01
fondo
|
|
|
|
|
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

2. Principales escenarios de uso de imágenes.
|
|
|
|
|
|---|---|---|---|
Imagen de portada |

|
Cuadro de operaciones |

|

|
|||
mapa de recursos |

|
imagen material |

|

|
|||
imagen de avatar |

|
CGU |

|
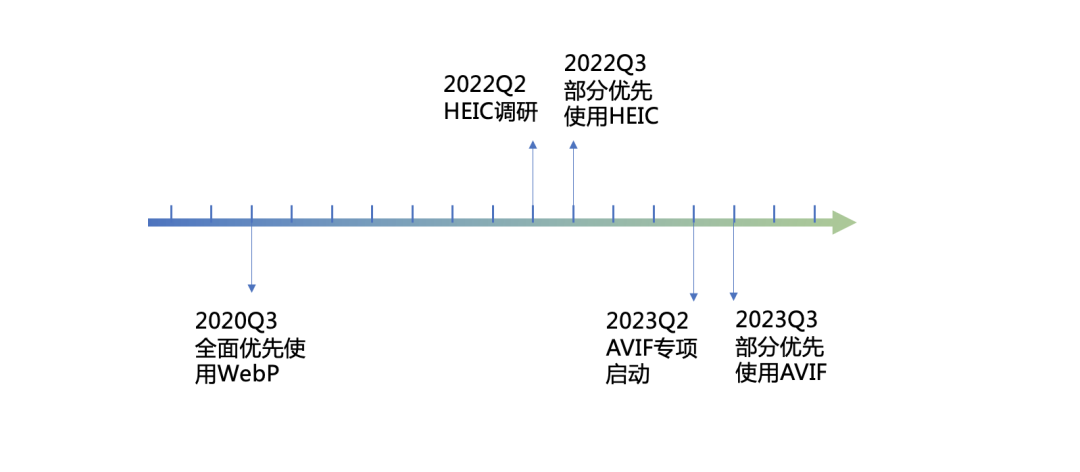
3. Evolución de los formatos de imagen.

