Enlace de entrada de formulario
significado
Al procesar formularios en el front-end, a menudo necesitamos sincronizar el contenido del cuadro de entrada del formulario con las variables correspondientes en JavaScript. Conectar manualmente enlaces de valores y detectores de eventos de cambios puede ser engorroso; v-modellas directivas nos simplifican este paso
El modelo v es algo similar al enlace bidireccional.
<template>
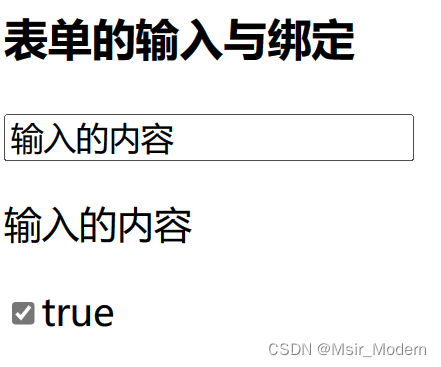
<h3>表单的输入与绑定</h3>
<form action="">
<!--由于输入框的内容与message绑定,所以下面的lable会同步显示-->
<input type="text" id="input" v-model="message"/>
<p for="input">{
{message}}</p>
<!--由于选项框的内容与check绑定,所以下面的lable会同步-->
<input type="checkbox" id="checkbox" v-model="check"/>
<label for="checkbox">{
{check}}</label>
</form>
</template>
<script>
export default{
data() {
return{
message:"is message",
check:false
}
}
}
</script>
<style>
</style>
Manifestación

Se puede decir que es muy conveniente.
modificador
v-model también proporciona modificadores: .lazy, .number,.trim
.lazy
De forma predeterminada, los datos v-modelse actualizan después de cada inputevento. En su lugar , puede agregar lazyel modificador para changeactualizar los datos después de cada evento.
Solo v-modelagrega uno después.lazy
<input type="text" id="input" v-model.lazy="message"/>
number
Solo acepta tipos numéricos
trim
=“mensaje”/>
### `number`
只接收数字类型
### `trim`
去掉前后空格