Hoy en día, cuando el estilo de escritura de front-end, para ampliar la imagen, encuentra como no puede salir efecto, más enojado. Sí ah mira sintaxis, así que abrí el depurador, encontré ancho: 144px; lugar de la línea horizontal, no funciona. Mientras uno encima
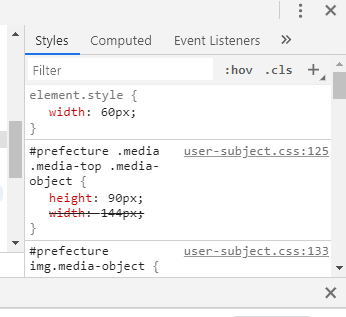
element.style {
anchura: 60 píxeles;
} Como se muestra en la figura.

visualizar:

Cambiar nuestra propia definición de la anchura no funciona, y se puede cambiar el element.style anteriormente en. Pero sólo en la depuración de Taichung cambió porque element.style no lo encuentra en la carpeta.
Así que en la búsqueda en Internet, buscar propiedades element.style (que puede explicar lo que su busca, un aspecto profesional, no me diga que este pequeño novato Bueno ~), probablemente significaba que decir es que este es mi introducción de js externos / bolsa de personas css definidos, este estilo será su propio estilo para sobrescribir. Es necesario añadir su propia definición de estilo en la parte posterior ! importante el control de priorizar el uso de su propio estilo.
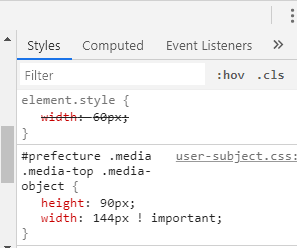
Así que luego agregó su propio estilo definido ! importante

De nuevo a normal!

Código de zona element.style depuración no funcionará.

Hay dos métodos, uno es una etiqueta para una función similar.
Otra es que, ya que no está en el css, que el máximo posible, o duda? Sólo JS introducido en el paquete, se puede encontrar después de un examen cuidadoso y modifique los valores de las propiedades en js paquete.
Espero por su ayuda!