-
Antes del tercer trimestre de 2020: la aplicación iQiyi utiliza principalmente imágenes en formato JPEG -
Tercer trimestre de 2020: la aplicación iQiyi dará prioridad al uso de imágenes en formato WebP -
Tercer trimestre de 2022: la aplicación iQiyi dará prioridad al uso de imágenes en formato HEIC -
Tercer trimestre de 2023: la aplicación iQiyi dará prioridad al uso de imágenes en formato AVIF
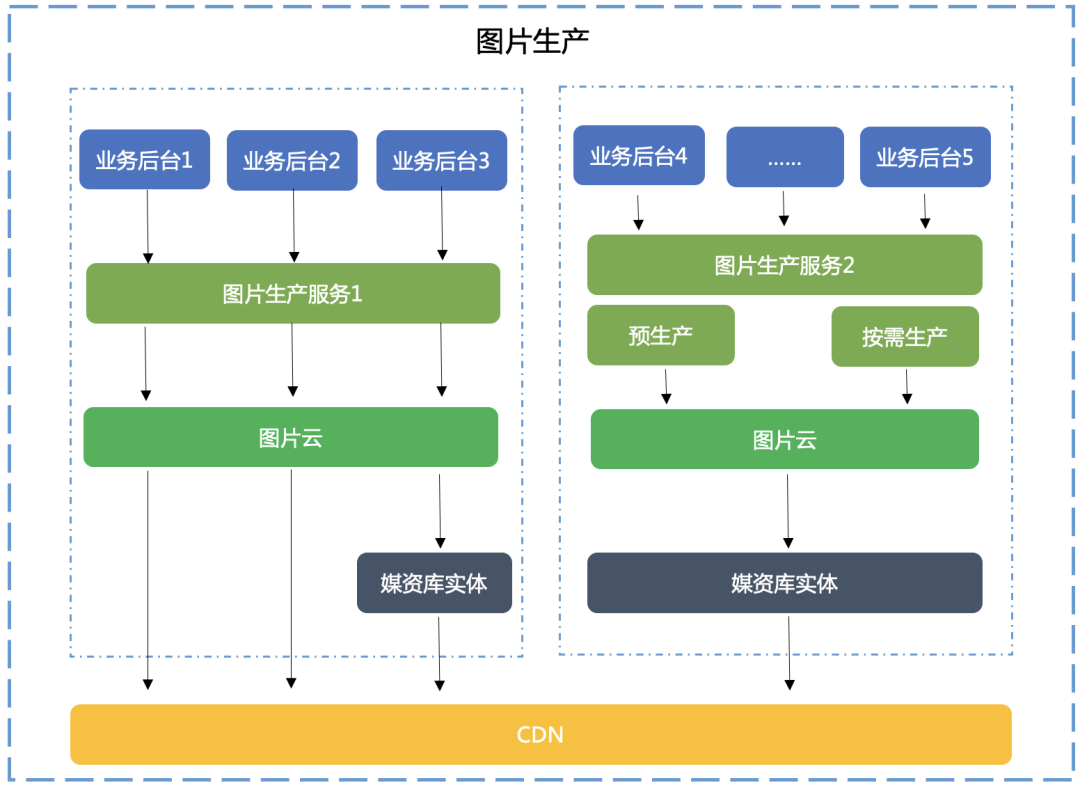
4. Panorama de producción y consumo de imágenes
El cambio de formato de imagen parece ser una simple cuestión de cambiar el sufijo de la imagen, pero es un proceso muy complicado cambiar todas las imágenes masivas del contenido de la aplicación iQiyi al nuevo formato, porque las imágenes en la aplicación iQiyi han cambiado desde la producción. Desde carga, producción, distribución hasta exhibición final, existen múltiples estrategias en todo el proceso de producción y consumo. El vínculo general es muy largo y casi todos los vínculos deben participar en la transformación.
1) Proceso de producción: incluye síntesis de IA, extracción de cuadros de video, provisión de operación/productor, captura fuera del sitio y otras fuentes de imágenes, con varios formatos.
2) Enlace de carga: diferentes productores cargarán a través de diferentes sistemas de back-end y el alcance de la transformación es amplio.
3) Proceso de producción: las imágenes cargadas generalmente necesitan ser preprocesadas utilizando diferentes estrategias según su propósito. Por ejemplo, para las imágenes de portada de video, el sistema backend utilizará parámetros dedicados para realizar una serie de operaciones de preproducción, como producción de formato, ajuste de proporciones, recorte inteligente y zoom, etc., para preproducir imágenes de video en múltiples formatos. y tamaños para un contenido de video, y convertir el formato de imagen y la información de tamaño ya producidos se escriben en la entidad de la biblioteca de medios y se proporcionan a cada extremo para su uso en diversos escenarios , por ejemplo, las imágenes del material, como los logotipos, se cargan en la APLICACIÓN; a través del sistema de gestión de contenidos, y sólo se transcodifican para generar el formato especificado, no se producen en varios tamaños.
4) Enlace de distribución: la interfaz de back-end empresarial de CDN y APP es responsable de la distribución.
CDN debe admitir la producción bajo demanda de formatos y tamaños de imágenes
Para tamaños que no están dentro del rango de preproducción del sistema backend, como imágenes AVIF con tamaño no estándar 666*666 para imágenes de portada, puede producirlas en tiempo real a pedido especificando el sufijo de tamaño y formato 666_666. avif.
-
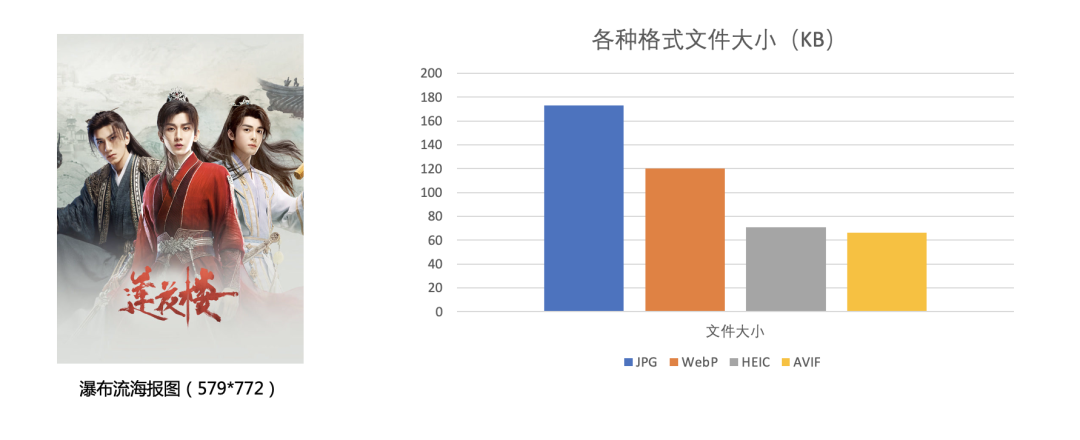
La interfaz de back-end empresarial de la aplicación debe devolver la URL de la imagen del formato y tamaño especificados según las características del front-end. Para diferentes escenarios comerciales, se devolverán diferentes tamaños de imágenes de portada. Por ejemplo, el flujo en cascada usará 579*772, el editor del canal de películas y dramas usará 405*540 y la búsqueda de tarjetas S usará 1248*624.


