.lib = libHandler
En casa contra la guerra, epidemia de miedo, reabastecimiento de combustible Wuhan, China reabastecimiento de combustible, los humanos ganan! ! !
Instructor: Guo Xiang