02
Práctica de implementación del formato WebP
1. Antecedentes
En marzo de 2020, el terminal móvil iQiyi se está preparando para aplicar completamente el formato de imagen WebP para reemplazar los formatos JPG, PNG y GIF que se usaban principalmente en ese momento para ahorrar costos de CDN de imágenes.
2. Dificultades
Las URL de imágenes utilizadas en las páginas móviles son básicamente devueltas por la interfaz de backend móvil, y la interfaz de backend móvil tiene demasiados servicios. El costo de modificar estas interfaces para devolver URL de imágenes en formato WebP es demasiado alto y si se reemplaza en el. En el futuro, otros formatos de imagen tendrán que transformarse nuevamente, lo que requiere mucho tiempo y trabajo.
3. Solución
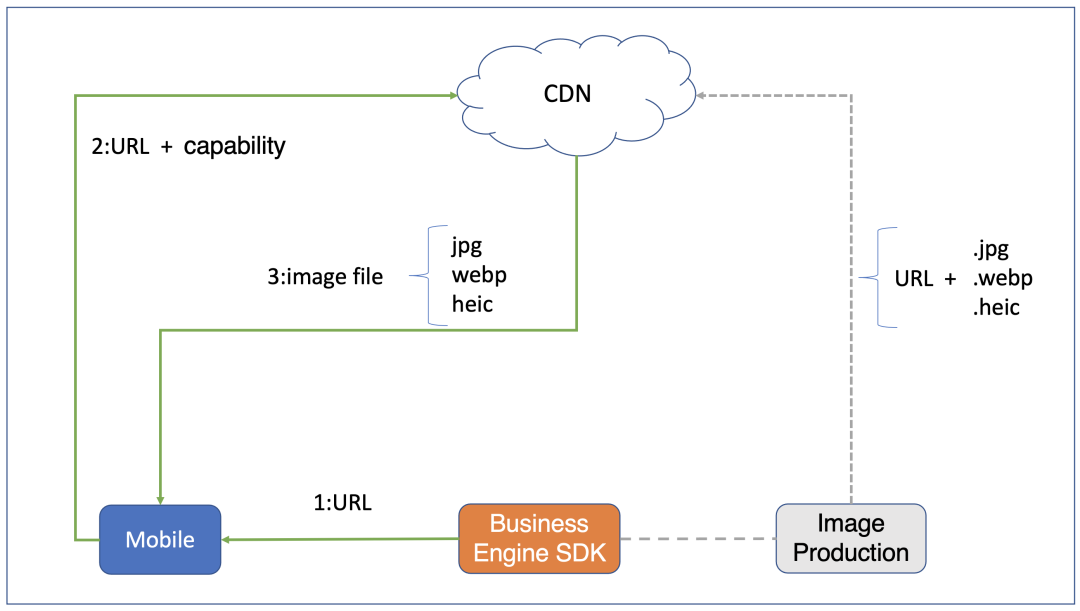
Arquitectura de imagen adaptable en toda la red (solución caplist para abreviar)
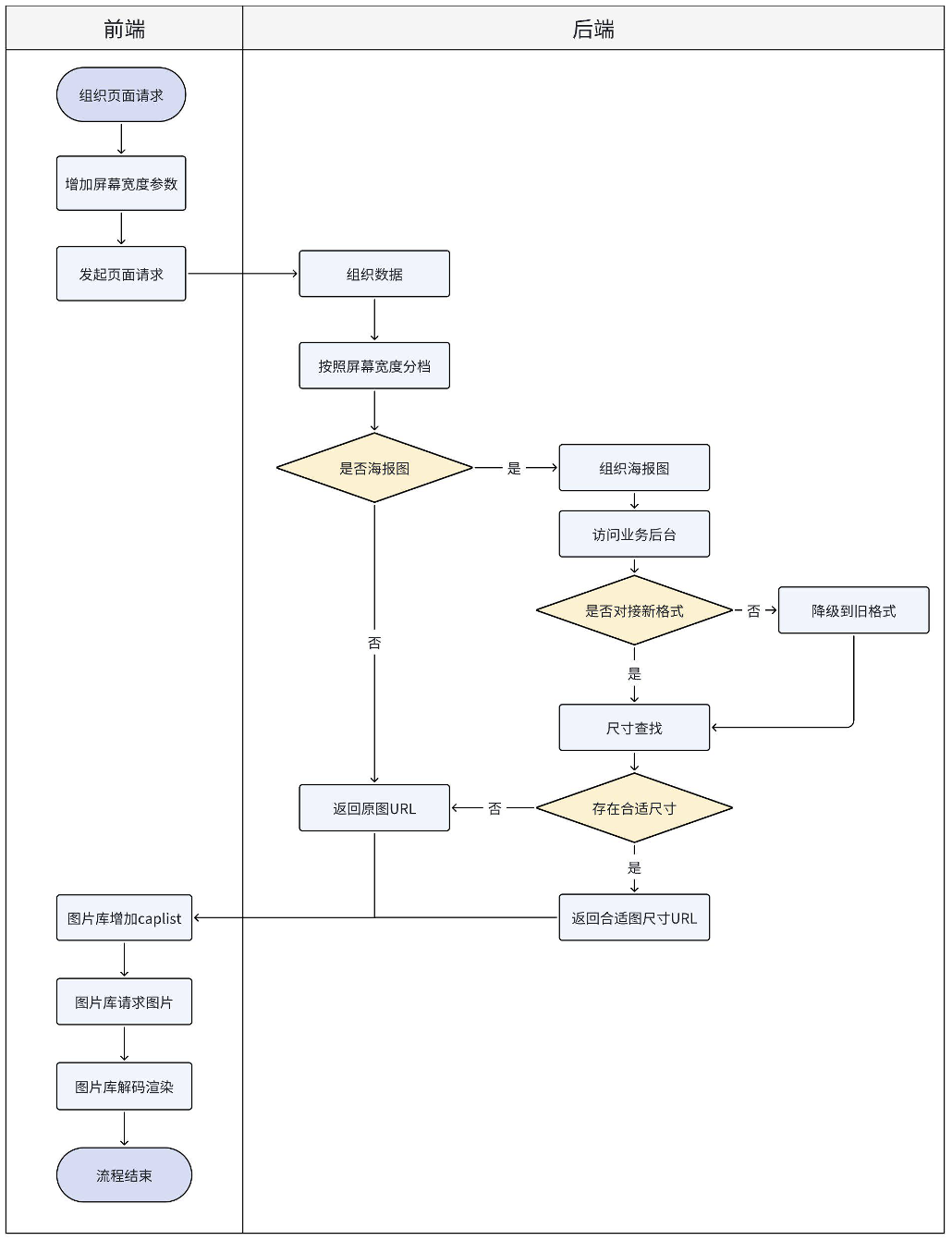
Principio: la biblioteca de imágenes móviles escribe automáticamente el parámetro caplist después de la URL de la imagen para indicarle a la CDN de imágenes el formato de imagen admitido por el dispositivo actual, y la CDN de imágenes devuelve el mejor formato de imagen.
-
Por ejemplo: la URL original de la imagen es http://...xxx.jpg y la solicitud de imagen emitida por la biblioteca de imágenes la convierte a http://...xxx.jpg?caplist=webp,jpg. El lado CDN recibe la solicitud de imagen, analiza el parámetro caplist y, según la prioridad predefinida (avif > heic > webp > jpg > png), dentro del rango de formatos de imagen admitidos por caplist, intenta devolver imágenes en un formato con un mayor prioridad. El proceso consiste en verificar primero el caché y luego verificar si admite la producción bajo demanda. Si no está satisfecho, se degradará, y así sucesivamente. Si todos los intentos fallan, se responderá un código de error 404 (HTTP_NOT_FOUND) y la biblioteca de imágenes no podrá representar la imagen especificada. -
Limitaciones: intente evitar degradaciones que aumenten el tiempo requerido para las solicitudes de imágenes. Por lo tanto, el formato de imagen de alta calidad adecuado para la solución caplist debe tener dos características (el formato WebP cumple con esto): -
Alto índice de preproducción (aumento de la tasa de aciertos de la primera consulta de caché) -
La producción bajo demanda requiere mucho tiempo y es baja (lo que evita degradaciones y reduce el tiempo de solicitud)

4. Efecto en línea
03
Práctica de implementación del formato HEIC
1. Antecedentes
Ya en mayo de 2020, cuando iQiyi utilizó por primera vez por completo el formato de imagen WebP, ya había investigado la posibilidad de implementar el formato de imagen HEIC con una mayor tasa de compresión de archivos en el terminal móvil.
El modelo es muy compatible: iOS11+ y Android9+ admiten imágenes en formato HEIC a nivel del sistema y no hay problemas de compatibilidad.
Alta tasa de compresión de archivos: con la misma calidad de imagen, las imágenes HEIC son más de un 30% más pequeñas que las imágenes WebP.
Rendimiento de decodificación: la decodificación física en el lado de iOS es más rápida que WebP y tiene un buen rendimiento; sin embargo, el lado de Android solo admite la decodificación suave, que tarda 7,75 veces más que WebP y ocupa 3,76 veces más espacio de memoria que WebP.
Debido al bajo rendimiento de decodificación del formato de imagen HEIC en el sistema Android, el formato de imagen HEIC solo se probó a pequeña escala en escenarios específicos en el lado de iOS.
Dos años después, en mayo de 2022, en un contexto de reducción de costos y mejora de la eficiencia, varios departamentos cooperaron para promover la implementación del formato de imagen HEIC y aumentaron la proporción de visitas al formato de imagen HEIC a través de varios métodos de optimización.
2. Dificultades
-
Aunque el sistema Android admite el formato HEIC, el rendimiento de decodificación es deficiente, el rendimiento del decodificador HEIC de código abierto no es ideal y la implementación general no puede cumplir con los requisitos. -
HEIC图片格式编码性能较差,耗时较长,不能满足CDN按需生产的要求。之前落地WebP格式过程中非常高效成功的caplist方案非常依赖按需生产能力。如果请求的图片没有预生产过HEIC格式,也不支持按需生产,就会直接降级到低优先级的格式,这会导致图片请求耗时增加。因此,caplist方案在HEIC格式落地中不适用,这大大提高了HEIC格式落地的难度和时间成本。 -
已生产的HEIC图片仅覆盖2020年之后生产的部分图片,占比不够高 -
动图流量占比大,但是iOS和Android系统都不支持HEIC动图
3、解决方案
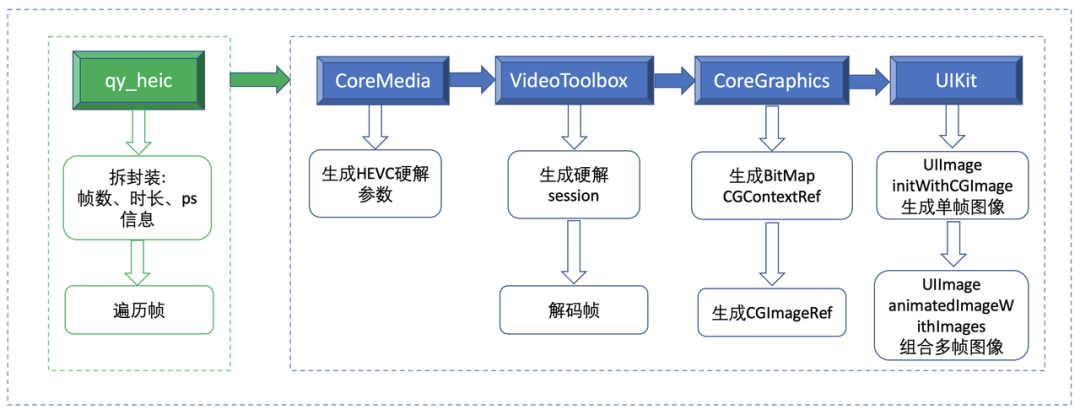
1)自研HEIC解码器,解决Android端HEIC图片解码性能问题
HEIC图片格式是使用H265编码格式压缩的,而爱奇艺在H265视频编解码方面有丰富经验,于是决定自研HEIC图片解码方案。经过不懈努力,自研解码器的性能相对于系统解码器提升了5倍以上。解码性能虽然仍然比WebP差一点,但是考虑到CDN成本节省,图片下载耗时降低等优势,已具备上线要求。
2)通过后端接口直接返回HEIC格式图片URL的方式落地HEIC格式,解决项目前期caplist方案不能用的问题 由于HEIC格式编码耗时长,不满足caplist方案需要图片格式支持按需生产的前提,那就只能是用最简单直白的方法了,即通过移动后端接口直接返回有预生产好的HEIC格式的图片URL,来让移动前端加载HEIC格式的图片。
但是由于移动后端接口需要聚合的各个业务后端接口非常多,非常分散,而且某个图片是否有预生产好HEIC格式这个信息业务后端接口可能没有传递给移动后端接口,给移动后端接口改造也带来了难度。我们只能通过线上热度数据分析排出要改造的接口的优先级,联合多个业务后端团队有选择地挑选一些影响较大的接口,优先进行改造,以控制改造成本。
3)解决HEIC编码器性能问题,部分使用caplist方案解决项目后期HEIC格式访问量占比增长乏力的问题
Android端自研HEIC解码器的成功研发和落地也为HEIC编码性能较差问题提供了解决思路。技术团队又自研出了高性能HEIC编码方案——Q265编码器,其HEIC编码耗时接近于WebP,比老的X265编码器缩短70%,性能已满足实时生产的需求。这使得caplist方案又能够被采用了。不过,Q265编码器经过几次上线后的迭代改进,中间版本生产出来的HEIC图片有一些问题需要避免使用,因此,caplist覆盖范围必须设置为最终稳定版上线日期之后生产的HEIC图片。加上使用Q265编码器的图片生产工具没有被部署到所有图片CDN服务器,所以,针对HEIC格式的caplist方案是受限制的。
4)针对热度较高的历史图片进行补生产,进一步提升HEIC格式访问量占比
分析发现2020年之前生产的老图片仍然有较高的访问量,但是又没有预生产HEIC格式的图片,并且分布极为分散,难以通过移动后端接口改造的方式来返回HEIC格式给前端,也无法用caplist方案覆盖,因为caplist只能覆盖Q265编码器上线后生产的图片。
最终,我们通过统计线上图片的访问热度,对访问量较高的历史图片补生产了HEIC格式。
5)双端自研动图编解码渲染方案,提高降CDN成本的收益
分析发现移动端有20%-30%的图片流量来自动图,HEIC动图可以像视频编码压缩算法一样支持前后帧合成,文件压缩率比静图更高,但是当时没有现成的HEIC动图的生产端编码和移动端解码方案,需要全新自研。
-
生产端编码方案:自研HEIC动图编码器 使用H265格式编码,使用自研库进行格式封装,配置和调校参数以达到最优效果。实验了全I帧、IP帧、PB帧等多个方案,最终选择了自研IP帧方案,兼顾了兼容性和文件大小。 -
Android端解码方案:自研HEIC动图解码器 
-
iOS端解码方案:自研HEIC动图解码器

4、上线效果
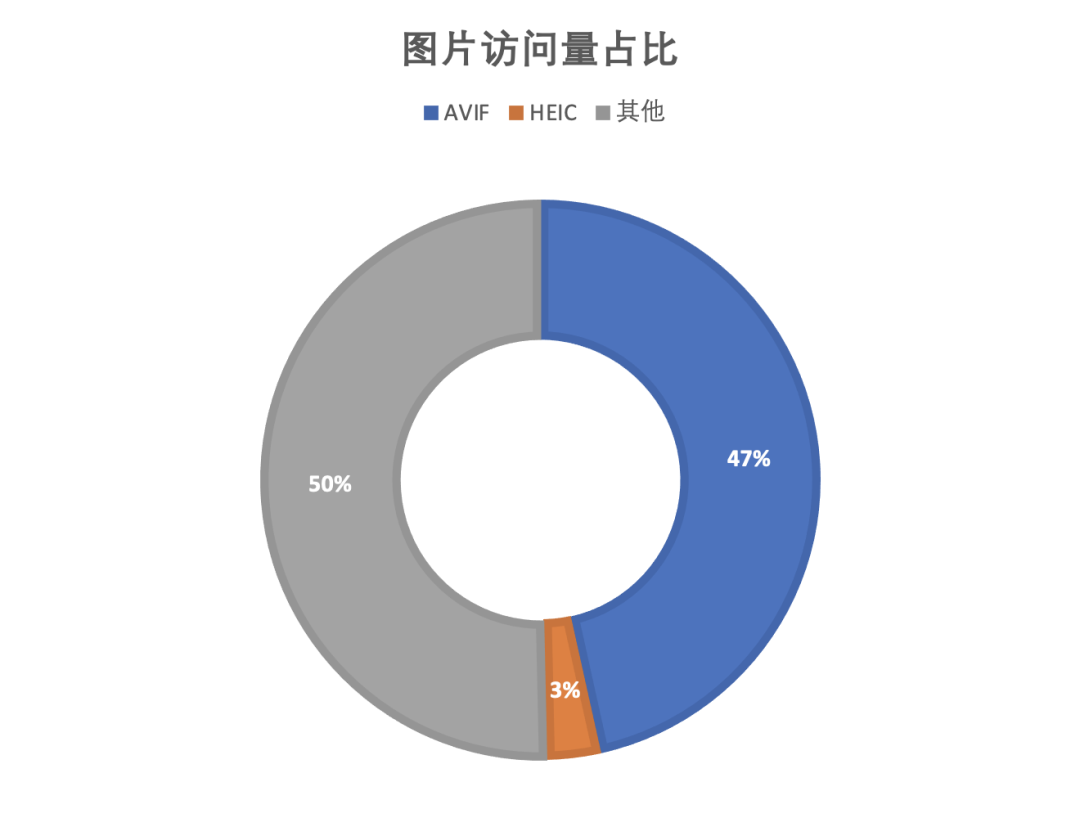
截止2023年3月8日,移动端HEIC格式图片相对于所有图片格式的访问量占比40%+,相比WebP节省流量13%+。HEIC图片格式之所以没能达到WebP格式当时85%的访问量占比,原因如下:
通过移动后端接口改造的手段返回HEIC格式图片给移动前端成本较高,仅覆盖了少数访问量高的业务场景;
通过caplist方案将非HEIC格式图片让CDN优先返回HEIC格式的手段,因Q265编码器上线时间不长,图片CDN服务器未全面部署等原因,仅覆盖了某个日期之后生产的某些图片CDN域名下的图片,范围较小;
补生产的历史图片数量有限,全量补生产代价较大。
04
AVIF格式落地实践
1、背景
比HEIC更新、更先进的图片格式是AVIF(AV1 Image File Format,是由开放媒体联盟开发,采用AV1视讯编码技术压缩图像的一种图像档案格式),其具有更高的图片压缩率,如果能推广落地,又能进一步降低图片CDN成本。经调研,iOS16+,Android12+系统层面对AVIF格式图片进行了支持。
由于在HEIC格式落地的过程中积累了很多成功经验,技术团队对支持更先进的AVIF图片格式信心满满。于是在2023年5月,我们又启动了AVIF图片格式落地专项,基本可以照搬HEIC格式落地的模式。
2、难点
系统解码性能不佳
由于iOS和Android系统解码层面依然存在解码性能差的问题,并且对于系统版本要求过高(Android 12+、iOS 16+),符合要求的线上设备数量占比不够高,导致无法直接使用系统解码作为上线方案。
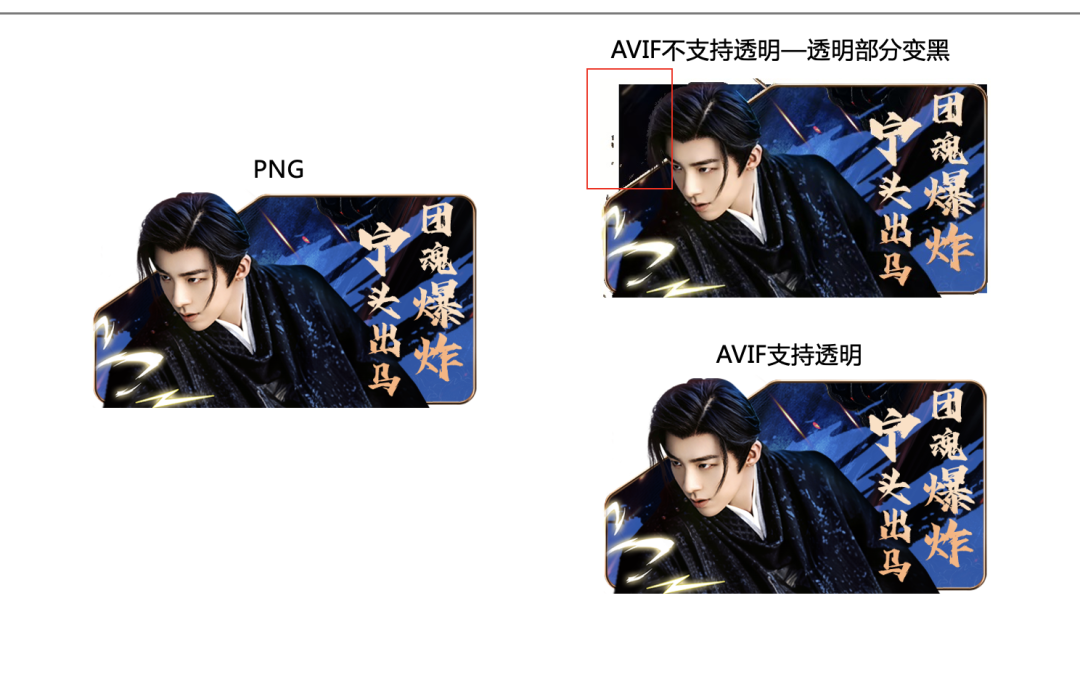
不支持透明图
由于爱奇艺自研的QAV1编码器之前一直应用于视频编码,对于透明内容没有硬性要求,因此AVIF编解码器刚开始不支持透明内容。而在图片的使用过程中,透明图是比较常见的场景。
-
图片覆盖范围不广 在AVIF全面上线后,根据CDN团队的反馈,caplist方案仅能覆盖有AVIF预生产且支持按需生产的部分图片CDN域名下的部分目录,AVIF格式访问量整体占比依然偏低。通过数据分析发现访问量占比较大的一些目录还未支持AVIF格式图片预生产。另一方面,目前AVIF按需生产的支持范围依然不是很广。这两方面导致caplist方案覆盖范围非常受限。

3、解决方案
-
自研avif解码器,解决移动端AVIF解码性能不佳的问题 得益于爱奇艺QAV1视频编解码器已经广泛使用,可以将成果复用于图片的编解码方案。最终编解码团队自研的AVIF解码器支持iOS9+,Android7+以上的系统版本,并且解码性能优于libheif、libaom、libdav1等开源解码器。 -
改进自研的avif编解码器,解决透明图问题 经过编解码团队的不懈努力,在2023Q4对AVIF透明图的编解码进行了支持。 -
用caplist方案覆盖更多图片CDN目录,提高AVIF格式占比 后台系统在2023Q4对相关目录进行了预生产支持,使得这些目录下预生产日期之后生产的图片可以被caplist方案覆盖到。但是整体覆盖的目录下的图片访问占比仍然偏低。 CDN团队正在研发全按需方案:所有图片CDN域名,所有目录都支持按需生产,且不需要使用caplist参数,通过文件名后缀指定图片格式。届时可以解决不同域名和路径对AVIF的支持。
4、上线效果
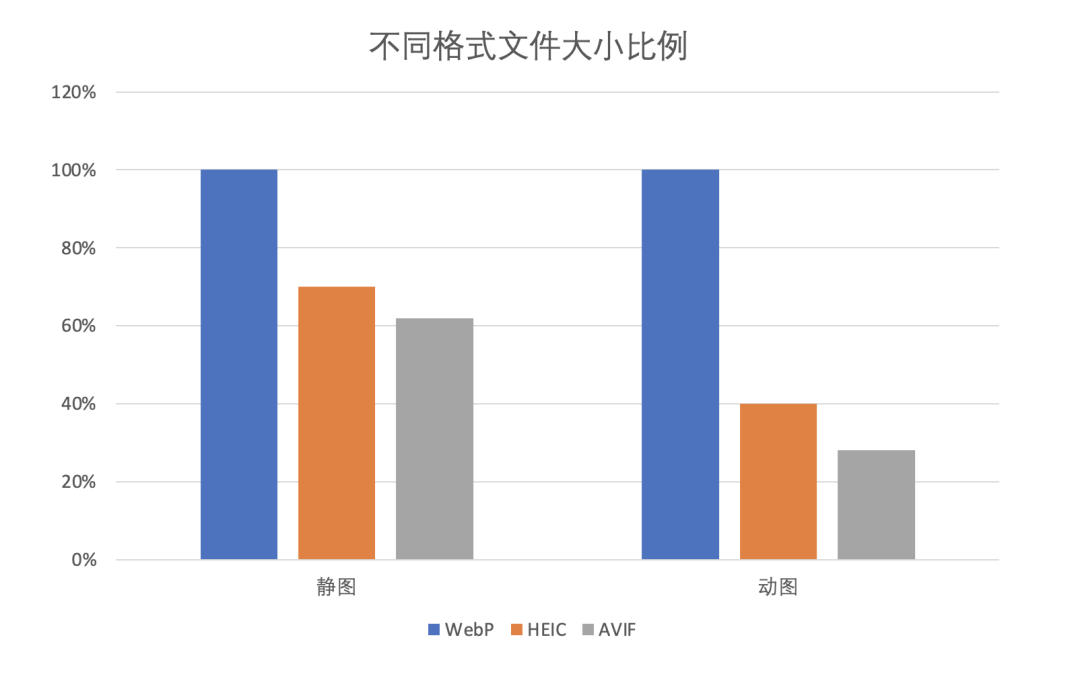
通过分析线上数据,观察到图片文件体积优化效果:
静图:HEIC比WebP小30%,AVIF比HEIC小11%,AVIF比WebP小38%;
动图:HEIC比WebP小60%,AVIF比HEIC小30%,AVIF比WebP小72%。


05
总结与展望
通过图片生产消费全流程跨部门通力合作,核心技术攻关,HEIC/AVIF编解码完整方案全自研等实践,爱奇艺逐步将主要图片格式从JPG迁移到最新的AVIF,在保证图片显示质量的前提下,有效地降低了图片CDN带宽成本。
未来,爱奇艺将继续努力提高AVIF图片格式的使用率,实现极致的图片CDN成本控制。

本文分享自微信公众号 - 爱奇艺技术产品团队(iQIYI-TP)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
{{o.name}}
{{m.name}}